Ajax pagination with Kaminari
Giới thiệu Kaminari là một gem rất phổ biến để phân trang khi làm việc với Rails. Trong bài viết này, chúng ta cùng nhau tìm hiểu cách phân trang sử dụng ajax để giúp cho quá trình này diễn ra mượt mà hơn . Chuẩn bị Tạo app, thêm gem kaminari Tạo 1 sample app tạm đặt tên là ...
Giới thiệu
Kaminari là một gem rất phổ biến để phân trang khi làm việc với Rails. Trong bài viết này, chúng ta cùng nhau tìm hiểu cách phân trang sử dụng ajax để giúp cho quá trình này diễn ra mượt mà hơn  .
.
Chuẩn bị
Tạo app, thêm gem kaminari
Tạo 1 sample app tạm đặt tên là ajax_pagination và add thêm gem kaminari vào Gemfile:
rails new ajax_pagination
TrongGemfile:
gem 'kaminari'
Sau đó chạy bundle install.
Tạo User
Bước tiếp theo, cần tạo model User với 2 trường name và age. Để cho nhanh, ta dùng scaffold:
rails g scaffold user name:string age:integer rails db:migrate
Seeds
Trong db/seeds.rb:
puts "create users"
60.times do |n|
User.create! name: "user_#{n}", age: n
end

Implement pagination:
users_controller.rb:
@users = User.page(params[:page]).per(10)
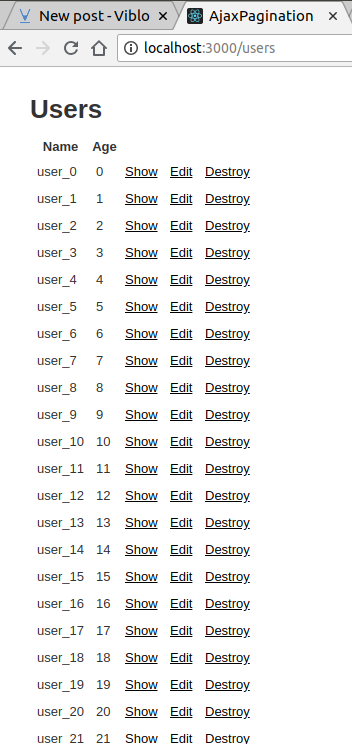
index.html.erb
<%= paginate @users %>

Add jquery
Gemfile:
gem 'jquery-rails`
Process
Thêm id cho pagination index.html.erb:
<div id="paginator"> <%= paginate @users %> </div>
Render partial user:
- Tạo file: _user.html.erb:
<tr>
<td><%= user.name %></td>
<td><%= user.age %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
- Ở trang index, render partial ra như sau:
<tbody id="users"> <%= render @users %> </tbody>
OK và đây là phần chính, để dùng được ajax links, ta chỉ cần add thêm 1 param như sau:
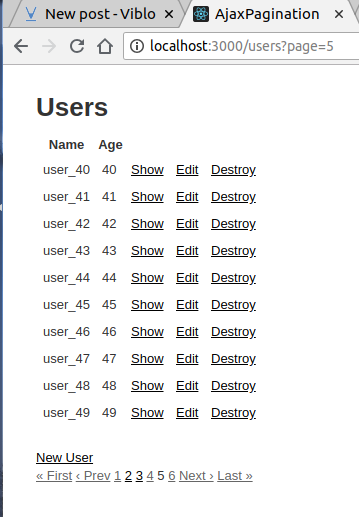
<%= paginate @users, remote: true %>
Yeah, trông đơn giản nhưng mà chưa đủ  Cần tạo thêm file: app/views/users/index.js.erb
Cần tạo thêm file: app/views/users/index.js.erb
$("#users").html("<%= j render(@users) %>");
$("#paginator").html("<%= j paginate(@users, remote: true) %>");
Với #users là id của users list.
Vậy là xong
