19/09/2019, 06:46
Angular JS for beginners
AngularJS là một Framework được xây dựng trên nền tảng của JavaScript AngularJS rất mạnh trong lập trình giao diện phía client và tổ chức ứng dụng web Single Page Application (SPA) AngularJS hoạt động dựa trên các thuộc tính HTML mở rộng được gọi là directive AngularJS rất phổ biến, được ...
- AngularJS là một Framework được xây dựng trên nền tảng của JavaScript
- AngularJS rất mạnh trong lập trình giao diện phía client và tổ chức ứng dụng web Single Page Application (SPA)
- AngularJS hoạt động dựa trên các thuộc tính HTML mở rộng được gọi là directive
- AngularJS rất phổ biến, được hàng ngàn các lập trình viên trên thế giới ưa chuộng và sử dụng.

Ưu điểm:
- AngularJS cho phép tạo ra các ứng dụng một cách đơn giản với mã được tổ chức khoa học, rõ ràng.
- AngularJS sử dụng data bind - liên kết dữ liệu với các thể HTML nên làm giảm thiểu mã lệnh đọc ghi dữ liệu.
- AngularJS có thể chạy trên hầu hết các trình duyệt điện thoại thông minh.
Nhược điểm:
- Không an toàn: Được phát triển từ javascript nên nó không an toàn, phía máy chủ phải thường xuyên xác nhận quyền truy cập.
- Phụ thuộc: Nếu người dùng vô hiệu hóa javascript thì ứng dụng không hoạt động được.
- Hạn chế về SEO
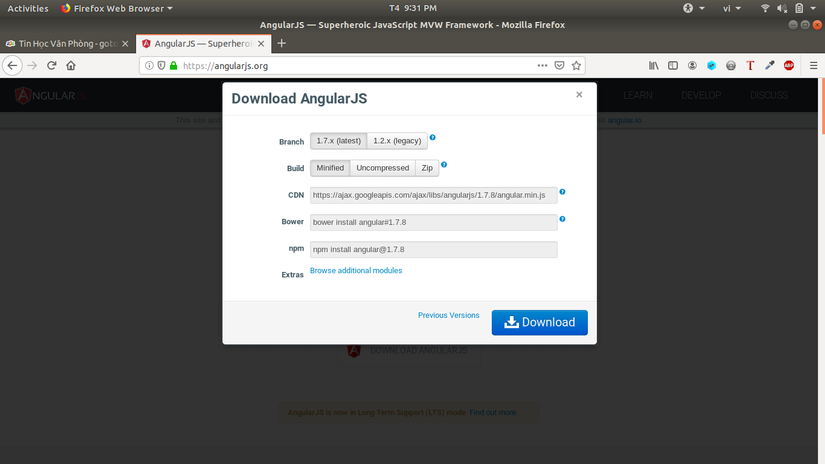
Đầu tiên truy cập vào trang chủ : http://angularjs.org và download về:

