Bài 2 - Tìm hiểu về Grid System trong Bootstrap
Bài trước, mình đã giới thiệu cho các bạn về Bootstrap. Nếu đã quên, bạn có thể đọc lại tại đây. Bài 1: Bootstrap là gì? Giới thiệu về Bootstrap Hôm nay, để đi sâu hơn, chúng ta sẽ tìm hiểu về Grid System trong Bootstrap. Grid system là gì Grid System là một hệ thống lưới và bao gồm nhiều ...
Bài trước, mình đã giới thiệu cho các bạn về Bootstrap. Nếu đã quên, bạn có thể đọc lại tại đây.
Bài 1: Bootstrap là gì? Giới thiệu về Bootstrap
Hôm nay, để đi sâu hơn, chúng ta sẽ tìm hiểu về Grid System trong Bootstrap.
Grid system là gì
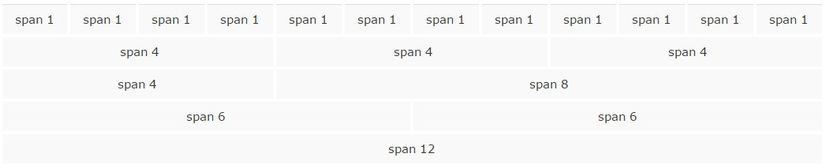
Grid System là một hệ thống lưới và bao gồm nhiều dòng và nhiều cột, số lượng dòng bao nhiêu tùy thuộc vào thiết kế của bạn nhưng số lượng cột trên mỗi dòng luôn luôn là 12. Kích thước trong Grid System tính bằng cột, mỗi cột này sẽ chiếm một % nhất định kích thước của layout. Thay vì chỉ định rõ ràng kích thước là 200px, 300px, … thì giờ chúng ta sẽ dùng đơn vị là cột. Số phần % của mỗi cột đã được định nghĩa sẵn trong bootstrap. Việc của chúng ta lúc này chỉ đơn giản là sử dụng nó.
Vậy thì Cột (Column) và Dòng (Row) ở đây là gì?
- Dòng (row): là khối lớn nhất. Khi chúng ta tạo một hàng, nó chiếm toàn bộ chiều rộng của thành phần chứa nó.
- Cột (Column): Vị trí các thành phần theo chiều dọc được thể hiện dựa trên các cột. Duy nhất các cột được đặt trong hàng, đặt nội dung trực tiếp trong hàng sẽ làm vỡ bố cục.
Grid system hoạt động như thế nào?
- Mỗi một hàng, phải được bao bọc bởi class .container hoặc .container-fluid để canh giữa và cách khoảng cách lề.
- Mỗi một hàng gồm các nhóm cột.
- Nội dung nằm trong cột, mỗi cột có thể chứa 12 cột con khác.
- Giữa các cột sẽ có khoảng padding. Khoảng padding của cột đầu và cuối sẽ được quy định bởi .rows.
- Nếu có nhiều hơn 12 cột trên một hàng thì mỗi nhóm 12 cột sẽ cố định và phần dư sẽ được chuyển sang hàng mới.
- Grid system được đinh nghĩa với các kích thước màn hình khác nhau mà hiển thi khác nhau. Ví dụ ta có lớp .col-md- sẽ không hiển thị đúng cột nếu màn hình cỡ lớn và .col-lg- sẽ không áp dụng nếu bạn đang xem bằng màn hình cỡ vừa.

Vậy cách chia grid system theo các thiết bị được chia như thế nào? Hãy nhìn vào bảng dưới đây để hiểu rõ hơn

Các sử dụng trong 1 file HTML như sau:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="awidth=device-awidth, initial-scale=1"> <title>LvDuit Developer</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
Sử dụng Offset
Một câu hỏi tiếp tục được đặt ra khi làm giao diện là bạn muốn một thành phần nào đó hiển thị cách ra 1 khoảng so với thành phần kia thì sao ?
Nếu xử lý bằng cách khai báo lại giá trị margin cho các col thì sẽ dẫn đến giao diện sẽ không còn đúng chuẩn nữa. Trong trường hợp này các bạn nên khai báo thêm class: col-@@-offset-@ trong đó.
- @@: là 4 giá trị xs, sm, md và lag
- @: là giá trị từ 1 đến 12.
Ví dụ: col-md-offset-4 tức là cột này sẽ thụt vào trong 1 khoảng bằng 4 col md.
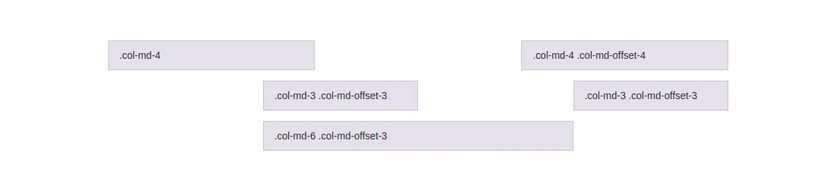
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>
Kết quả hiển thị sẽ được như sau:

Media queries
Media Queries cũng là một chức năng hay mang lại độ tùy biến cao cho giao diện khi làm Responsive nên mình quyết định đưa nào vào bài viết.
Media Queries là giúp bạn tùy biến code CSS ứng với kích thước trình duyệt nhất định. Chẳng hạn như bạn chia một trang web thành cột với 2 div nhưng khi bạn muốn xem trang web trên thiết bị di độngthì 1 cột sẽ ẩn đi chỉ còn 1 cột thì lúc này bạn có thể dùng Media Queries để làm điều đó.
Tuy nhiên, Media Queries chỉ sử dụng được khi bạn dùng LESS để viết CSS. Nếu chưa biết khái niệm này thì bạn có thể không cần xem phần này mà hãy tìm hiểu cách Dùng LESS viết CSS trước.
Cú pháp của Media Queries dạng như sau:
/* Extra small devices (phones, less than 768px) */
/* No media query since this is the default in Bootstrap */
/* Small devices (tablets, 768px and up) */
@media (min-awidth: @screen-sm-min) { ... }
/* Medium devices (desktops, 992px and up) */
@media (min-awidth: @screen-md-min) { ... }
/* Large devices (large desktops, 1200px and up) */
@media (min-awidth: @screen-lg-min) { ... }
Sử dụng max-awidth để giới hạn chiều rộng:
@media (max-awidth: @screen-xs-max) { ... }
@media (min-awidth: @screen-sm-min) and (max-awidth: @screen-sm-max) { ... }
@media (min-awidth: @screen-md-min) and (max-awidth: @screen-md-max) { ... }
@media (min-awidth: @screen-lg-min) { ... }
Kết
Như vậy, về cơ bản chúng ta đã hiểu được cách sử dụng và làm thế nào để áp dụng Grid System khi thiết kế giao diện cho một website. Bài sau, tôi sẽ tiếp tục giới thiệu cho các bạn về phần Typography trong bootstrap. Hẹn gặp lại các bạn ở bài sau!
