50 project open-source Javascript phổ biến nhất trên Github 2018 (phần II)
Phần I: https://viblo.asia/p/50-project-open-source-javascript-pho-bien-nhat-tren-github-2018-phan-i-yMnKMAEgK7P Chào các bạn, trong bài viết lần này mình sẽ giới thiệu về các project JS phổ biến còn lại mà bài viết lần trước chưa thể viết hết. 21. Stimulus Stimulus là một framework JS với ...
Phần I: https://viblo.asia/p/50-project-open-source-javascript-pho-bien-nhat-tren-github-2018-phan-i-yMnKMAEgK7P
Chào các bạn, trong bài viết lần này mình sẽ giới thiệu về các project JS phổ biến còn lại mà bài viết lần trước chưa thể viết hết.
21. Stimulus
Stimulus là một framework JS với tham vọng khá khiêm tốn. Nó không tìm cách kiểm soát toàn bộ mảng front-end của bạn - thực tế nó không quan tâm đến việc render HTML. Thay vào đó, nó được thiết kế để làm tăng vừa đủ behavior của HTML giúp cho nó tỏa sáng. Stimulus hoạt động một cách hoàn hảo với Turbolinks để cung cấp một giải pháp hoàn thiện cho các ứng dụng nhanh, hấp dẫn với một effort tối thiểu.
Github: https://github.com/stimulusjs/stimulus
22. Oni

Oni là một loại editor mới, tập trung vào việc tối đa hóa hiệu quả - kết hợp phương thức chỉnh sửa với các tính năng mà bạn mong chờ ở một editor hiện đại. Oni được xây dựng với neovim, lấy cảm hứng từ VSCode, Atom, LightTable và Emacs.
Mục tiêu của Oni là xây dựng một editor cho phép bạn biến các ý tưởng thành code một cách dễ dàng nhất có thể - tập hợp khả năng raw editing của Vim, các tính năng của Atom/VSCode, và một mô hình mở rộng trực quan và mạnh mẽ, được gói gọn trong một package.
Github: https://github.com/onivim/oni
23. Workbox

Workbox là một bộ sưu tập các thư viện JavaScript cho Offline Caching và Offline Analytics
Github: https://github.com/GoogleChrome/workbox
25. slate-md-editor
Một markdown editor, cho phép bạn edit "live". Project này được xây dựng dựa trên slate framework, hỗ trợ cú pháp markdown và hot keys
Github: https://github.com/Canner/slate-md-editor
26. Puppeteer

Puppeteer được dùng để tạo các screenshot và PDF cho các trang web,crawl một SPA và tạo các pre-rendered content (ví dụ: SSR), tự động submit form, test UI, nhập từ bàn phím... và tạo môi trường test tự động
Github: https://github.com/GoogleChrome/puppeteer
27. SheetJS

SheetJS là một parser và writer cho các format spreadsheet khác nhau, dựa trên spec chính thức, các tài liệu liên quan và các file test mà build lại một cleanroom thuần JS. SheetJS nhấn mạnh vào phân tích và viết tính năng cross-format, robustness chỉ bằng JS và tương thích với cá trình duyệt ES3/ES5 cho đến IE6
Github: https://github.com/SheetJS/js-xlsx
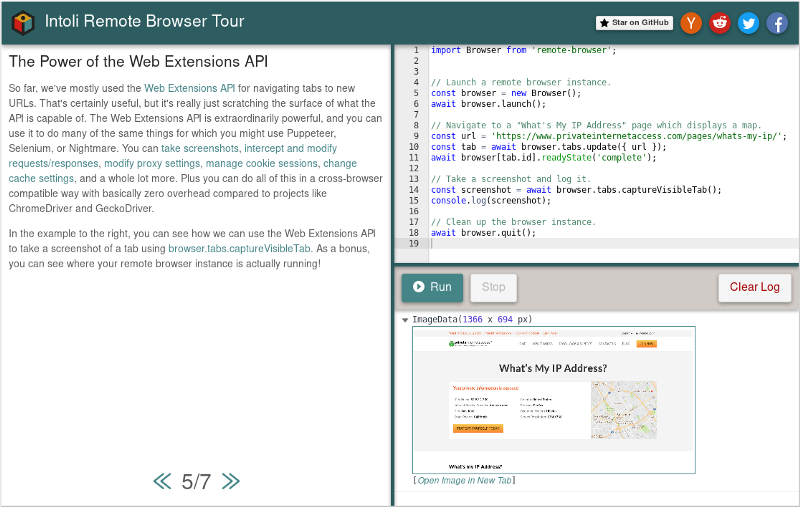
28. Remote Browser

