Animation với UIViewPropertyAnimator
Có rất nhiều feature mới được giới thiệu từ iOS 10, một trong số đó là UIViewPropertyAnimator, giúp cho việc xử lý animation lợi hại hơn rất nhiều. Hãy bắt đầu bằng một ví dụ đơn giản, tạo một animation thay đổi thuộc tính center của 1 UIView let animator = UIViewPropertyAnimator ( ...
Có rất nhiều feature mới được giới thiệu từ iOS 10, một trong số đó là UIViewPropertyAnimator, giúp cho việc xử lý animation lợi hại hơn rất nhiều.
Hãy bắt đầu bằng một ví dụ đơn giản, tạo một animation thay đổi thuộc tính center của 1 UIView
let animator = UIViewPropertyAnimator(duration: 1.0, curve: .easeOut) { aView.center = finalPoint } animator.startAnimation()
Để ý một số điểm sau
- Animation code được đặt trong closure, tương tự như helper function animate(withDuration:animations:completion:) của UIView
- Một Animator object được trả về
- Animation không bắt đầu ngày mà chỉ bắt đầu khi function startAnimation được gọi.
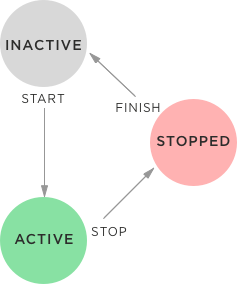
Property animator là một state machine logic, có thể quản lý state của animation một cách đơn giản và tường mình. Bằng cách sử dụng các function startAnimation, pauseAnimation, stopAnimation, các state tương ứng sẽ được thay đổi qua lại giữa active, inactive và stopped
 Animation state ở trạng thái active khi animation được start hoặc pause, và ở trạng thái inactive vừa được initialize, chưa được start hoặc đã được complete.
Animation state ở trạng thái active khi animation được start hoặc pause, và ở trạng thái inactive vừa được initialize, chưa được start hoặc đã được complete.
Trong ví dụ trên ta sử dụng built-in animation curve. UIViewAnimationCurve bao gôm easeIn, easeOut, linear và easeInOut. Tuy nhiên, nêu bạn muốn sáng tạo hơn cho animation curve, bạn có thể sử dụng custom bezier curve được xác định bởi 2 control points
let animator = UIViewPropertyAnimator( duration: 1.0, point1: CGPoint(0.1,0.5), point2: CGPoint(0.5, 0.2){ aView.alpha = 0.0 }
Note: nếu custom bezier curve vẫn chưa thoả ý nguyện của bạn, bạn có thể sử dụng UITimingCurveProvider
Một option khác rất hay mà bạn có thể sử dụng đó là dampingRatio value, tương tự như UIView animation helper.
let animator = UIViewPropertyAnimator( duration: 1.0, dampingRatio:0.4){ AView.center = CGPoint(x:0, y:0) }
Delay animation cũng khá dễ dàng bằng cách dừng afterDelay parameter.
animator.startAnimation(afterDelay:2.5)
Thay vì bỏ hết animation code vào animation block, ta có thể chia nhỏ ra và add từng cái một vào animator object sau khi khởi tạo.
// Initialization let animator = UIViewPropertyAnimator(duration: 2.0, curve: .easeOut){ aView.alpha = 0.0 } // Another animation block animator.addAnimation{ aView.center = aNewPosition } animator.startAnimation()
Animation block cũng có thể được add vào animator object ngay cả khi animation đang running.
Như đã nói ở phần trước, chúng ta có thể dễ dàng tương tác với animation flow thông qua các function startAnimation, stopAnimation và pauseAnimation. Một cách khác là bạn có thể thay đổi default flow của animation thong qua fractionComplete property.
animator.fractionComplete = 0.5
Trong một số trường hợp, bạn muốn thực hiện một vài đoạn code sau khi animation được complete. addCompletion function cho phép bạn làm điều này
animator.addCompletion { print("Animation completed") }
Trên đây là phần giới thiệu sơ về UIViewPropertyAnimator. Để tìm hiểu rỏ hơn, các bạn có thể xem tại Apple docs
Thanks.
