5 mẫu CSS về liệt kê danh sách (List Styles) bạn nên tham khảo
Hầu hết trong các mẫu thiết kế web, chúng ta thường xuyên phải sử dụng danh sách (list) để liệt kê nội dung. Hôm nay mình sẽ chia sẻ với các bạn 5 cách định dạng css khác nhau , từ các danh sách đơn giản, đến các danh sách có hình ảnh thumnails, số thứ tự…Bài viết này sẽ rất hữu ích cho ...
Hầu hết trong các mẫu thiết kế web, chúng ta thường xuyên phải sử dụng danh sách (list) để liệt kê nội dung. Hôm nay mình sẽ chia sẻ với các bạn 5 cách định dạng css khác nhau , từ các danh sách đơn giản, đến các danh sách có hình ảnh thumnails, số thứ tự…Bài viết này sẽ rất hữu ích cho những bạn mới làm quen với CSS và có thể là nguồn tham khảo cho những bạn đã có kinh nghiệm.
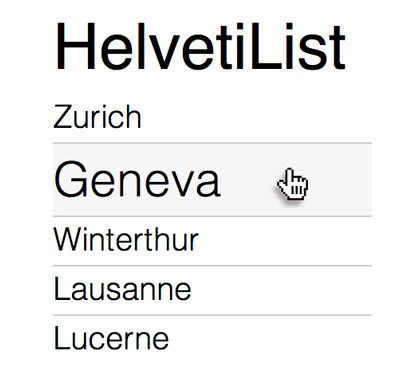
1 Kiểu liệt kê đơn giản

Xem Demo
Trong ví dụ này, chúng ta sẽ liệt kê các phần tử theo chiều dọc, và kết hợp với hiệu ứng transition khi người dùng di chuyển chuột vào các phần tử.
HTML
<div>
<h2>HelvetiList</h2>
<ul>
<li><a href="#">Zurich</a></li>
<li><a href="#">Geneva</a></li>
<li><a href="#">Winterthur</a></li>
<li><a href="#">Lausanne</a></li>
<li><a href="#">Lucerne</a></li>
</ul>
</div>
CSS
Trong hiệu ứng transition, khi người dùng di chuyển chuột vào các phần tử, thì sẽ làm thay đổi kích thước font chữ của phần tử đó.
div {
awidth: 200px;
}
h2 {
font: 400 40px/1.5 Helvetica, Verdana, sans-serif;
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
font: 200 20px/1.5 Helvetica, Verdana, sans-serif;
border-bottom: 1px solid #ccc;
}
li:last-child {
border: none;
}
li a {
text-decoration: none;
color: #000;
display: block;
awidth: 200px;
-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;
-moz-transition: font-size 0.3s ease, background-color 0.3s ease;
-o-transition: font-size 0.3s ease, background-color 0.3s ease;
-ms-transition: font-size 0.3s ease, background-color 0.3s ease;
transition: font-size 0.3s ease, background-color 0.3s ease;
}
li a:hover {
font-size: 30px;
background: #f6f6f6;
}
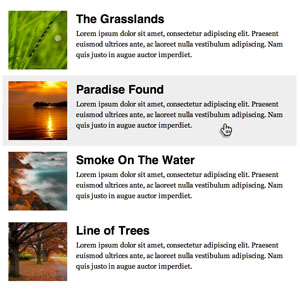
2 Thumbnail List

Xem Demo
Ở dạng này, các phần tử cũng được liệt kê từ trên xuống dưới, nhưng lần này sẽ có thêm hình ảnh thumnail.
HTML
<div>
<ul>
<li>
<img src="http://lorempixum.com/100/100/nature/1">
<h3>Headline</h3>
<p>Lorem ipsum dolor sit amet...</p>
</li>
<li>
<img src="http://lorempixum.com/100/100/nature/2">
<h3>Headline</h3>
<p>Lorem ipsum dolor sit amet...</p>
</li>
<li>
<img src="http://lorempixum.com/100/100/nature/3">
<h3>Headline</h3>
<p>Lorem ipsum dolor sit amet...</p>
</li>
<li>
<img src="http://lorempixum.com/100/100/nature/4">
<h3>Headline</h3>
<p>Lorem ipsum dolor sit amet...</p>
</li>
</ul>
</div>
CSS
* {margin: 0; padding: 0;}
div {
margin: 20px;
}
ul {
list-style-type: none;
awidth: 500px;
}
h3 {
font: bold 20px/1.5 Helvetica, Verdana, sans-serif;
}
li img {
float: left;
margin: 0 15px 0 0;
}
li p {
font: 200 12px/1.5 Georgia, Times New Roman, serif;
}
li {
padding: 10px;
overflow: auto;
}
li:hover {
background: #eee;
cursor: pointer;
}
3 Thumbnail Grid

