3 tính năng CSS mới để học trong 2017
1. Truy vấn Tính năng Một thời gian trước đây, tôi đã viết về Truy vấn Tính năng là một tính năng CSS tôi thực sự muốn . Vâng, bây giờ về cơ bản của nó ở đây! Nó được hỗ trợ trong mọi trình duyệt chính (bao gồm Opera Mini) ngoài Internet Explorer. Truy vấn Tính năng, sử dụng quy tắc @supports , ...
1. Truy vấn Tính năng
Một thời gian trước đây, tôi đã viết về Truy vấn Tính năng là một tính năng CSS tôi thực sự muốn . Vâng, bây giờ về cơ bản của nó ở đây! Nó được hỗ trợ trong mọi trình duyệt chính (bao gồm Opera Mini) ngoài Internet Explorer. Truy vấn Tính năng, sử dụng quy tắc @supports , cho phép chúng ta bao bọc CSS trong một khối có điều kiện sẽ chỉ được áp dụng nếu đại lý người dùng hiện tại hỗ trợ một cặp giá trị đặc tính CSS cụ thể. Một ví dụ đơn giản là chỉ áp dụng phong cách Flexbox cho các trình duyệt hỗ trợ display: flex -
@supports ( display: flex ) { .foo { display: flex; } }
Ngoài ra, sử dụng các toán tử như and not , chúng ta có thể tạo các truy vấn phức tạp hơn. Ví dụ, chúng ta có thể phát hiện nếu một trình duyệt chỉ hỗ trợ cú pháp Flexbox cũ
@supports ( display: flexbox ) and ( not ( display: flex ) ) { .foo { display: flexbox; } }
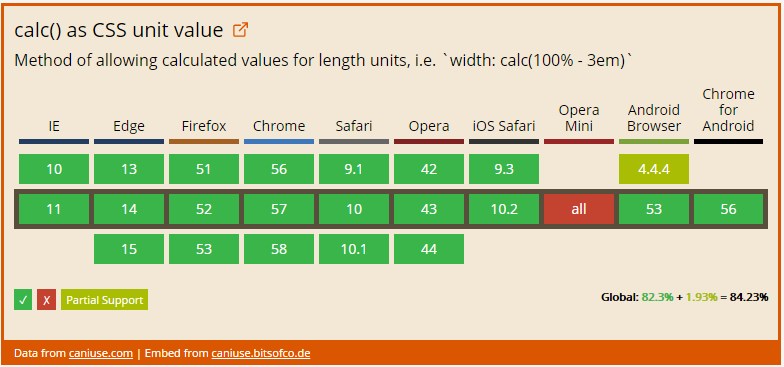
hỗ trợ các trình duyệt mới nhất

2. Grid Layout
Mô đun Lưới bố cục CSS định nghĩa một hệ thống để tạo bố cục dựa trên lưới. Nó có những điểm tương đồng với Flexbible Box Layout Module , nhưng được thiết kế đặc biệt cho bố cục trang và do đó có một số tính năng khác nhau.
Xác định vị trí mục tiêu rõ ràng
Một lưới được tạo thành từ Grid Container (được tạo ra với display: grid ), và Grid Items (đó là con). Trong CSS, chúng ta có thể dễ dàng và rõ ràng đánh dấu vị trí và thứ tự của các mục lưới, không phụ thuộc vào vị trí của chúng trong cột đánh dấu.
 CSS cơ bản chỉ có 31 dòng
CSS cơ bản chỉ có 31 dòng
.hg__header { grid-area: header; }
.hg__footer { grid-area: footer; }
.hg__main { grid-area: main; }
.hg__left { grid-area: navigation; }
.hg__right { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-awidth: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}
Độ dài linh hoạt
Mô đun lưới CSS giới thiệu một đơn vị chiều dài mới, đơn vị fr , đại diện cho một phần nhỏ của không gian trống trong ngăn chứa lưới.
Điều này cho phép chúng ta phân chia chiều cao và chiều rộng của lưới tùy thuộc vào không gian có sẵn trong lưới chứa. Ví dụ, trong Giao diện trên, tôi muốn phần main chiếm hết không gian còn lại sau hai thanh bên. Để làm điều đó, tôi chỉ đơn giản viết
.hg {
grid-template-columns: 150px 1fr 150px;
}
Gutters Chúng ta có thể xác định cụ thể các gutters cho cách bố trí lưới của chúng ta sử dụng các grid-row-gap grid-column-gap , grid-row-gap grid-column-gap grid-gap . Các thuộc tính này chấp nhận <length-percentage> kiểu dữ liệu như là giá trị, với phần trăm tương ứng với kích thước của vùng nội dung. Ví dụ:
.hg {
display: grid;
grid-column-gap: 5%;
}
hỗ trợ các phiên bản trình duyệt

3. Native Variables
Cuối cùng, các biến CSS gốc ( Tùy chỉnh Thuộc tính cho Mô đun Biến Cascading ). Mô-đun này giới thiệu một phương pháp để tạo các biến do tác giả xác định, có thể được gán như các giá trị cho thuộc tính CSS.
Ví dụ: nếu chúng ta có một màu chủ đề mà chúng ta đang sử dụng ở nhiều nơi trong biểu định kiểu của chúng ta, chúng ta có thể tóm tắt điều này trong một biến và tham chiếu biến đó thay vì ghi ra giá trị thực nhiều lần.
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }
Đây là điều chúng ta có thể làm với sự trợ giúp của các bộ xử lý trước của CSS như SASS, nhưng các biến CSS có lợi thế là sống trong trình duyệt. Điều này có nghĩa là giá trị của chúng có thể được cập nhật trực tiếp. Để thay đổi thuộc tính --theme-colour ở trên, ví dụ, tất cả những gì chúng ta phải làm là sau đây
const rootEl = document.documentElement;
rootEl.style.setProperty('--theme-colour', 'plum');

Nguồn tham khảo tại: https://bitsofco.de/3-new-css-features-to-learn-in-2017/
