12/08/2018, 13:36
3 câu lệnh hữu ích trong Javascript mà bạn nên biết
Bài viết này mình có tham khảo từ đây Như bạn đã biết, các câu lệnh javascript có khả năng thực hiện được nhiều kiểu logic khác nhau trong code của chúng ta. Bạn có thể xem thêm về các câu lệnh đó tại đây. Mỗi câu lệnh lại có một mục đích sử dụng và cú pháp khác nhau. Theo như thống kê này thì ...
Bài viết này mình có tham khảo từ đây
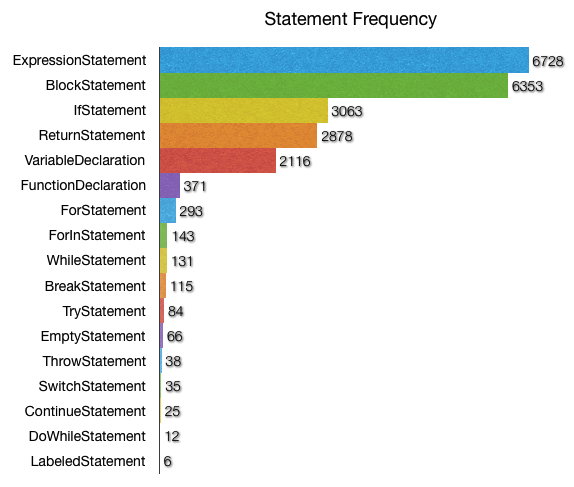
Như bạn đã biết, các câu lệnh javascript có khả năng thực hiện được nhiều kiểu logic khác nhau trong code của chúng ta. Bạn có thể xem thêm về các câu lệnh đó tại đây. Mỗi câu lệnh lại có một mục đích sử dụng và cú pháp khác nhau. Theo như thống kê này thì được sử dụng nhiều nhất vẫn là những câu lệnh về biểu thức, vòng lặp hay là điều kiện... như hình bên dưới

Trong bài viết này, mình xin đề cập đến một số câu lệnh không thực sự phổ biến, không quá quen thuộc với chúng ta nhưng nó lại khá hữu ích và giúp cho bạn viết code tốt hơn sau này. Đó là các câu lệnh
Emplty Labeled with
Nào, hãy cùng bắt đầu nhé
1 Câu lệnh empty.
Ở bất cú đâu trong code Javascript, bạn đều có thể thêm vào một câu lệnh empty - viết đơn giản bằng ký tự ;. Khi mà Javascript gặp một câu lệnh empty thì sẽ không làm gì cả. Nghe có vẻ hơi buồn cười đúng không, quá đơn giản đúng không nào. Nhưng nó sẽ trở nên hữu ích để thay thế những khối lệnh con mà trong đó chúng ta không muốn thực hiện công việc nào cả
Ví dụ với bài toán thử độ pH bên dưới nhé. Ví dụ này đơn giản là sẽ thay đổi giá trị biến litmus (mặc định là "neutral") theo nồng độ pH
-
Khi pH < 7 : "acidic"
-
pH > 7 : "basic"
-
Nếu không thì sẽ bắn ra lỗi.
Ta có code JS như sau
var litmus = "neutral"; var pH; if(pH>0 && pH<7) litmus = "acidic"; else if(pH>7 && pH<15) litmus = "basic"; else throw "Invalid pH value"; alert(litmus);
