Bắt đầu phát triển iOS Apps với Swift part 4: Tự tạo một Custom Control
Chào các bạn, tới thời điểm hiện tại chúng ta đã cùng nhau đi qua 3 phần của series hướng dẫn phát triển app iOS với Swift. part 1: Xây dựng Basic UI part 2: Kết nối UI và Source Code part 3: Làm việc với View Controller Trong phần tiếp theo này chúng ta sẽ tạo một Custom Control cho phép người ...
Chào các bạn, tới thời điểm hiện tại chúng ta đã cùng nhau đi qua 3 phần của series hướng dẫn phát triển app iOS với Swift. part 1: Xây dựng Basic UI part 2: Kết nối UI và Source Code part 3: Làm việc với View Controller
Trong phần tiếp theo này chúng ta sẽ tạo một Custom Control cho phép người dùng đánh giá món ăn. Các kiến thức sẽ tích luỹ được trong bài này bao gồm:
- Tạo custom source code file và kết nối nó với các thành phần trong storyboard
- Định nghĩa một custom class
- Khởi tạo từ custome class
- Sử dụng UIStackView như một container
- Hiểu được cách tạo views
- Làm việc với @IBInspectable và @IBDesignable để hiển thị và control custom view ở Interface Builder
Ý tưởng của chúng ta khá đơn giản thôi, đó là tạo một stack view subclass để điều khiển một dãy các buttons có biểu tượng ngôi sao. Người dùng tap vào sao để xác định rank của món ăn, tap ngôi sao đó một lần nữa để bỏ đánh giá.

Cách tạo custom stack view (UIStackView) subclass
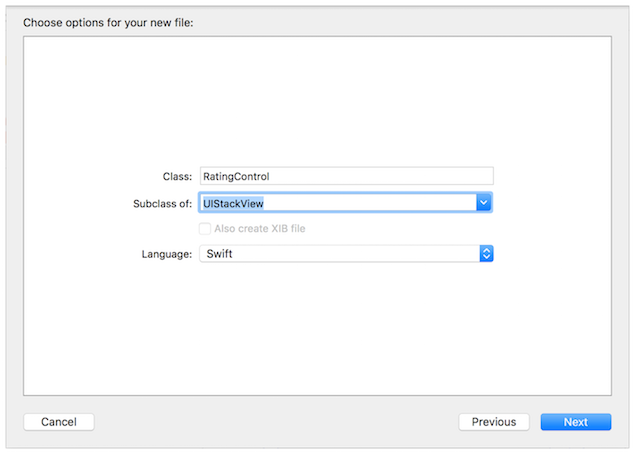
- Chọn File > New > File hoặc Command-N
- Chọn iOS
- Chọn CCocoa Touch Class,
- Ở Class field, gõ RatingControl
- Ở Subclass of” field, chọn UIStackView
- Ngôn ngữ để Swift

- Để các giá trị còn lại default và click Create
- Trong file RatingControl.swift mới được tạo ra, xoá hết nội dung và bắt đầu với khai báo class
import UIKit class RatingControl: UIStackView { }
Có 2 cách thông thường để tạo view: 1 là khai báo bằng source code bằng cách dùng hàm init(frame:), 2 là load từ storyboard với hàm init?(coder:).
Để override hàm khai báo
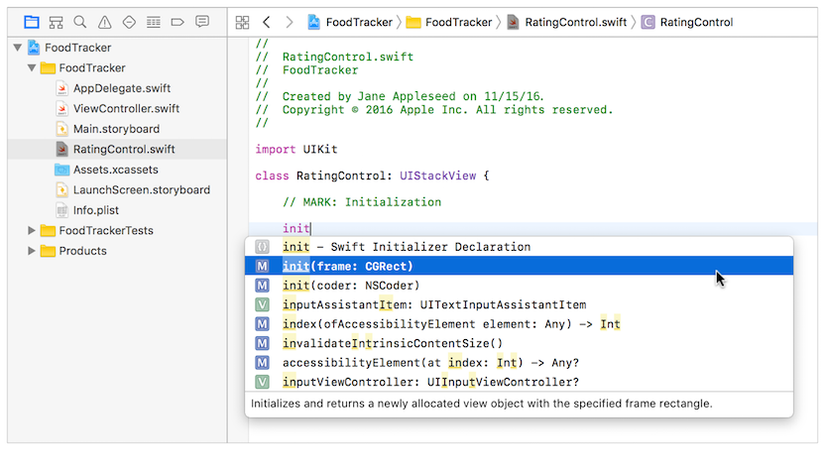
- Trong RatingControl.swift, thêm comment sau ngay dưới dòng định nghĩa class
//MARK: Initialization
- Gõ init để xuất hiện gợi ý

- Chọn init(frame: CGRect)
- Click vào cảnh báo xuất hiện để hiển thị chi tiết và click tiếp vào Fix-it để sửa lỗi này.

