AngularJS không bind dữ liệu 2 chiều cho hidden field khi dùng ng-model
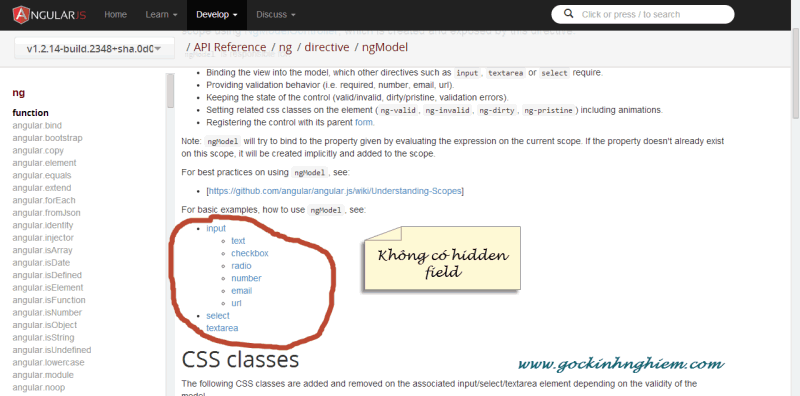
1. Tại sao nó không chạy? Lý do cũng đơn giản thôi. Đó là vì ngModel không hỗ trợ cho hidden field nên nó không chạy được. Bạn có thể tham khảo tài liệu của AngularJS về ngModel thì sẽ thấy (http://docs.angularjs.org/api/ng/directive/ngModel) không có hidden field trong đó. Sau khi bạn đọc xong ...
1. Tại sao nó không chạy?
Lý do cũng đơn giản thôi. Đó là vì ngModel không hỗ trợ cho hidden field nên nó không chạy được. Bạn có thể tham khảo tài liệu của AngularJS về ngModel thì sẽ thấy (http://docs.angularjs.org/api/ng/directive/ngModel) không có hidden field trong đó. Sau khi bạn đọc xong thì hết thắc mắc rồi nha ^^
 Các loại element mà ngmodel hỗ trợ
Các loại element mà ngmodel hỗ trợ
2. Giải pháp cho vấn đề của chúng ta
a. Dùng {{}} cho value
Vói đoạn mã sau, hidden field của chúng ta sẽ bind được dữ liệu.
<input type="hidden" name="someData" value="{{data}}" />
b. Dùng ngValue
Có vẻ hơi bất hợp lý ở đây vì theo tài liệu của AngularJS cung cấp cho chúng ta thì ngValue được sinh ra để dùng cho radio hoặc là dạng select nhưng mình đã test thử, nó vẫn chạy cho dạng element là hidden field như bình thường. Các bạn có thể thử nghiệm nó với đoạn mã sau.
<input id="TestHiddenField" type="hidden" ng-value="TestHiddenField" />
Ok. Tới đây coi như chúng ta hiểu thêm được đôi chút về ngModel của AngularJS. Chúc các bạn “chơi vui” và lập trình vui với framework này của Google ^^
