ASP.NET 5 và AngularJS Phần 2, Sử dụng MVC 6 Web API
Đây là phần thứ 2 trong phần blog của loạt bài xây dựng ASP.NET 5 (ASP.NET vNext) ứng với AngularJS. Trong loạt bài đăng trên blog, tôi sẽ cho các bạn thấy làm thế nào để có thể tạo ra một ứng dụng Movie đơn giản sử dụng ASP.NET 5, MVC 6, và AngularJS. Bạn có thể tải về mã đã thảo luận trong bài ...
Đây là phần thứ 2 trong phần blog của loạt bài xây dựng ASP.NET 5 (ASP.NET vNext) ứng với AngularJS. Trong loạt bài đăng trên blog, tôi sẽ cho các bạn thấy làm thế nào để có thể tạo ra một ứng dụng Movie đơn giản sử dụng ASP.NET 5, MVC 6, và AngularJS.
Bạn có thể tải về mã đã thảo luận trong bài viết blog này từ GitHub: github.com/StephenWalther/MovieAngularJSApp
Trong bài viết trên blog này, tôi giải thích làm thế nào để expose dữ liệu từ máy chủ của bạn bằng cách sử dụng Web API MVC 6. Chúng tôi sẽ lấy một danh sách các phim từ các API Web và hiển thị danh sách các phim trong AngularJS của chúng tôi ứng dụng bằng một mẫu AngularJS.
Enabling ASP.NET MVC
Bước đầu tiên là enable MVC cho các ứng dụng. Có hai file mà chúng ta cần phải sửa đổi để cho phép MVC. Đầu tiên, chúng ta cần phải sửa đổi project.json để nó bao gồm MVC 6:
{ "webroot": "wwwroot", "version": "1.0.0-*", "exclude": [ "wwwroot" ], "packExclude": [ "**.kproj", "**.user", "**.vspscc" ], "dependencies": { "Microsoft.AspNet.Server.IIS": "1.0.0-beta1", "Microsoft.AspNet.Mvc": "6.0.0-beta1" }, "frameworks" : { "aspnet50" : { }, "aspnetcore50": { } } }
Các tập tin project.json được sử dụng bởi quản lý gói NuGet để xác định gói theo yêu cầu của dự án. Chúng tôi đã chỉ ra rằng chúng ta cần gói MVC 6 (beta1). Chúng ta cũng cần phải sửa đổi các tập tin Startup.cs trong thư mục gốc của dự án MovieAngularJS của. Thay đổi nội dung của tập tin Startup.cs để nó trông như thế này:
using System; using Microsoft.AspNet.Builder; using Microsoft.AspNet.Http; using Microsoft.Framework.DependencyInjection;
namespace MovieAngularJSApp { public class Startup { public void ConfigureServices(IServiceCollection services) { services.AddMvc(); } public void Configure(IApplicationBuilder app) { app.UseMvc(); } } }
Method ConfigureServices () được sử dụng để đăng ký MVC với built-in Dependency Injection framework trong ASP.NET 5. Method Configure() được sử dụng để đăng ký MVC với OWIN.
