Bài 2: Sự hài hòa về màu sắc và phương pháp phối màu
Xem bài 1: Bài 1: Lý thuyết về màu sắc trong thiết kế. Lý thuyết màu. Trong thiết kế trải nghiệm người dùng nói riêng và thiết kế sản phẩm nói chung, màu sắc có một vị trí quan trọng không thể thay thế. Nó quyết định những cảm nhận đầu tiên của khách hàng về sản phẩm và đôi khi sẽ quyết định rất ...
Xem bài 1: Bài 1: Lý thuyết về màu sắc trong thiết kế. Lý thuyết màu.
Trong thiết kế trải nghiệm người dùng nói riêng và thiết kế sản phẩm nói chung, màu sắc có một vị trí quan trọng không thể thay thế. Nó quyết định những cảm nhận đầu tiên của khách hàng về sản phẩm và đôi khi sẽ quyết định rất nhanh hành vi của họ, đặc biệt là những khách hàng mới. Chúng ta ai cũng biết những ngạn ngữ màu sắc như “màu tím thủy chung”, “màu cam năng động”, “màu xanh an toàn và tin cậy”.. Nhưng chúng ta cũng có thể có cảm nhận khác là “màu tím nữ tính”, “màu cam trẻ con” và “màu xanh thiếu cá tính..”. Chính vì thế, việc sử dụng màu sắc như thế nào trong sản phẩm của chúng ta cần thiết phải được nghiên cứu và đánh giá một cách kỹ lưỡng, đồng thời phụ thuộc đặc biệt chặt chẽ vào đối tượng người dùng (tức personas) của chúng ta.

Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
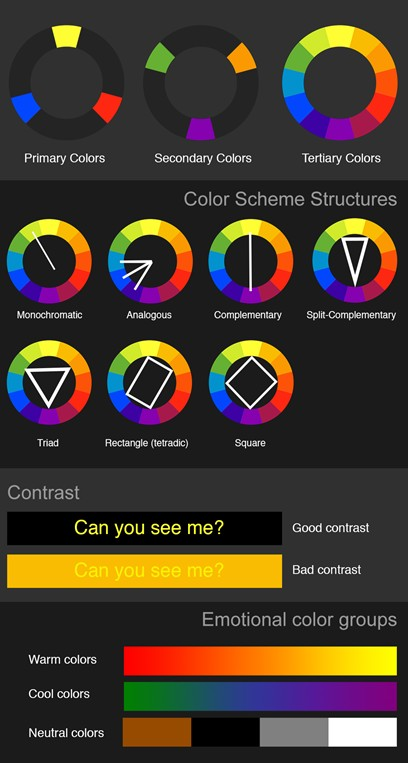
 Hãy nhìn bảng đen trên, dựa vào bánh xe màu, chúng ta có một số các thuật ngữ và các phương pháp sử dụng màu sắc:
Hãy nhìn bảng đen trên, dựa vào bánh xe màu, chúng ta có một số các thuật ngữ và các phương pháp sử dụng màu sắc:
- Hàng đầu tiên chúng ta đã hiểu trong bài trước: Màu cơ bản được tạo ra từ 3 màu: vàng, xanh và đỏ. Các màu khác trên bánh xe màu được tạo ra bằng cách trộn lẫn các màu cơ bản lại với nhau theo tỉ lệ nhất định.
- Hàng thứ hai thật sự là thú vị: Nó nói đến một số phương pháp sử dụng màu, mỗi phương pháp trả lại có một hiệu ứng khác nhau. Phương pháp nay sẽ quyết định cho chúng ta một số phong cách và tạo cảm giác khác nhau đối với người dùng.
Phối màu kiểu đơn sắc (Monochromatic):
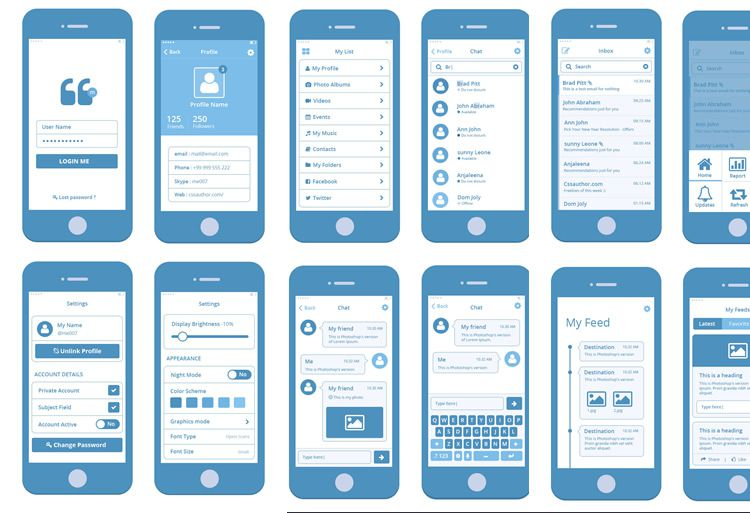
Đây là kiểu thiết kế đơn giản nhất, bạn chỉ cần chọn 1 mầu chính, sau đó cho thêm đen hoặc trắng và thế là có một bộ màu để dùng. Cách dùng màu này thường được dùng trong các bản vẽ wireframe vì nó khiến người xem ko bị mất tập trung vì màu sắc.
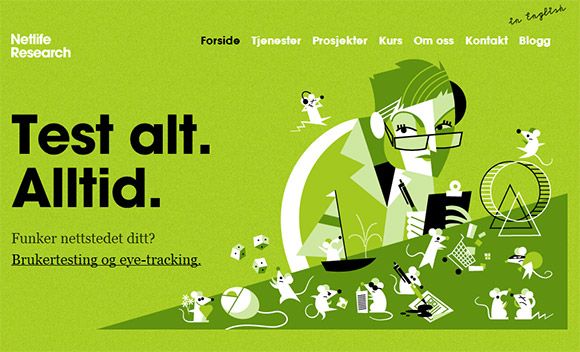
 Đôi khi kiểu phối màu này được sử dụng sáng tạo và thành công, bằng cách dùng kết hợp với đen trắng, tạo ra một phong cách ấn tượng và đặc biệt. Ví dụ dưới đây là thiết kế của website netliferesearch.com
Đôi khi kiểu phối màu này được sử dụng sáng tạo và thành công, bằng cách dùng kết hợp với đen trắng, tạo ra một phong cách ấn tượng và đặc biệt. Ví dụ dưới đây là thiết kế của website netliferesearch.com

