API mới trên Android 5.0 Lollipop
Android 5.0 Lollipop hay cách gọi gắn ngọn là Android L. Được Release cuối năm 2014 và các hãng ĐT đã bắt đầu cập nhật OS này trên những chiếc ĐT của mình. Những điểm mới cơ bản về hệ điều hành này . Trực quan nhất vấn là thiết kế Material (Content responds to your touch in an intuitive ...
Android 5.0 Lollipop hay cách gọi gắn ngọn là Android L. Được Release cuối năm 2014 và các hãng ĐT đã bắt đầu cập nhật OS này trên những chiếc ĐT của mình.

Những điểm mới cơ bản về hệ điều hành này .
- Trực quan nhất vấn là thiết kế Material (Content responds to your touch in an intuitive way.)
- Thứ nhì là phần bảo mật trên Android L. Từ android Kikat tuy google đã hỗ trợ đa người dùng, nhưng lúc đó chức năng này dường như chỉ để giới thiệu. Trên Android L chức năng bảo mật này không như bảo nhật từ dữ liệu data. khi mà OS tự sinh các mã tự động mã hóa dữ liệu cá nhân. tăng cường thêm sức mạnh đó là nhân SELinux , bảo mật tốt hơn cho các ứng dụng
- Bắt đầu từ phiên bản này Android sẽ biên dịch code bằng ART (Android Runtime). Có nghĩ là Biên dịch trước chạy sau Chi tiết hơn về Develop trên Android L (API level 21) mội số chú ý và kinh nghiệm như sau
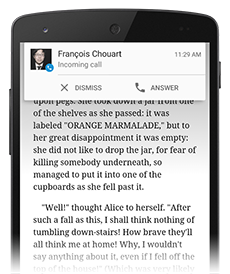
- Notification : bây giờ bạn không thể set Bitmap bất kì cho icon. mà phải tuân thủ đúng tiêu chuẩn Google đưa ra, nếu không Notification sẽ không chạy.Trên Android L có thêm 2 tính năng hơi đó là. Head Up và Notification LockScreen
 -Ngoài Material design thì sẽ hỗ trợ thêm các view mới như :
-Ngoài Material design thì sẽ hỗ trợ thêm các view mới như :
-
- Giao diện material
- View shadows
- The RecyclerView widget
- Drawable animation và styling effects
- Material design animation and activity transition effects
- Animators for view properties based on the state of the view
- Customizable UI widgets and app bars with color palettes that you control
- Animated and non-animated drawables based on XML vector graphics
-
- Actionbar API sẽ bị hủy bỏ từ trên android L và thay thế vào đó tính là Toolbar
-
<span class="typ" style="color: #2b91af;">Toolbar</span><span class="pln" style="color: #000000;"> toolbar </span><span class="pun" style="color: #000000;">=</span><span class="pun" style="color: #000000;">(</span><span class="typ" style="color: #2b91af;">Toolbar</span><span class="pun" style="color: #000000;">)</span><span class="pln" style="color: #000000;"> findViewById</span><span class="pun" style="color: #000000;">(</span><span class="pln" style="color: #000000;">R</span><span class="pun" style="color: #000000;">.</span><span class="pln" style="color: #000000;">id</span><span class="pun" style="color: #000000;">.</span><span class="pln" style="color: #000000;">toolbar_actionbar</span><span class="pun" style="color: #000000;">);</span><span class="pln" style="color: #000000;"> setSupportActionBar</span><span class="pun" style="color: #000000;">(</span><span class="pln" style="color: #000000;">toolbar</span><span class="pun" style="color: #000000;">);</span>`</pre>
-
Ta có thể set màu cho Actionbar và status bar bằng cách. tính năng này dù đã có trên kikat nhưng nó chỉ là overlay status bar
-
<pre class="default prettyprint prettyprinted">`<span class="tag" style="color: #800000;"><style</span><span class="atn" style="color: #ff0000;">name</span><span class="pun" style="color: #000000;">=</span><span class="atv" style="color: #0000ff;">"AppTheme.Base"</span><span class="atn" style="color: #ff0000;">parent</span><span class="pun" style="color: #000000;">=</span><span class="atv" style="color: #0000ff;">"Theme.AppCompat"</span><span class="tag" style="color: #800000;">>
</span><span class="pun" style="color: #000000;"> <</span><span class="pln" style="color: #000000;">item name</span><span class="pun" style="color: #000000;">=</span><span class="str" style="color: #800000;">"colorPrimary"</span><span class="pun" style="color: #000000;">>@</span><span class="pln" style="color: #000000;">color</span><span class="pun" style="color: #000000;">/</span><span class="pln" style="color: #000000;">mycolorprimary</span><span class="pun" style="color: #000000;"></</span><span class="pln" style="color: #000000;">item</span><span class="pun" style="color: #000000;">> -> Màu actionbar </span><span class="pun" style="color: #000000;"> <</span><span class="pln" style="color: #000000;">item name</span><span class="pun" style="color: #000000;">=</span><span class="str" style="color: #800000;">"colorPrimaryDark"</span><span class="pun" style="color: #000000;">>@</span><span class="pln" style="color: #000000;">color</span><span class="pun" style="color: #000000;">/</span><span class="pln" style="color: #000000;">mycolorprimarydark</span><span class="pun" style="color: #000000;"></</span><span class="pln" style="color: #000000;">item</span><span class="pun" style="color: #000000;">> -> màu của status bar</span><span class="tag" style="color: #800000;"></style></span>
-
Điều đặc biệt trên android L đó chính là RippleEffect. Khi những thao tác chạm vào các view sẽ kèm theo hiệu ứng.
-
API mới nữa là sự kết hợp của RecyclerView và Cardview. dùng để hiển thị danh sách item . Theo như Google mô tả thì cách thức mới này làm list view nhanh hơn mượt hơn và đặc biệt ít tốn bộ nhớ. Kèm theo nó là hiệu ứng Ripple
API 11+:Add android:foreground="?android:attr/selectableItemBackground" to your CardView element.
API 9+:Add android:foreground="?selectableItemBackground" to your CardView elemen
Để cụ thể hơn ta xem qua 1 số ví dụ
CardView: http://developer.android.com/downloads/samples/CardView.zip RevealEffect: http://developer.android.com/downloads/samples/RevealEffectBasic.zip RecyclerView: http://developer.android.com/downloads/samples/RecyclerView.zip CardView:http://developer.android.com/downloads/samples/CardView.zip Hầu hết API và thiết kế mới đều có mặt trên Android Support v7 để hỗ trợ những API này dưới phiên bản android thấp hơn
Đây là Project mình đã sử dụng Appcompat support v7 mới nhất chứa API hỗ trợ của android L https://www.dropbox.com/s/mqlbuiriop2y47t/flashair-plus.rar?dl=0
Đây là phần giớ thiệu nhỏ về Android L, trong phần tiếp theo mình sẽ đi xâu hơn và ví dụ khả quan hơn về RecyclerView và Cardview