Remote Browser là một thư viện cho phép điều khiển các browser như Chrome và Firefox sử dụng JS. Có thể các bạn đã nghe về các framework tương tự trước đây như Puppeteer và Selenium. Giống như các project khác, Remote Browser có thể sử dụng để thực hiện các task liên quan đến UI test, Server Side Rendering(SSR) và duyệt web. Nhưng điều làm cho Remote Browser khác với các thư viện khác đó là nó được xây dựng bằng cách sử dụng các công nghệ tương thích với cross-broswer, và mục tiêu quan trọng nhất của nó là tạo tạo điều kiện tương tác với các API hiện có hơn là tạo một cái mới của riêng mình
Github: https://github.com/intoli/remote-browser
29. JS Paint

Cái tên của nó đã nói lên tất cả. JS Paint là một phiên bản paint của MS trên nền web
GitHub: https://github.com/1j01/jspaint
30. Lozad.js

Một lazy loader thuần JS có hiệu suất cao, nhẹ và dễ dàng cấu hình, không phụ thuộc và hình ảnh, iframes..., sử dụng IntersectionObserver API.
GitHub: https://github.com/ApoorvSaxena/lozad.js
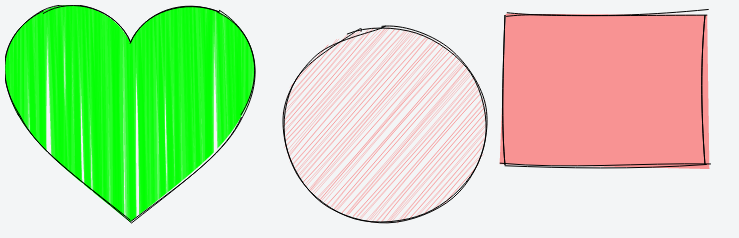
31. Rough.js