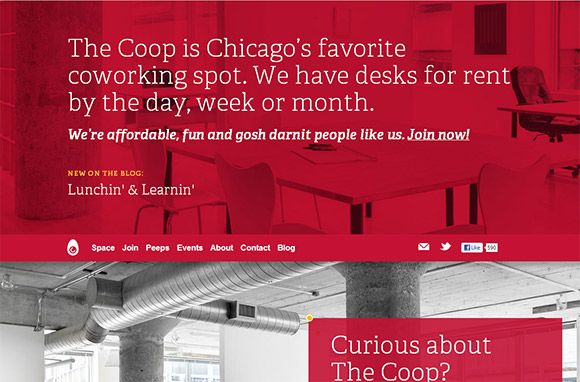
Điều khác biệt là với cách thiết kế này là ấn tượng về màu sắc chính rất lớn. Người dùng hầu như không bị “làm phiền” với các loại màu sắc khác. Thêm nữa người thiết kế thường sử dụng các bộ lọc màu hoặc dùng các hình ảnh flat dạng vector thay vì ảnh chụp. Điều đó cũng khiến cho các sản phẩm dạng này trở nên vô cùng hiện đại.
 Thiết kế của website: Coop Chicago
Thiết kế của website: Coop Chicago
Phối màu tương đồng (Analogous):
Cách phối màu tương đồng sẽ sử dụng ba màu nằm cạnh nhau trên bánh xe màu (ví dụ: đỏ, đỏ cam và đỏ tím). Cách này có thể dễ dàng được tìm thấy trong tự nhiên - chỉ cần nhìn vào màu sắc của cây cối vào mùa thu khi lá thay đổi màu sắc.

Có một biến thể của cách phối màu này, bằng cách pha màu tương tự của bạn với màu trắng, gọi là “high-key”. Cách này thường được tìm thấy trong nghệ thuật ấn tượng (impressionist art) - đặc biệt là nghệ thuật ấn tượng cổ. Hiệu ứng đạt được là một trong những màu sắc dường như trở nên mờ ảo, lung linh - khi nhìn từ xa, nó có thể tạo ra cảm giác rằng chỉ có một màu duy nhất được sử dụng. Ta có thể nhìn thấy ở hình số bên trái dưới đây, còn ông bên phải thì là low key.
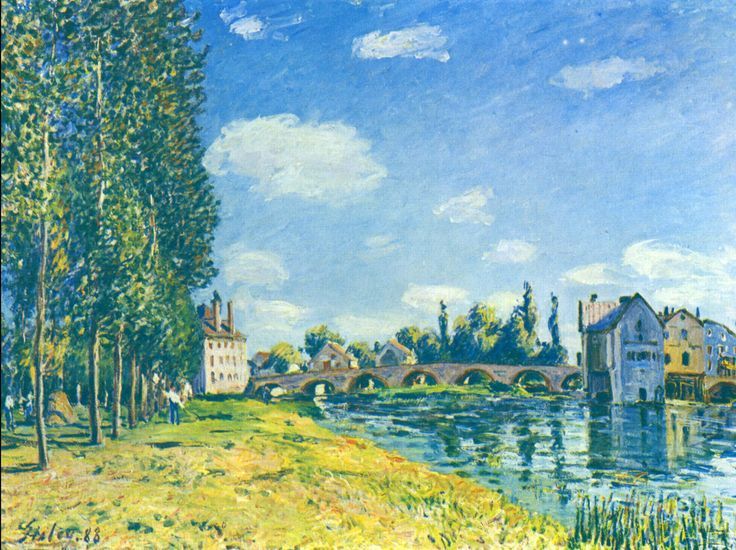
 Trong bức tranh dưới đây ta có thể thấy tác giả sử dụng 3 mầu: vàng, xanh lá cây và xanh da trời - chính là 1 cụm 3 màu tưởng đồng để tạo ra một tác phẩm rất đẹp.
Trong bức tranh dưới đây ta có thể thấy tác giả sử dụng 3 mầu: vàng, xanh lá cây và xanh da trời - chính là 1 cụm 3 màu tưởng đồng để tạo ra một tác phẩm rất đẹp.
 Đặc điểm của cách phối màu tương đồng là tạo ra cảm giác yên bình và thoải mái (relax), do đó, nếu như bạn chuẩn bị thiết kế một website bán chăn ga gối đệm, có lẽ đây sẽ là một lựa chọn cho màu sắc. Giống như một thiết kế nội thất dưới đây:
Đặc điểm của cách phối màu tương đồng là tạo ra cảm giác yên bình và thoải mái (relax), do đó, nếu như bạn chuẩn bị thiết kế một website bán chăn ga gối đệm, có lẽ đây sẽ là một lựa chọn cho màu sắc. Giống như một thiết kế nội thất dưới đây:

1/6/2017 Phạm Khôi. UX Việt Nam