Tạo Movie Model
Hãy tạo ra một Movie model class mà chúng ta có thể sử dụng để truyền các bộ phim từ máy chủ tới trình duyệt (từ Web API tới AngularJS). Tạo một thư mục Models trong thư mục gốc của dự án MovieAngularJS:

Chú ý rằng bạn tạo các thư mục Models bên ngoài thư mục wwwroot. Source code không thuộc trong wwwroot. Thêm các class C # tên Movie.cs vào thư mục Models:
using System;
namespace MovieAngularJSApp.Models { public class Movie { public int Id { get; set; } public string Title { get; set; } public string Director { get; set; } } }
Tạo Web API Controller
Không giống như các phiên bản trước đó của ASP.NET, lớp controller base được sử dụng cho cả các MVC controllers và Web API controllers. Bởi vì chúng tôi đã kéo trong gói NuGet cho MVC 6, chúng tôi đã sẵn sàng để bắt đầu tạo ra Web API controllers. Thêm một thư mục API vào thư mục gốc của dự án MovieAngularJS của bạn:

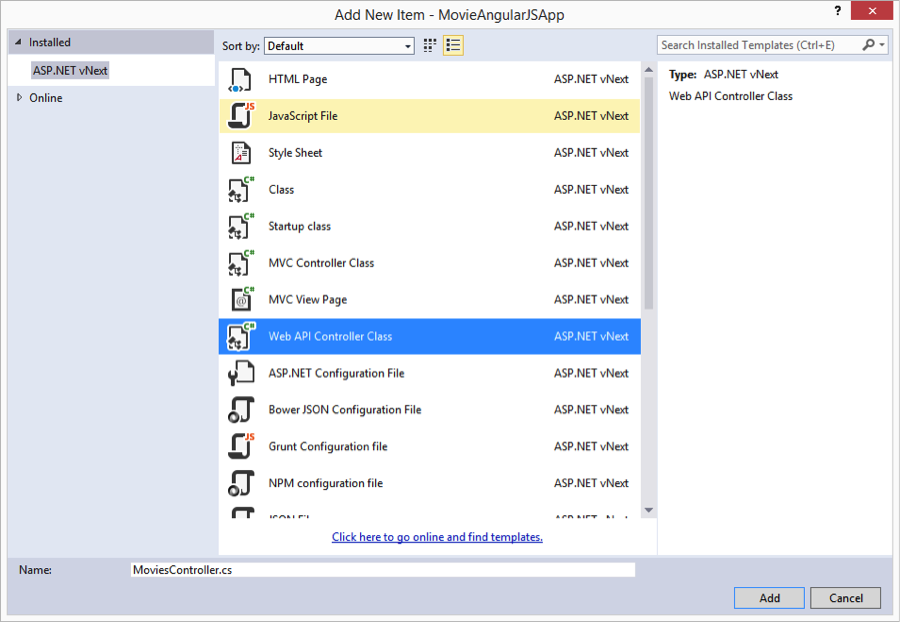
Chú ý rằng bạn không thêm các thư mục API bên trong thư mục wwroot của bạn. Tất cả các mã nguồn của bạn - bao gồm cả mã nguồn cho các controller - nên được đặt bên ngoài thư mục wwwroot. Tiếp theo, thêm một controller Web API bằng cách nhấn phải chuột vào thư mục API và chọn Add New Item. Chọn Web API Controller Class templateu và đặt tên cho MoviesController.cs điều khiển mới:

Nhập đoạn mã sau cho controller Web API:
using System; using System.Collections.Generic; using System.Linq; using Microsoft.AspNet.Mvc; using MovieAngularJSApp.Models; namespace MovieAngularJSApp.API.Controllers { [Route("api/[controller]")] public class MoviesController : Controller { // GET: api/values [HttpGet] public IEnumerable<Movie> Get() { return new List<Movie> { new Movie {Id=1, Title="Star Wars", Director="Lucas"}, new Movie {Id=2, Title="King Kong", Director="Jackson"}, new Movie {Id=3, Title="Memento", Director="Nolan"} }; } } }
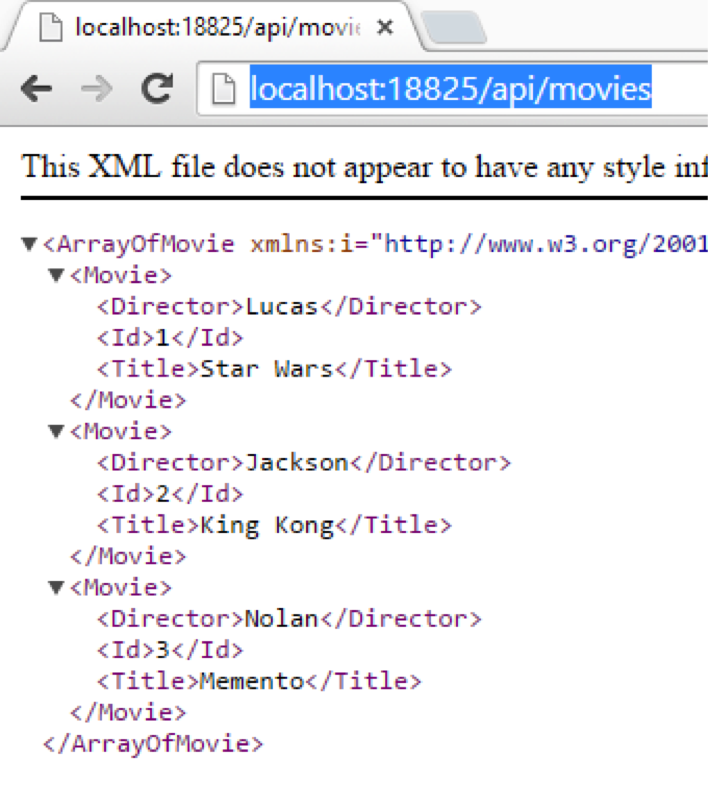
Trong đoạn mã trên, Get() action trả về một danh sách các phim. Bạn có thể kiểm tra xem các action đang làm việc bằng cách bắt đầu ứng dụng của bạn và điều hướng đến /api/movies trong trình duyệt của bạn. Trong Google Chrome, bạn sẽ nhận được một đại diện XML của phim:

TẠo AngularJS App
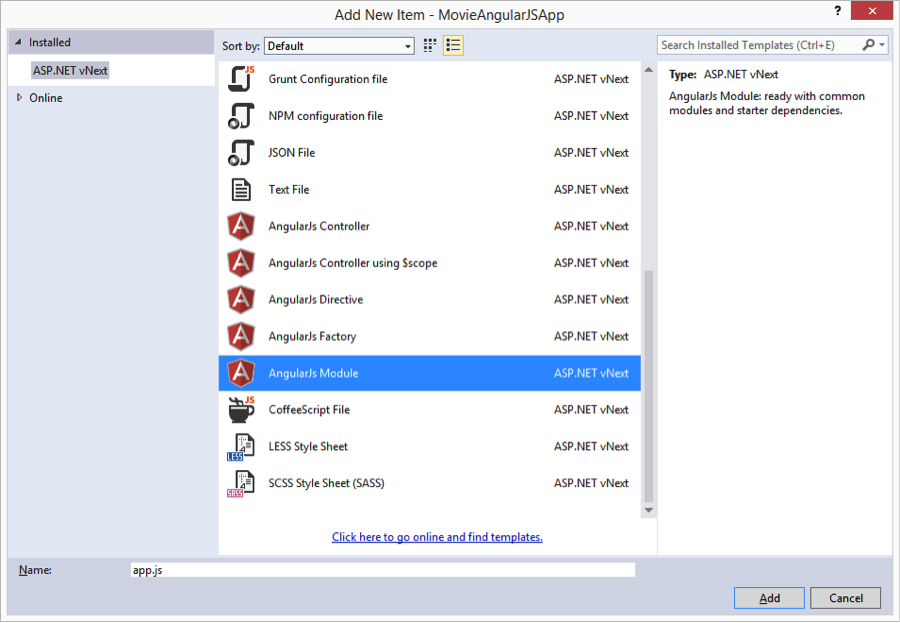
Chúng tôi sẽ hiển thị danh sách các phim sử dụng mẫu AngularJS. Đầu tiên, chúng ta cần phải tạo ra ứng dụng AngularJS. Nhấp chuột phải vào thư mục Scripts và chọn Add New Item. Chọn mẫu AngularJS Module và nhấn vào nút Add.

Nhập đoạn mã sau cho các module AngularJS mới:
(function () { 'use strict'; angular.module('moviesApp', [ 'moviesServices' ]); })();
Đoạn mã trên định nghĩa một AngularJS mô-đun mới có tên moviesApp. Các moviesApp có một sự phụ thuộc vào một module AngularJS tên moviesServices. Chúng tôi tạo ra các moviesServices dưới đây.