Rough.js là một thư viện đồ họa vô cùng nhẹ (chỉ có 9kB), cho phép bạn vẽ theo style phác thảo hoặc các hình vẽ tay. Nó định nghĩa các hình cơ bản như đường thẳng, đường cong, cung tròn, đa giác, hình tròn và hình elip. Nó cũng hỗ trợ vẽ các đường dẫn SVG
GitHub: https://github.com/pshihn/rough
32. D3: Data-Driven Documents
D3 (hay D3.js) là một thư viện JavaScript để trực quan dữ liệu sử dụng các tiêu chuẩn web. D3 giúp bạn mang dữ liệu đến với thế giới bằng SVG, Canvas và HTML.
D3 kết hợp các kỹ thuật tương tác và trực quan mạnh mẽ với phương pháp data-driven đến thao tác DOM, mang lại đầy đủ khả năng của các trình duyệt hiện đại và tự do thiết kế giao diện trực quan phù hợp với dữ liệu.
GitHub: https://github.com/d3/d3
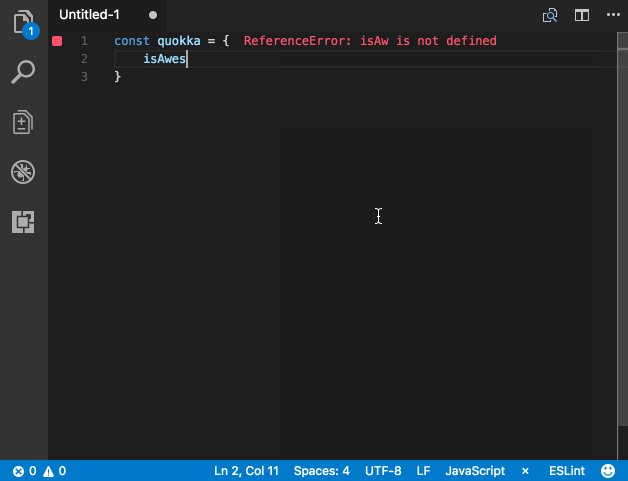
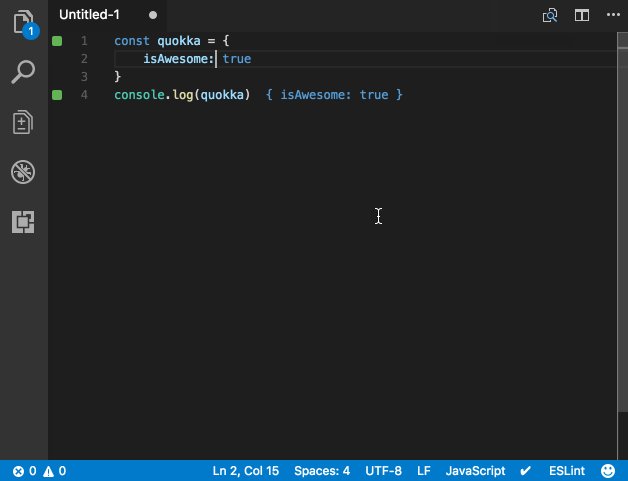
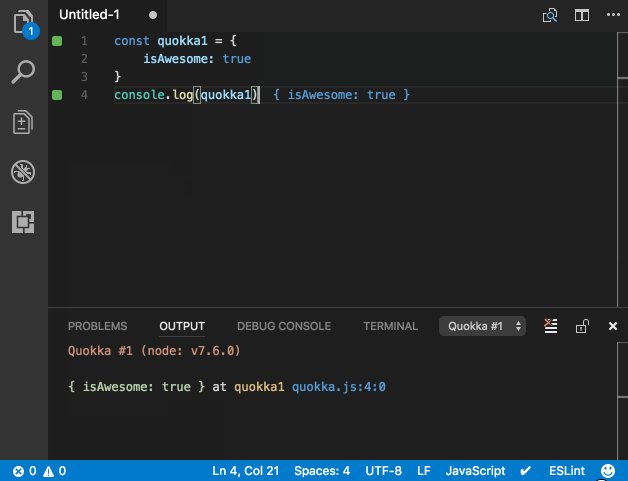
33. Quokka.js

Quokka.js là một plugin hỗ trợ cho JS và TypeScript. Nó chạy code của bạn đồng thời với lúc bạn gõ và hiển thị các kết quả thực thi khác nhau trên code editor của bạn.
GitHub: https://github.com/wallabyjs/quokka
34. Rythm.js
Một thư viện JavaScript làm cho page của bạn nhảy múa
GitHub: https://github.com/Okazari/Rythm.js
35. Webpack Monitor

