Bài 15 - Một số CSS3 hover effect đẹp (Phần 3)
Chào các bạn, tiếp tục với seri "Một số CSS3 hover effect đẹp" , hôm nay chúng ta lại gặp nhau với effect 5, 6 và 7. Các bạn có thể xem các bài cũ trước đó để biết thêm. Đặc biệt là phần css chung ở Bài 13 - Một số CSS3 hover effect đẹp (Phần 1). Phần css chung đó là bắt buộc nếu bạn muốn run các ...
Chào các bạn, tiếp tục với seri "Một số CSS3 hover effect đẹp", hôm nay chúng ta lại gặp nhau với effect 5, 6 và 7. Các bạn có thể xem các bài cũ trước đó để biết thêm. Đặc biệt là phần css chung ở Bài 13 - Một số CSS3 hover effect đẹp (Phần 1). Phần css chung đó là bắt buộc nếu bạn muốn run các css trong seri này.
1. Effect 5
HTML
<div id="main">
<div class="container">
<div class="row">
<div class="block col-md-2">
<i class="hovicon effect-5 sub-a color-green">5</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-5 sub-a color-blue">5</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-5 sub-a color-orange">5</i>
</div>
</div>
</div>
</div>
CSS
/* Effect 5 */
.hovicon.effect-5 {
box-shadow: 0 0 0 4px rgba(255, 255, 255, 1);
overflow: hidden;
-webkit-transition: background 0.3s, color 0.3s, box-shadow 0.3s;
-moz-transition: background 0.3s, color 0.3s, box-shadow 0.3s;
transition: background 0.3s, color 0.3s, box-shadow 0.3s;
}
.hovicon.effect-5.color-green {
box-shadow: 0 0 0 4px rgba(0, 128, 0, 1);
color: green;
}
.hovicon.effect-5.color-blue {
box-shadow: 0 0 0 4px rgba(0, 0, 255, 1);
color: blue;
}
.hovicon.effect-5.color-orange {
box-shadow: 0 0 0 4px rgba(255, 165, 0, 1);
color: orange;
}
.hovicon.effect-5:after {
display: none;
}
.hovicon.effect-5:hover {
background: rgba(255, 255, 255, 0.5);
color: #FF99FF;
box-shadow: 0 0 0 8px rgba(255, 255, 255, 0.3);
}
.hovicon.effect-5.color-green:hover {
box-shadow: 0 0 0 16px rgba(0, 128, 0, 0.3);
}
.hovicon.effect-5.color-blue:hover {
box-shadow: 0 0 0 16px rgba(0, 0, 255, 0.3);
}
.hovicon.effect-5.color-orange:hover {
box-shadow: 0 0 0 16px rgba(255, 165, 0, 0.3);
}
.hovicon.effect-5:hover i {
color: #FF99FF;
}
Result

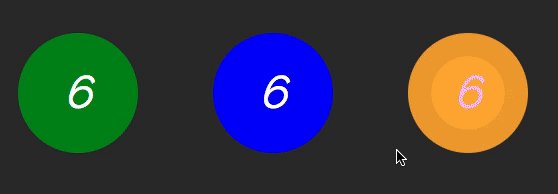
2. Effect 6
HTML
<div id="main">
<div class="container">
<div class="row">
<div class="block col-md-2">
<i class="hovicon effect-6a color-green">6</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-6a color-blue">6</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-6a color-orange">6</i>
</div>
</div>
</div>
</div>
CSS
/* Effect 6 */
.hovicon.effect-6a {
background: rgba(255, 255, 255, 1);
-webkit-transition: all 0.6s;
-moz-transition: all 0.6s;
transition: all 0.6s;
border-radius: 100%;
awidth: 120px;
height: 120px;
text-align: center;
line-height: 120px;
color: #fff;
}
.hovicon.effect-6a.color-green {
background: green;
}
.hovicon.effect-6a.color-blue {
background: blue;
}
.hovicon.effect-6a.color-orange {
background: orange;
}
.hovicon.effect-6a:hover {
box-shadow: 0 0px 0 80px rgba(0, 0, 0, 0.25) inset;
color: #FF00CC;
}
Result

3. Effect 7
HTML
<div id="main">
<div class="container">
<div class="row">
<div class="block col-md-2">
<i class="hovicon effect-7 sub-b color-green">7</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-7 sub-b color-blue">7</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-7 sub-b color-orange">7</i>
</div>
</div>
</div>
</div>
CSS
/* Effect 7 */
.hovicon.effect-7 {
box-shadow: 0 0 0 4px rgba(255, 255, 255, 1);
-webkit-transition: background 0.2s, color 0.2s;
-moz-transition: background 0.2s, color 0.2s;
transition: background 0.2s, color 0.2s;
}
.hovicon.effect-7.color-green {
box-shadow: 0 0 0 4px rgba(0, 128, 0, 1);
color: green;
}
.hovicon.effect-7.color-blue {
box-shadow: 0 0 0 4px rgba(0, 0, 255, 1);
color: blue;
}
.hovicon.effect-7.color-orange {
box-shadow: 0 0 0 4px rgba(255, 165, 0, 1);
color: orange;
}
.hovicon.effect-7:hover, .hovicon.effect-7:hover i {
color: #fff;
}
.hovicon.effect-7:after {
top: -8px;
left: -8px;
padding: 8px;
z-index: -1;
opacity: 0;
}
/* Effect 7b */
.hovicon.effect-7.sub-b:after {
box-shadow: 3px 3px rgba(255, 255, 255, 1);
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
-webkit-transition: opacity 0.5s, -webkit-transform 0.5s;
-moz-transition: opacity 0.5s, -moz-transform 0.5s;
transition: opacity 0.5s, transform 0.5s;
}
.hovicon.effect-7.color-green.sub-b:after {
box-shadow: 3px 3px green;
}
.hovicon.effect-7.color-blue.sub-b:after {
box-shadow: 3px 3px blue;
}
.hovicon.effect-7.color-orange.sub-b:after {
box-shadow: 3px 3px orange;
}
.hovicon.effect-7.sub-b:hover:after {
opacity: 1;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
}
Result

Vậy là cho đến bài này chúng ra đã biết thêm được 3 effect khá đẹp. So với các effect ở 2 bài trước thì effect ở bài này cũng khá đơn giản. Nếu các bạn có bất kỳ thắc mắc nào hãy comment bên dưới. Mình rất sẵn sáng giải đáp nếu như mình biết. Hẹn gặp lại ở những bài sai.