Tạo AngularJS Controller
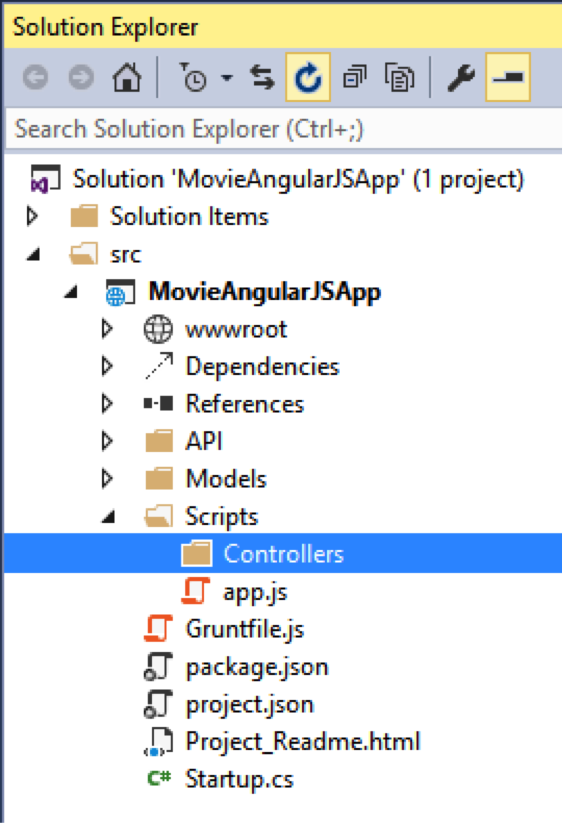
Bước tiếp theo của chúng tôi là tạo ra một Controller AngularJS phía khách hàng. Tạo một thư mục Controller mới trong thư mục Scripts:

Kích chuột phải vào thư mục Controller và chọn Add New Item. Thêm một AngularJS Controller sử dụng $$cope mới có tên moviesController.js vào thư mục Controllers. Nhập nội dung sau đây cho các tập tin moviesController.js:
(function () { 'use strict'; angular .module('moviesApp') .controller('moviesController', moviesController); moviesController.$inject = ['$scope', 'Movies']; function moviesController($scope, Movies) { $scope.movies = Movies.query(); } })();
Controller AngularJS trên phụ thuộc vào Movies service mà cung cấp danh sách các phim. Các Movies service được chuyển tới Controller sử dụng dependency injection. Các Movies service được thông qua như là tham số thứ hai đến function moviesController() . Method moviesController.inject() cần thiết để cho phép các moviesController làm việc với minification. AngularJS dependency injection sẽ ko cần tên của các tham số. Trong bài blog trước, tôi thiết lập Grunt và UglifyJS rút gọn tất cả các tập tin JavaScript. Là một phần của quá trình rút gọn, tất cả các tên tham số chức năng được rút ngắn (đọc sai). phương thức inject() cho phép dependency injection để làm việc ngay cả khi các tên tham số là đọc sai.
Tạo AngularJS Movies Service
Chúng tôi sẽ sử dụng một AngularJS Movies service để tương tác với Web API. Thêm một thư mục Services mới vào thư mục Scripts. Tiếp theo, kích chuột phải vào thư mục Services và chọn Add New Item. Thêm AngularJS Factory có tên AngularJS moviesService.js vào thư mục dịch vụ: Nhập đoạn mã sau cho moviesService.js:
(function () { 'use strict'; var moviesServices = angular.module('moviesServices', ['ngResource']); moviesServices.factory('Movies', ['$resource', function ($resource) { return $resource('/api/movies/', {}, { query: { method: 'GET', params: {}, isArray: true } }); }]); })();
Các movieServices phụ thuộc vào đối tượng resource . Các đối tượng resource thực hiện các yêu cầu Ajax sử dụng một mẫu RESTful. Trong đoạn mã trên, các moviesServices được kết hợp với /api/movies/ route trên máy chủ. Nói cách khác, khi bạn thực hiện một truy vấn đối với moviesServices trong mã khách hàng của bạn sau đó các Web API MoviesController được viện dẫn để trả về một danh sách các phim.
Tạo AngularJS Template
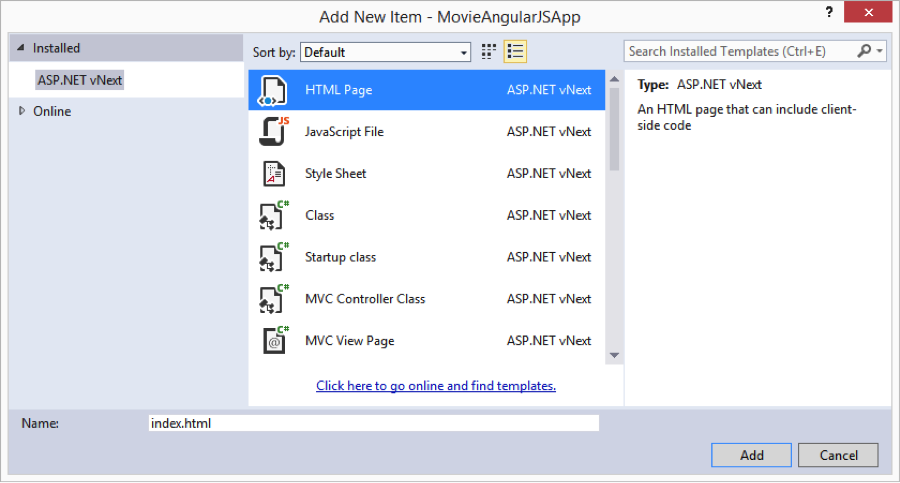
Bước cuối cùng là tạo ra các mẫu AngularJS hiển thị danh sách các phim. Kích chuột phải vào thư mục wwwroot và thêm một trang HTML mới tên là index.html.