Webpack Monitor là một plugin Webpack có thể cấu hình để nắm bắt các thống kê liên quan đến quá trình xây dựng product của bạn, và một công cụ phân tích tương tác giúp các developer hiểu rõ hơn về các thành phần bên trong để đưa ra các kế hoạch tối ưu hiệu quả
GitHub: https://github.com/webpackmonitor/webpackmonitor
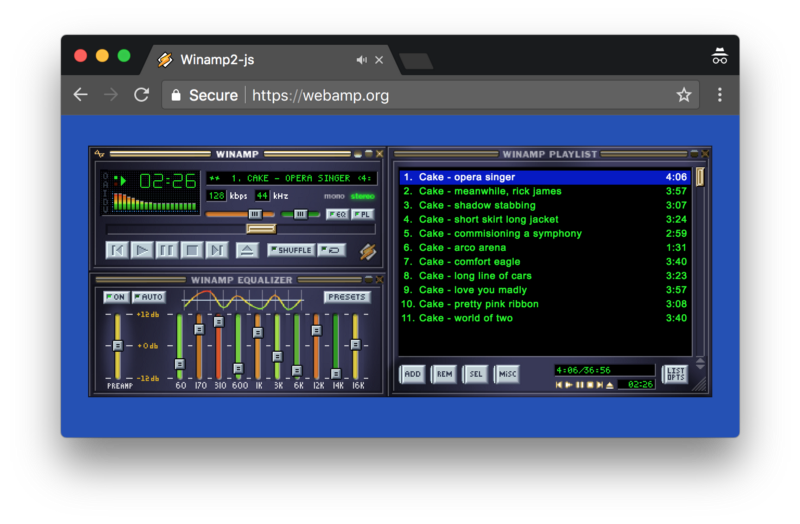
36. Webamp
 Một phiên bản tái tích hợp của Winamp 2.9 trong HTML5 và JavaScript
Một phiên bản tái tích hợp của Winamp 2.9 trong HTML5 và JavaScript
GitHub: https://github.com/captbaritone/webamp
37. jsvu
jsvu là một JavaScript (engine) Version Updater.
GitHub: https://github.com/GoogleChromeLabs/jsvu
38. Amplitude.js
Amplitude.js là một thư viện JS nhẹ cho phép bạn điều khiển thiết kế của media control trên trang web của mình - không phải trình duyệt và không cần dependencies nào (không yêu cầu jQuery)
GitHub: https://github.com/521dimensions/amplitudejs
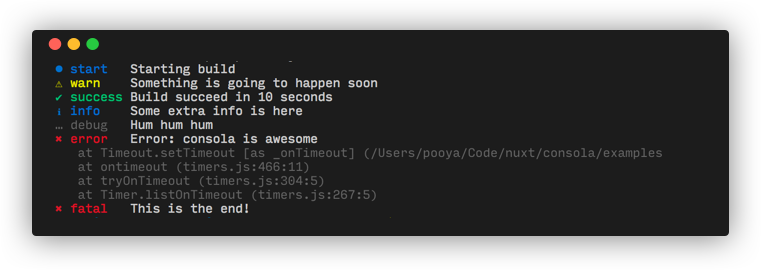
39. Consola

Consola là một console logger thanh lịch. Nó sử dụng rất dễ dàng, cung cấp đầu ra với Fallback cho môi trường CI
GitHub: https://github.com/nuxt/consola
40. Superstruct

Một cách đơn giản để validate dữ liệu trong JS GitHub: https://github.com/ianstormtaylor/superstruct
41. JSNES
 Một trình giả lập JSNES bằng JS. Đây là một thư viện hoạt động trên cả browser
Một trình giả lập JSNES bằng JS. Đây là một thư viện hoạt động trên cả browser
GitHub: https://github.com/bfirsh/jsnes
42. Workerize

Di chuyển một module vào một Web Worker, tự động trả về các function đã export như là các proxy bất đồng bộ
GitHub: https://github.com/developit/workerize
43. Glide

Glide.js là một slider và carousel viết bằng ES6. Nó rất nhẹ, nhanh và linh hoạt.
GitHub: https://github.com/glidejs/glide
44. scrollama.js

Scrollama.js là một thư viện JS nhẹ và hiện đại cho việc thiết kế scroll bằng cách sử dụng IntersectionObserve cho các event scroll
GitHub: https://github.com/russellgoldenberg/scrollama
45. Buttercup
Một phần mềm quản lý password đa nền tảng, miễn phí và mã nguồn mở, được phát triển dựa trên NodeJS
GitHub: https://github.com/buttercup/buttercup-desktop
46. JARVIS

J.A.R.V.I.S (Just A Rather Very Intelligent System) sẽ đưa vào trình duyệt của bạn tất cả các thông tin liên quan mà bạn cần từ webpack của bạn dù là môi trường dev hay production
GitHub: https://github.com/zouhir/jarvis
47. Bottender

Tạo Bot theo cách của bạn, rất nhanh và linh hoạt
GitHub: https://github.com/Yoctol/bottender
48. luma

luma cung cấp các buiding block dễ sử dụng dựa trên WebGL2, cho phép hiển thị trực quan và tính toán dữ liệu high-performance dựa trên GPU trong trang web của bạn
GitHub: https://github.com/uber/luma.gl
49. Spacetime

Một cách đơn giản để thao tác, so sáng và định dạng ngày giờ trên trái đất
GitHub: https://github.com/spencermountain/spacetime
50. MapTalks.js

Một thư viện JS nhẹ để tạo các bản đồ tích hợp 2D/3D.
GitHub: https://github.com/maptalks/maptalks.js
Bài viết gốc: https://hackernoon.com/50-popular-javascript-open-source-projects-on-github-in-2018-469c11b48b8d
