12/08/2018, 16:40
Anko - Thay đổi cách viết layout cho Android
Anko là một thư viện được viết bằng kotlin giúp chúng ta phát triển ứng dụng Android dễ dàng và nhanh hơn. Anko thực chât được viết theo kiểu extension functions của Kotlin các bạn có thể tìm hiểu ở đây Nếu các bạn đã chán với việc tạo layout xml theo kiểu truyền thống thì anko sẽ giúp chúng ...
- Anko là một thư viện được viết bằng kotlin giúp chúng ta phát triển ứng dụng Android dễ dàng và nhanh hơn.
- Anko thực chât được viết theo kiểu extension functions của Kotlin các bạn có thể tìm hiểu ở đây
- Nếu các bạn đã chán với việc tạo layout xml theo kiểu truyền thống thì anko sẽ giúp chúng ta thay đổi phong cách ấy :v
- Bài này mình sẽ tạo demo 1 layout đơn giản với Anko Layouts
- Để sử dụng Anko thì tất nhiên project của mình phải được viết bằng kotlin
- Sau đó chúng ta thêm như sau :
compile "org.jetbrains.anko:anko-sdk25:$anko_version" compile "org.jetbrains.anko:anko-appcompat-v7:$anko_version" compile "org.jetbrains.anko:anko-sdk25-coroutines:$anko_version" compile "org.jetbrains.anko:anko-appcompat-v7-coroutines:$anko_version"
class MainUI : AnkoComponent<MainActivity> {
override fun createView(ui: AnkoContext<MainActivity>) = with(ui) {
verticalLayout {
gravity = Gravity.CENTER
padding = dip(20)
textView {
gravity = Gravity.CENTER
text = "Hello Framgia !!"
textColor = Color.BLACK
textSize = 24f
}.lparams(awidth = matchParent) {
margin = dip(20)
}
button("Click Now !") {
onClick { toast("Good bye !") }
}.lparams(dip(280), sp(80))
}
}
}
- Đây là điểm khác so với viết layout truyền thống là Anko viết layout ở class :v
- Anko hỗ trợ cho tất cả các loại layout cơ bản cũng các thuộc tính không khác gì xml cả.
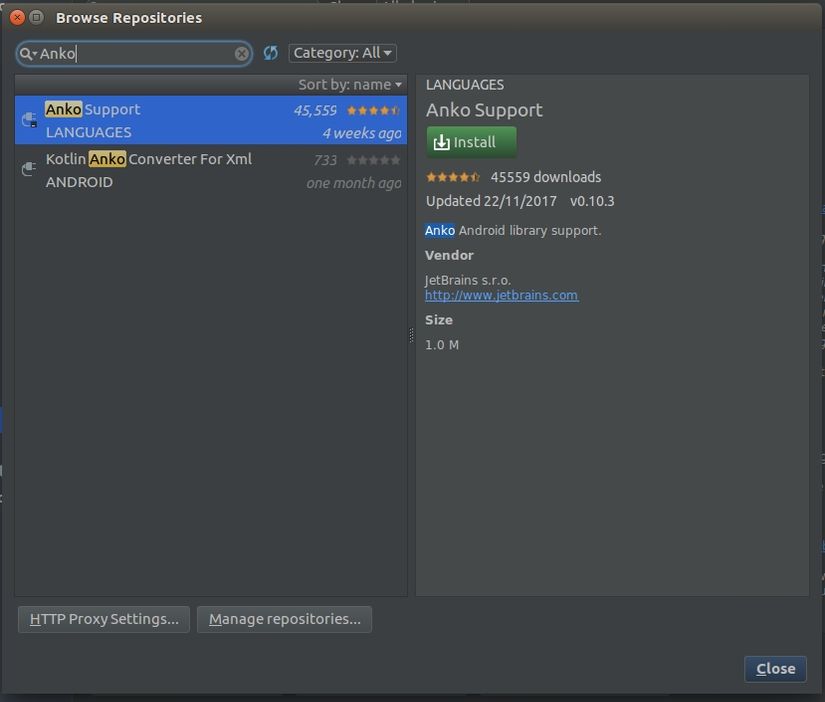
- Để xem preview layout thì các bạn làm như sau : Install Anko Support ở Settings >> Plugins

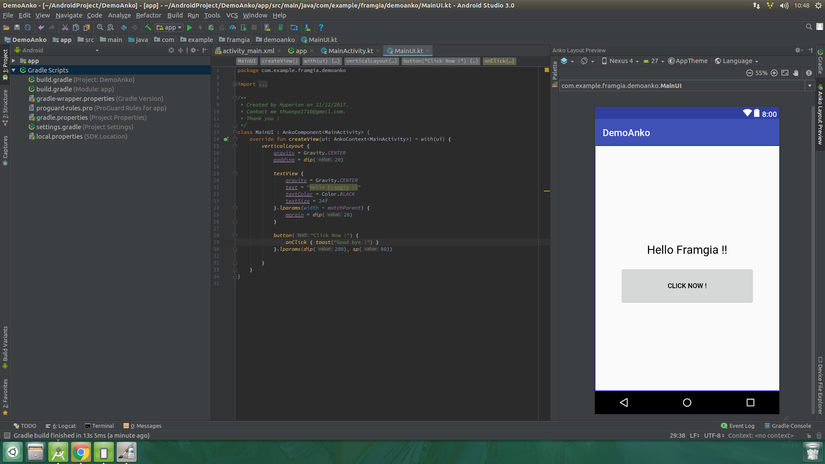
- Sau đó vào View > Tool Windows > Anko Layout Preview nó sẽ ra như thế này