Xem Demo
Đây là kiểu liệt kê rất phổ biến, các bạn có thể dùng mẫu này để áp dụng cho việc sắp xếp các sản phẩm trong các trang bán hàng online.
HTLM
<div>
<ul>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
<li><a href="#"><img src="http://placehold.it/150x150"></a></li>
</ul>
</div>
Trong phần định dạng này, chúng ta sẽ ấn định thuộc tính float:left cho tất cả các phần tử và sử dụng overflow:auto để clear float. Để hiệu ứng thêm hấp dẫn, chúng ta sẽ tạo hiệu ứng glow phần tử khi người dùng di chuyển chuột vào.
* {
margin: 0;
padding: 0;
}
body {
background: #333;
}
div {
awidth: 900px;
margin: 0 auto;
overflow: auto;
}
ul {
list-style-type: none;
}
li img {
float: left;
margin: 10px;
border: 5px solid #fff;
-webkit-transition: box-shadow 0.5s ease;
-moz-transition: box-shadow 0.5s ease;
-o-transition: box-shadow 0.5s ease;
-ms-transition: box-shadow 0.5s ease;
transition: box-shadow 0.5s ease;
}
li img:hover {
-webkit-box-shadow: 0px 0px 7px rgba(255,255,255,0.9);
box-shadow: 0px 0px 7px rgba(255,255,255,0.9);
}
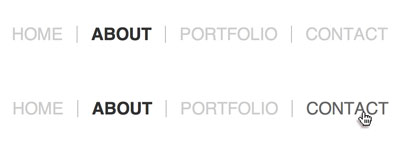
4 Kiểu Menu ngang

Xem Demo
Các bạn nào đang tập tành những bước cơ bản về CSS thì có thể áp dụng mẫu này cho việc tạo các menu cho trang web của mình.
HTML
<nav>
<ul>
<li><a href="#">Home</a></li>
<li class="active"><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
CSS
* {
margin: 0;
padding: 0;
}
nav {
margin: 50px;
}
ul {
overflow: auto;
list-style-type: none;
}
li {
height: 25px;
float: left;
margin-right: 0px;
border-right: 1px solid #aaa;
padding: 0 20px;
}
li:last-child {
border-right: none;
}
li a {
text-decoration: none;
color: #ccc;
font: 25px/1 Helvetica, Verdana, sans-serif;
text-transform: uppercase;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
li a:hover {
color: #666;
}
li.active a {
font-weight: bold;
color: #333;
}
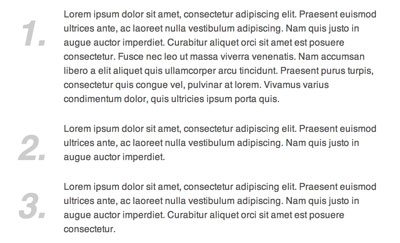
5 Danh sách với số thứ tự

Xem Demo
Trong một số trường hợp, chúng ta sẽ cần đánh số thứ tự cho các phần tử , và các bạn có thể tham khảo mẫu sau đây:
HTML
<div>
<ol>
<li><span>1.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. Fusce nec leo ut massa viverra venenatis. Nam accumsan libero a elit aliquet quis ullamcorper arcu tincidunt. Praesent purus turpis, consectetur quis congue vel, pulvinar at lorem. Vivamus varius condimentum dolor, quis ultricies ipsum porta quis. </p></li>
<li><span>2.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. </p></li>
<li><span>3.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. </p></li>
</ol>
</div>
CSS
div {
awidth: 500px;
margin: 10px
}
ol {
color: #ccc;
list-style-type: none;
}
ol li {
position: relative;
font: bold italic 45px/1.5 Helvetica, Verdana, sans-serif;
margin-bottom: 20px;
}
li p {
font: 12px/1.5 Helvetica, sans-serif;
padding-left: 60px;
color: #555;
}
span {
position: absolute;
Trên đây chỉ là 5 mẫu đơn giản mà mình tổng hợp, vì thế nếu bạn nào có thêm mẫu nào khác thì đừng ngần ngại chia sẻ cho mình và mọi người nhá. Mình hy vọng với bài viết ngắn ngủi này, sẽ giúp cho các bạn đang bước đầu tìm hiểu về CSS và HTML có thể có thêm nhiều sự lựa chọn cho các mẫu thiết kế web của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