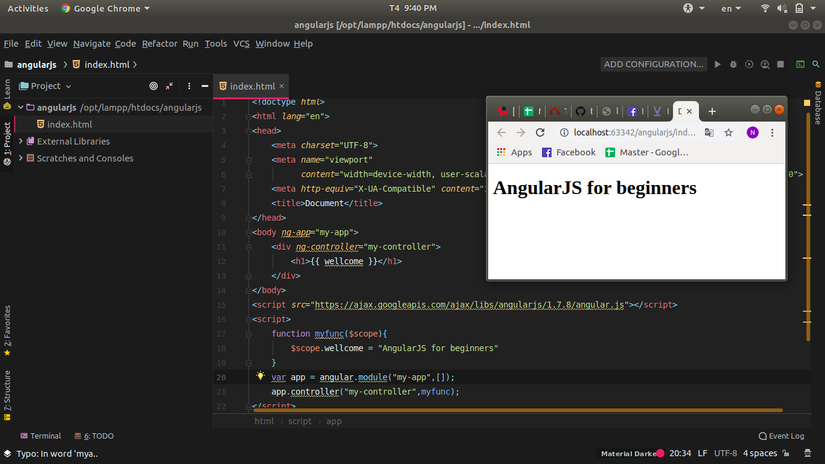
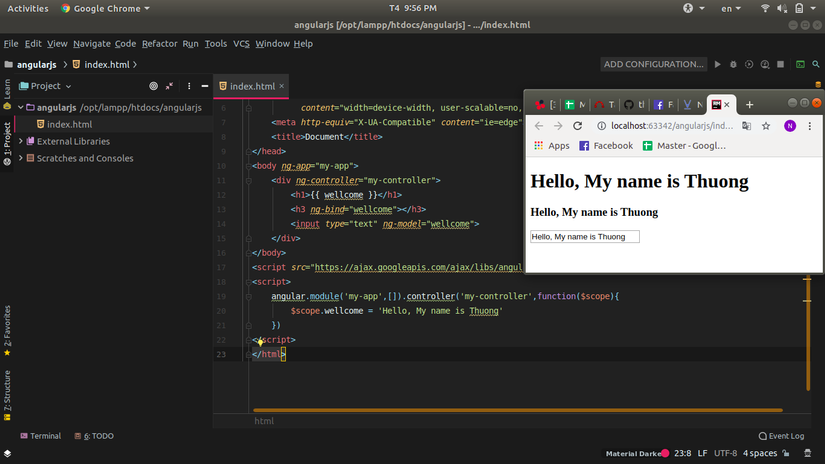
Chương trình đầu tiên:

- ng-app : Định nghĩa phạm vi ứng dụng Angularjs
- ng-controller : Định nghĩa phạm vi giao diện được kiểm soát bởi controller
- {{ wellcome }} : Biểu thức hiện thị giá trị thuộc tính wellcome trong object $scope
- var app = angular.module("my-app",[]) : Tạo ứng dụng AngularJS
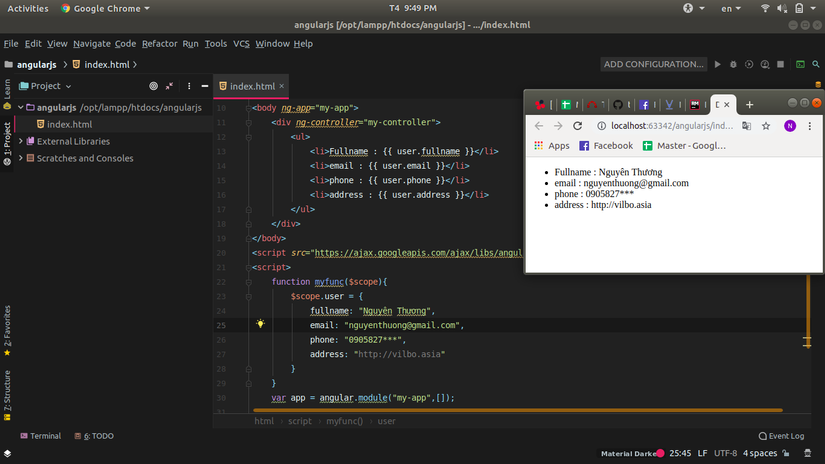
- app.controller("my-controller", myfunc) : ĐỊng nghĩa function myfunc xử lý phạm vi giao diện my-controller $scope cũng có thể tạo một object gồm thông tin User như :

ng-bind, ng-model, $scope :
- ng-bind : buộc dữ liệu vào nội dung thẻ bất kỳ
- ng-model : buộc dữ liệu vào các điều khiển form, directive này dùng để buộc dữ liệu **2 chiều ** ( Nghĩa là khi báo biến trong scope nếu data trên điều khiển thay đổi thì data trong $scope cũng thay đổi theo )
- $scope : là 1 object có nhiệm vụ quản lý data (model) được share giữa controller và view ( cầu nối giữa Controller và View)
- $scope : ngoài ra nó còn bổ sung các methods thực hiện theo mục đích riêng

Định nghĩa?
- Event là những tác động do người sử dụng tương tác vào hoặc hệ thống phát sinh ra, nghe có vẽ khó hiểu nhỉ