- Chúng ta làm như sau :
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
MainUI().setContentView(this)
}
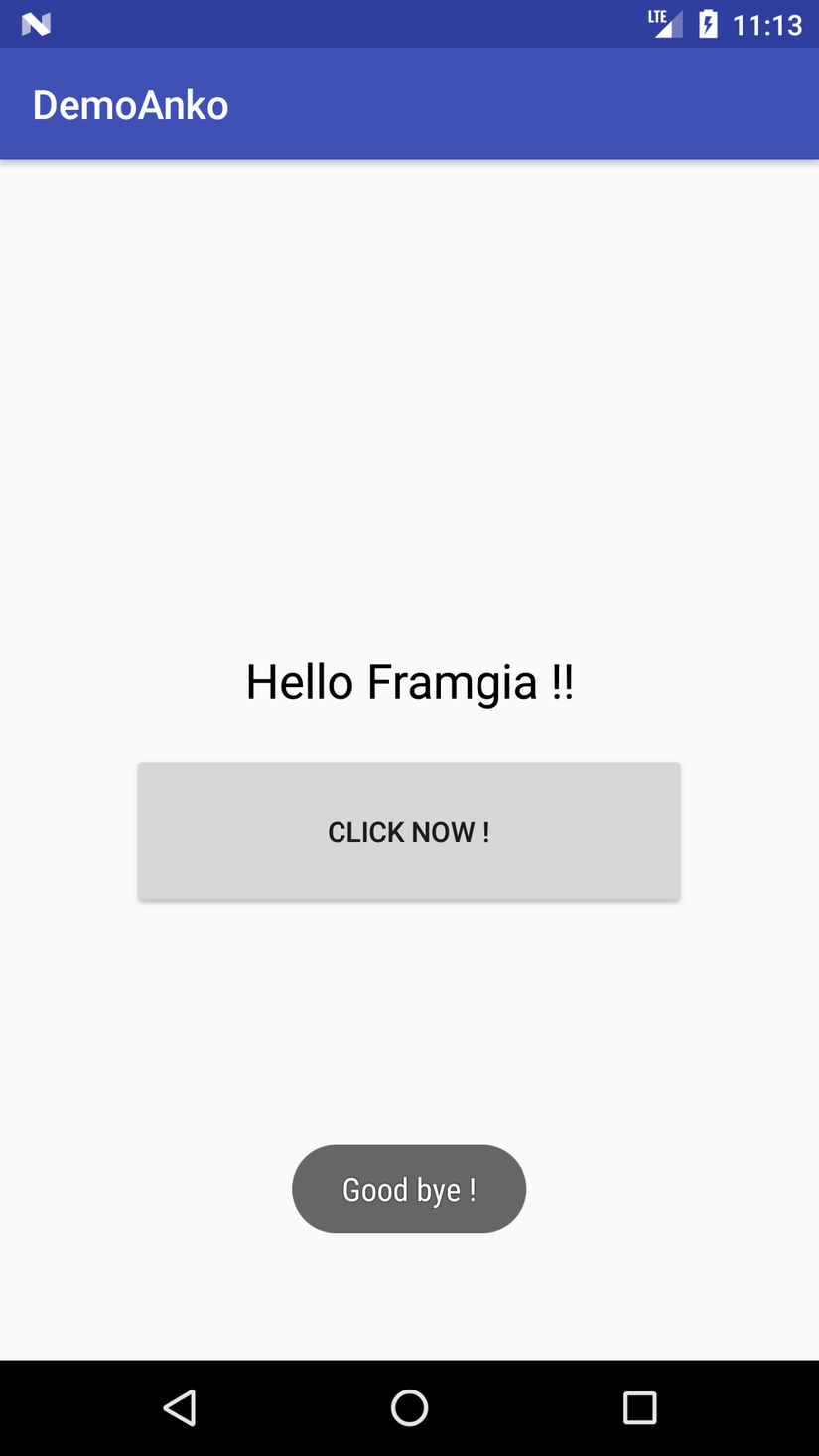
- Chạy lên emulator để kiểm tra thôi nào

- Đây chỉ là demo nhỏ về anko, còn rất nhiều thứ có để tham khảo ở đây : https://github.com/Kotlin/anko
- Cảm ơn các bạn đã đọc bài viết của mình.
