Begin with AngularJS
Begin with AngularJS In this article, I want to show you guy about AngularJS for beginer. AngularJS is a JavaScript framework by Google which aims to simplify front end app development. If you are into developing Single Page Apps, I’m sure you’ve heard of it. I am a beginer fan of ...
Begin with AngularJS
In this article, I want to show you guy about AngularJS for beginer. AngularJS is a JavaScript framework by Google which aims to simplify front end app development. If you are into developing Single Page Apps, I’m sure you’ve heard of it. I am a beginer fan of AngularJS and in this article I am going to outline five of the reasons why I love it so much.

Why We need AngularJS
1. Gives Structure to Your App
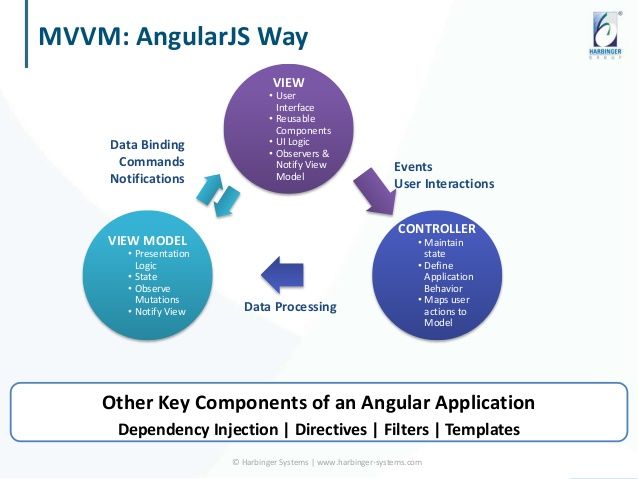
Normally, when we write JavaScript there is no well defined structure. While this can work for small apps, this is clearly not suitable for large scale apps. With AngularJS you can structure your source code by following either the MVC (Model-View-Controller) or MVVM (Model-View-Viewmodel) pattern. AngularJS is a MVW framework where W stands for Whatever works for you. You can organize your code into modules, which dramatically improves the testability and maintainability of your app.

2. Two-way Data Binding
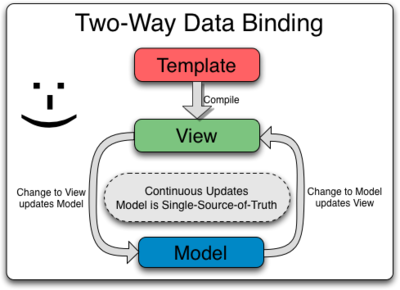
Data binding is certainly one the best features in AngularJS. You can declaratively bind your models to HTML elements. When the models change, the view is automatically updated and vice versa. This hugely reduces the amount of boilerplate code traditionally written to keep the model and view in sync.

3. Directives
AngularJS Directives let you teach HTML new syntax. You can create reusable custom components with the directive API. For example, if you want a custom date picker widget you can create a <data-picker/> component. If you want a fancy file uploader with progress indicator you can go ahead and create a <file-upload/> component. Cool, isn’t it?
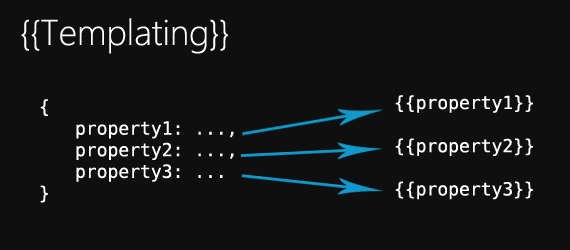
4. Templating with HTML
AngularJS uses HTML for templating. This keeps things simple and allows designers and developers to work simultaneously. Designers can create UIs in the usual way and developers can use declarative binding syntax to tie different UI components with data models very easily.

- Embeddable, Injectable, and Testable
The best thing about AngularJS is that it’s a good team player. It never requires full commitment. As the AngularJS official website says, you can use as much or as little of AngularJS in your project as you need. If you need only two way data binding, you can include Angular and just use this feature.
AngularJS supports Dependency Injection out of the box. If you need something, you just ask Angular to inject it for you. It’s that simple. This hugely improves testability, as you can easily mock the components during testing.
AngularJS was created with testability in mind. The modules and Dependency Injection system make unit testing way easier. Furthermore, AngularJS offers a tool called Protractor which makes End-to-End testing a breeze. So, the code you develop is always testable and maintainable.
Getting Started
In this part, I will show you guy the first coding and handle angular with basic principle. let's run create project with Rails 4.
$ rails new begin_agularjs
and after that you need to run
$ rake db:create
In the Gemfile, we add, and run bundle install
gem "angularjs-rails"
After that you need to add the following directive to your JavaScript manifest file application.js:
//= require angular
Now we create controller for our application
$ rails g controller stores index
Open file app/controllers/stores_controller.rb and edit it as below:
class StoresController < ApplicationController def index end end
Then open file config/routes.rb edit it:
Rails.application.routes.draw do root "stores#index" resources :stores, only: :index end
now, we open file app/views/stores/index.html.erb and play with expressions of angularjs (AnglurJS allows you to insert dynamic values into your HTML)
- Numberical Operations
<p>I am {{20 + 8}} years old.</p>
evaluates to:
<p>I am 28 years old.</p>
- String Operations
<p>{{"Hello" + " World"}}</p>
evaluates to:
<p>Hello World</p>
- More operations you can go to this link https://docs.angularjs.org/guide/expression. So we can write in app/views/stores/index.html.erb.
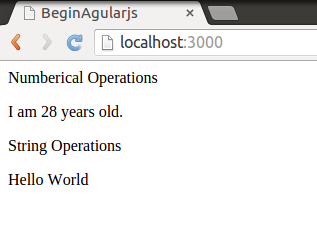
<div ng-app=""> <span>Numberical Operations</span> <p>I am {{20 + 8}} years old.</p> <span>String Operations</span> <p>{{"Hello" + " World"}}</p> </div>
- This is result:

- Now we are going to work with Controllers (Controllers are where we define our app's behavior by defining functions and values.). Start create file app/assets/javascripts/store.js by run command below:
$ touch app/assets/javascripts/store.js
and add it into your file app/assets/javascripts/application.js:
//= require store
open file app/assets/javascripts/store.js and edit it:
(function(){ var app = angular.module("store", [ ]); app.controller("StoreController", function(){ this.product = detail; }); var detail = { name: "Car", price: 40000, description: "Official 2016 Toyota Corolla compact." } });
Open we open file app/views/stores/index.html.erb and edit it:
<div ng-app="store" ng-controller="StoreController as store"> <h1>{{store.product.name}}</h1> <h2>${{store.product.price}}</h2> <p>{{store.product.description}}</p> </div>
- This is result:

Conclusion
However this article, I just write about how to begin with AngularJS and usage of it. With my next article, I will show you guy more about this, how to blind data of angularjs and other feature of angularJS.
- http://www.w3schools.com/angular/angular_intro.asp
- AngularJS: Novice to Ninja
