[Angular] bài 1, cài đặt và chạy angular 1x trên nền ubuntu 14.04
Xin chào các bạn, hôm nay mình sẽ giới thiệu qua với các bạn về Angular hướng dẫn các bạn cài đặt và demo thử project cơ bản đầu tiên 1) Giới thiệu Angular là một bộ Javascript Framework rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các ...
Xin chào các bạn, hôm nay mình sẽ giới thiệu qua với các bạn về Angular hướng dẫn các bạn cài đặt và demo thử project cơ bản đầu tiên
1) Giới thiệu
Angular là một bộ Javascript Framework rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các thuộc tính mở rộng HTML (các atributes theo quy tắc của Angular)
2) Đối tượng nên sử dụng
Nếu bạn muốn học về lập trình web thì angular là một sự lựa chọn hợp lý
3) Những kiến thức cơ bản đối với người bắt đầu học Angular
Để có thể bắt đầu với Angular, bạn phải có kiến thức cơ bản về javascript, object, string, ... Về nếu như bạn biết chuyên sâu vè Javascript thì đó là một lợi thế tuyệt vời, vì bản phất Angular hoạt động dạng Single Page, và sử dụng dạng API để lấy dữ liệu, vì vậy, bạn phải biết các kĩ thuật xử lý DHTML, Ajax.
OK, phía trên là một số thông tin sơ bản đối với các bạn muốn tìm hiểu về Angular, về giờ chúng ta sẽ cài đặt thử để xem nó là như thế nào nhé.
4) Cài đặt Angular
Cài đặt nodejs
sudo apt-get update sudo apt-get install nodejs
Cài đặt npm
sudo apt-get install npm
cài đặt bower
npm install -g bower
cài đăt nvm
sudo apt-get update apt-get install build-essential libssl-dev curl https://raw.githubusercontent.com/creationix/nvm/v0.25.0/install.sh | bash curl https://raw.githubusercontent.com/creationix/nvm/v0.30.2/install.sh | bash
sau đó chúng ta có thể login lại máy rùi check nvm version
nvm --version
có nvm rùi, chúng ta cài lệnh cài node
nvm install node nvm use node
Và giờ chúng ta sẽ thử tạo một project
mkdir project cd project
và vào trong project chúng ta sẽ tạo 1 file package.json với nội dung như sau
{
"name": "project_angular",
"version": "1.0.0",
"description": "The first angular Project",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"postinstall": "bower install",
"prestart": "npm install",
"start": "http-server -a 0.0.0.0 -p 8000 -c-1 ./app"
},
"author": "MinhLD",
"dependencies": {
"bower": "^1.7.9",
"http-server": "^0.9.0"
}
}
và một file bower.json với nội dung sau:
{
"name": "project_angular",
"description": "The first angular Project",
"authors": "MinhLD",
"dependencies": {
"angular": "1.5.x",
"angular-animate": "1.5.x",
"angular-mocks": "1.5.x",
"angular-resource": "1.5.x",
"angular-route": "1.5.x",
"bootstrap": "3.3.x",
"jquery": "2.2.x"
}
}
và thêm 1 file ghi đường dẫn lưu trữ bower_components của Angular với tên là .bowerrc và với nội dung là:
{
"directory": "app/bower_components",
"interactive": false
}
nếu chúng ta muốn lưu trữ bên ngoài chúng ta có thể dổi nó thành
{
"directory": "bower_components",
"interactive": false
}
và một file index.html mẫu để trong đường dẫn app/index.html
<!DOCTYPE html>
<html>
<head>
<title>Angular Project</title>
</head>
<body>
<h1>The first angular Project</h1>
</body>
</html>
và giờ chúng ta sẽ chạy bộ lệnh:
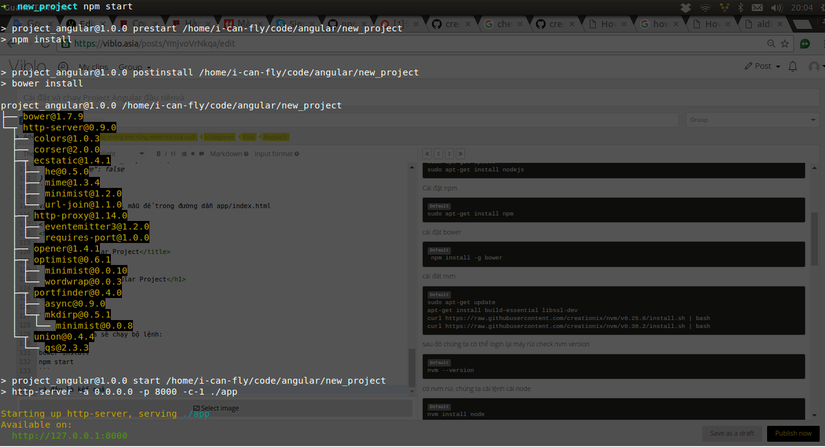
bower install npm start
và đây là kết quả khi chạy npm start thành công

và màn hình index:

5) Kết Luận
Trên đây mình xin giới thiệu sơ qua về cài đặt nvm, nodejs, bower và node để chay, bài tiếp theo mình sẽ giới thiệu các bạn cách cơ bản để thiết kế một trang web bằng AngularJS