Sửa đổi các nội dung của index.html để nó trông như thế này:
<!DOCTYPE html> <html ng-app="moviesApp"> <head> <meta charset="utf-8" /> <title>Movies</title> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.8/angular.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.8/angular-resource.js"></script> <script src="app.js"></script> </head> <body ng-cloak> <div ng-controller="moviesController"> <table> <thead> <tr> <th>Title</th> <th>Director</th> </tr> </thead> <tbody> <tr ng-repeat="movie in movies"> <td>{{movie.Title}}</td> <td>{{movie.Director}}</td> </tr> </tbody> </table> </div> </body> </html>
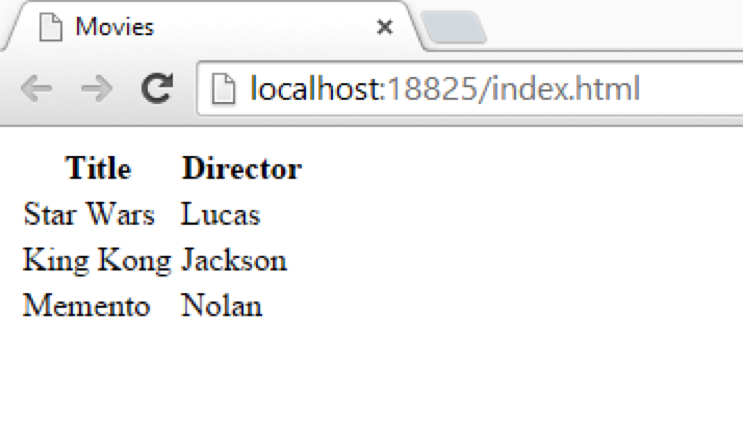
Có một số điều mà bạn nên chú ý về tập tin HTML này: Chú ý rằng các phần tử <html> bao gồm một ng-app directive. directive này liên kết các moviesApp với các tập tin HTML. Chú ý rằng <script> được sử dụng để thêm angular và angular-resource JavaScript từ CDN của Google. Chú ý rằng <body> bao gồm một ng-controller directive. directive này liên kết các moviesController với các nội dung của phần tử <div>. Chú ý rằng các phim được hiển thị bằng cách sử dụng một ng-repeat directive. Tiêu đề và đạo diễn sẽ được hiển thị cho mỗi bộ phim. Chú ý rằng <body> yếu tố bao gồm một ng-cloak directive. ng-cloak directive giấu một mẫu AngularJS cho đến khi dữ liệu đã được nạp và mẫu đã được trả lại. Khi bạn mở trang index.html trong trình duyệt của bạn, bạn có thể xem danh sách các phim được hiển thị trong bảng HTML.

Tóm lược
Trong bài viết trên blog này, chúng tôi tạo ra một ứng dụng AngularJS gọi một hành động Web API để lấy danh sách các bộ phim. Chúng tôi hiển thị danh sách các phim trong một bảng HTML bằng cách tận dụng một mẫu AngularJS. In the next blog post, I discuss how you can take advantage of AngularJS routing to divide a client-side AngularJS app into multiple virtual pages. Trong bài blog tiếp theo, tôi sẽ thảo luận làm thế nào bạn có thể tận dụng lợi thế của AngularJS routing để chia một client-side AngularJS app vào nhiều trang ảo.
Nguồn: http://stephenwalther.com/archive/2015/01/13/asp-net-5-and-angularjs-part-2-using-the-mvc-6-web-api