- Thêm dòng dưới đây để gọi khởi tạo của class cha
super.init(frame: frame)
- Ngay dưới init(frame:), gõ thêm 1 lần init nữa để gọi init(coder: NSCoder) ra.
- Chúng ta sẽ có khởi tạo như sau
override init(frame: CGRect) { super.init(frame: frame) } required init(coder: NSCoder) { super.init(coder: coder) }
Để hiển thị Custom View, trước hết chúng ta phải thêm stack view vào storyboard và kết nối stack view và code chúng ta vừa viết.
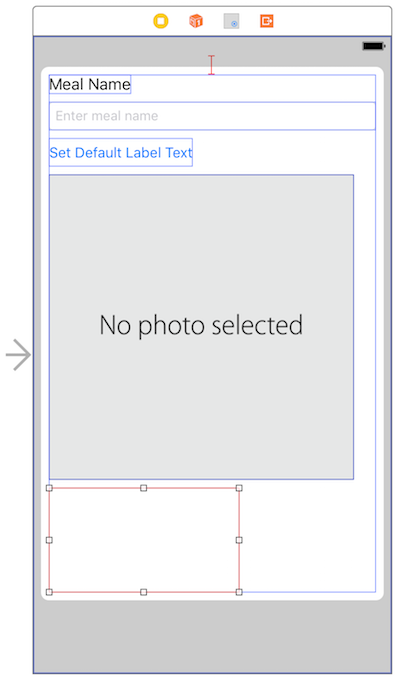
- Mở storyboard
- Mở Object library và tìm Horizontal Stack View, kéo thả vào màn hình như dưới đây

- Mở Identity inspector, chọn RatingControl cho mục Class

Bắt đầu từ bước đơn giản nhất, ta chỉ thêm 1 button đỏ vào view thôi
- Trong RatingControl.swift, thêm chú thích
//MARK: Private Methods
- Khai báo method
private func setupButtons() { }
- Tạo một button màu đỏ
// Create the button let button = UIButton() button.backgroundColor = UIColor.red
Vì chúng ta đang sử dụng Auto Layout, nên bước tiếp theo sẽ là thêm constraints: 4. Thêm constraints cho buttons
// Add constraints button.translatesAutoresizingMaskIntoConstraints = false button.heightAnchor.constraint(equalToConstant: 44.0).isActive = true button.awidthAnchor.constraint(equalToConstant: 44.0).isActive = true
Dòng code đầu tiên disable việc tự động tạo constraints của iOS. Vì chúng ta muốn tự xử lý nó. 5. Cuối cùng chúng ta thêm button vào stack:
// Add the button to the stack addArrangedSubview(button)
Method này sẽ thêm button vào list views được quản lý bởi RatingControl stack; đồng thời cũng yêu cầu RatingControl tạo các constraints để quản lý vị trí của button. Và hàm setupButtons của chúng ta sẽ như dưới đây
private func setupButtons() { // Create the button let button = UIButton() button.backgroundColor = UIColor.red // Add constraints button.translatesAutoresizingMaskIntoConstraints = false button.heightAnchor.constraint(equalToConstant: 44.0).isActive = true button.awidthAnchor.constraint(equalToConstant: 44.0).isActive = true // Add the button to the stack addArrangedSubview(button) }
Và setupButtons sẽ được gọi từ hàm khởi tạo.
override init(frame: CGRect) { super.init(frame: frame) setupButtons() } required init(coder: NSCoder) { super.init(coder: coder) setupButtons() }
Checkpoint: Run app và bạn sẽ thấy button đỏ hiện lên

Tiếp theo là thêm action cho button. Chúng ta sử dụng button này để thay đổi rating của món ăn. Tuy nhiên đầu tiên phải chắc chắn được rằng action cho button này hoạt động đã.
Để thêm action cho button
- Ngay sau vùng //MARK Initialization thêm vùng Action
//MARK: Button Action
- Thêm action xử lý khi tap và button
func ratingButtonTapped(button: UIButton) { print("Button pressed
