4 mẫu thiết kế phân trang bằng CSS3
Với những trang web hay blog có nhiều bài viết thì việc phân trang sẽ giúp người dùng dễ dàng chuyển hướng để xem những bài viết cũ hoặc mới hơn. Hôm nay, mình sẽ chia sẻ cho các bạn 4 mẫu phân trang đơn giản bằng CSS3. Với những mẫu thiết kế này, các bạn có thể áp dụng vào trong web hay blog của ...
Với những trang web hay blog có nhiều bài viết thì việc phân trang sẽ giúp người dùng dễ dàng chuyển hướng để xem những bài viết cũ hoặc mới hơn. Hôm nay, mình sẽ chia sẻ cho các bạn 4 mẫu phân trang đơn giản bằng CSS3. Với những mẫu thiết kế này, các bạn có thể áp dụng vào trong web hay blog của các bạn, hoặc cho những dự án thiết kế web của các bạn sau này.

Xem Demo | Download
HTML
Giả sử chúng ta có 4 đoạn phân trang như sau :
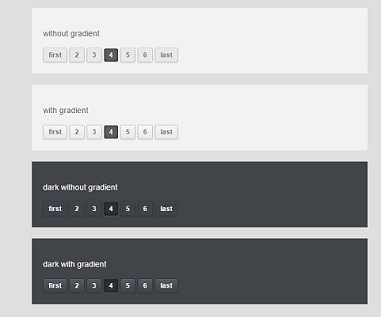
<div id="container"> <div class="pagination"> <p>without gradient</p> <a href="#" class="page">first</a><a href="#" class= "page">2</a><a href="#" class="page">3</a><span class="page active">4</span><a href="#" class= "page">5</a><a href="#" class="page">6</a><a href="#" class="page">last</a> </div> <div class="pagination"> <p>with gradient</p> <a href="#" class="page gradient">first</a><a href= "#" class="page gradient">2</a><a href="#" class= "page gradient">3</a><span class= "page active">4</span><a href="#" class= "page gradient">5</a><a href="#" class= "page gradient">6</a><a href="#" class= "page gradient">last</a> </div> <div class="pagination dark"> <p>dark without gradient</p> <a href="#" class="page dark">first</a><a href="#" class="page dark">2</a><a href="#" class= "page dark">3</a><span class= "page dark active">4</span><a href="#" class= "page dark">5</a><a href="#" class= "page dark">6</a><a href="#" class= "page dark">last</a> </div> <div class="pagination dark"> <p>dark with gradient</p> <a href="#" class="page dark gradient">first</a><a href="#" class="page dark gradient">2</a><a href="#" class="page dark gradient">3</a><span class= "page dark active">4</span><a href="#" class= "page dark gradient">5</a><a href="#" class= "page dark gradient">6</a><a href="#" class= "page dark gradient">last</a> </div> </div>
CSS
Và đây là toàn bộ đoạn css định dang cho phân trang, mình có chia cắt theo từng chủ đề nên các bạn có thể chọn các kiểu thiết kế khác nhau mà áp dụng cho thiết kế của mình.
.pagination {
background: #f2f2f2;
padding: 20px;
margin-bottom: 20px;
}
.page {
display: inline-block;
padding: 0px 9px;
margin-right: 4px;
border-radius: 3px;
border: solid 1px #c0c0c0;
background: #e9e9e9;
box-shadow: inset 0px 1px 0px rgba(255,255,255, .8), 0px 1px 3px rgba(0,0,0, .1);
font-size: .875em;
font-weight: bold;
text-decoration: none;
color: #717171;
text-shadow: 0px 1px 0px rgba(255,255,255, 1);
}
.page:hover, .page.gradient:hover {
background: #fefefe;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FEFEFE), to(#f0f0f0));
background: -moz-linear-gradient(0% 0% 270deg,#FEFEFE, #f0f0f0);
}
.page.active {
border: none;
background: #616161;
box-shadow: inset 0px 0px 8px rgba(0,0,0, .5), 0px 1px 0px rgba(255,255,255, .8);
color: #f0f0f0;
text-shadow: 0px 0px 3px rgba(0,0,0, .5);
}
.page.gradient {
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#f8f8f8), to(#e9e9e9));
background: -moz-linear-gradient(0% 0% 270deg,#f8f8f8, #e9e9e9);
}
.pagination.dark {
background: #414449;
color: #feffff;
}
.page.dark {
border: solid 1px #32373b;
background: #3e4347;
box-shadow: inset 0px 1px 1px rgba(255,255,255, .1), 0px 1px 3px rgba(0,0,0, .1);
color: #feffff;
text-shadow: 0px 1px 0px rgba(0,0,0, .5);
}
.page.dark:hover, .page.dark.gradient:hover {
background: #3d4f5d;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#547085), to(#3d4f5d));
background: -moz-linear-gradient(0% 0% 270deg,#547085, #3d4f5d);
}
.page.dark.active {
border: none;
background: #2f3237;
box-shadow: inset 0px 0px 8px rgba(0,0,0, .5), 0px 1px 0px rgba(255,255,255, .1);
}
.page.dark.gradient {
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#565b5f), to(#3e4347));
background: -moz-linear-gradient(0% 0% 270deg,#565b5f, #3e4347);
}
Rất đơn giản phải không các bạn, mình hy vọng là qua bài viết này, các bạn sẽ có thêm nhiều lựa chọn cho những thiết kế web của các bạn sau này.
Chuyên Mục: Css, Thiết kế website
Bài viết được đăng bởi webmaster
