Bootstrap 4 có gì mới
Xin chào các bạn (lay2) Là Web Developer chắc hẳn ai cũng biết đến Bootstrap - CSS Framework giúp xây dựng giao diện website nhanh chóng, đẹp và responsive. Vào ngày 19/8, trên trang chủ http://getbootstrap.com bất ngờ thông báo về việc ra mắt Bootstrap 4, cùng với đó tung ra bản Bootstrap 4 ...
Xin chào các bạn (lay2)
Là Web Developer chắc hẳn ai cũng biết đến Bootstrap - CSS Framework giúp xây dựng giao diện website nhanh chóng, đẹp và responsive.
Vào ngày 19/8, trên trang chủ http://getbootstrap.com bất ngờ thông báo về việc ra mắt Bootstrap 4, cùng với đó tung ra bản Bootstrap 4 Alpha cho các Dev quẩy. (len)
Vậy phiên bản mới này có gì hay ho?
Theo những gì họ nói, Bootstrap 4 có hàng "ton of major" sự thay đổi.
Tuy nhiên trong bài viết, tôi chỉ đề cập tới những thay đổi nổi bật nhất trong phiên bản mới này.
I. Cài đặt
Bootstrap 4 mới đang ở mức Alpha nên để trải nghiệm ta có thể làm theo những cách sau
- Cách 1: Qua source github
# Clone repository git clone https://github.com/twbs/bootstrap # Fetch branches git fetch # Chuyển sử dụng branch v4-dev git checkout v4-dev
Sử dụng Grunt để compile Sass
#Cài đặt grunt npm install npm install grunt #Compile grunt watch
- Cách 2: Qua CDN link
Thêm đoạn code sau vào html
<link rel="stylesheet" href="https://cask.scotch.io/bootstrap-4.0.css"> <link rel="stylesheet" href="https://cask.scotch.io/bootstrap-4.0-flex.css"> <script src="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/js/bootstrap.js"></script>
II. Những điểm nổi bật của Bootstrap 4
1. Chuyển đổi từ Less sang Sass

Ở những phiên bản trước, Bootstrap sử dụng `Less` để xử lý CSS.
Với version 4, Bootstrap sử dụng Sass một công cụ nhanh hơn, mạnh mẽ hơn, và quan trọng, nó có một cộng đồng phát triển rộng lớn.
2. Cải tiến Grid dựa trên rems
Việc sử dụng Grid ở Bootstrap 4 không khác gì với phiên bản trước về mặt Syntax HTML
Ta vẫn tạo 12 col grid như trước đây
<div class="container-fluid"> <div class="row"> <div class="col-md-4"> What </div> <div class="col-md-6"> The </div> <div class="col-md-2"> Hợi </div> </div> </div>
Điểm khác biệt so với phiên bản trước là sử dụng rem để căn chỉnh (aka root em của CSS3)
row có giá trị mặc định margin-left & right = -0.9375rem
columns mặc định padding-left & right = 0.9375rem
Đối với Bootstrap 3 là 15px
Ở version 3, Bootstrap đã giới thiệu tới xu hướng design Mobile first, và bắt đầu hỗ trợ cho các kích cỡ màn hình khác nhau. rem được sử dụng cũng nhằm để phát triển điều này.
Minh chứng cho điều đó, ta hãy tìm xem Bootstrap set global font-size như thế nào. Mở file _reboot.scss tại dòng 60:
html { // Sets a specific default `font-size` for user with `rem` type scales. font-size: $font-size-root; /* etc... */ } body { // Make the `body` use the `font-size-root` font-size: $font-size-base; /* etc... */ }
Nếu ta tìm tới _variables.scss sẽ thấy biến
$font-size-root: 16px !default; $font-size-base: 1rem !default;
Như vậy, dựa vào phép chia px cho 16, ta sẽ tính ra được số rem tương ứng là bao nhiêu.
Giả dụ ta muốn font-size bằng 40px, vậy rem sẽ được tính thông qua công thức: 40/16 = 2.5
Việc sử dụng rem có ý nghĩa vô cùng quan trọng đối với các màn hình kích thước khác nhau. Sự cân đối của design không bị phá vỡ bởi các thuộc tính có giá trị động và phụ thuộc lẫn nhau.
3. Hỗ trợ Opt-in flexbox
Sử dụng `Flex Box` trong Bootstrap 4 trở nên dễ dàng hơn bao giờ hết. Chỉ cần 1 thay đổi nhỏ trong file `_variables.scss`, là ta có thể tận hưởng thành quả: (honho)
Mặc định ban đầu:
// scss/_variables.scss // Default is false $enable-flex: false !default;
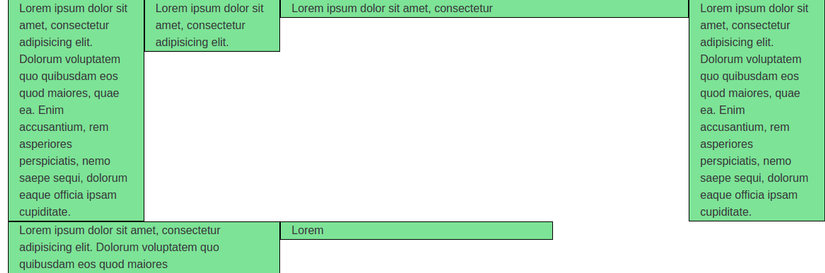
<div class="container"> <div class="row"> <div class="col-md-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum voluptatem quo quibusdam eos quod maiores, quae ea. Enim accusantium, rem asperiores perspiciatis, nemo saepe sequi, dolorum eaque officia ipsam cupiditate. </div> <div class="col-md-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. </div> <div class="col-md-6"> Lorem ipsum dolor sit amet, consectetur </div> <div class="col-md-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum voluptatem quo quibusdam eos quod maiores, quae ea. Enim accusantium, rem asperiores perspiciatis, nemo saepe sequi, dolorum eaque officia ipsam cupiditate. </div> <div class="col-md-4"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum voluptatem quo quibusdam eos quod maiores </div> <div class="col-md-4"> Lorem </div> </div> </div>
Kết quả hiển thị:

Chuyển đổi sử dụng flexbox:
// scss/_variables.scss // Default is false, change false -> true to use flexbox $enable-flex: true !default;
*Kết quả hiển thị:*

4. Sự ra đời của card (yaoming)
`Card` được ra đời để thay thế cho `wells`, `thumbnails`, `panels` quen thuộc trước đây.
Nhưng đừng lo lắng, với hàng tá các options, card hoàn toàn có thể cân all các công việc của cả ba thành phần mà nó thay thế và còn hơn nữa.
Ví dụ về sử dụng card
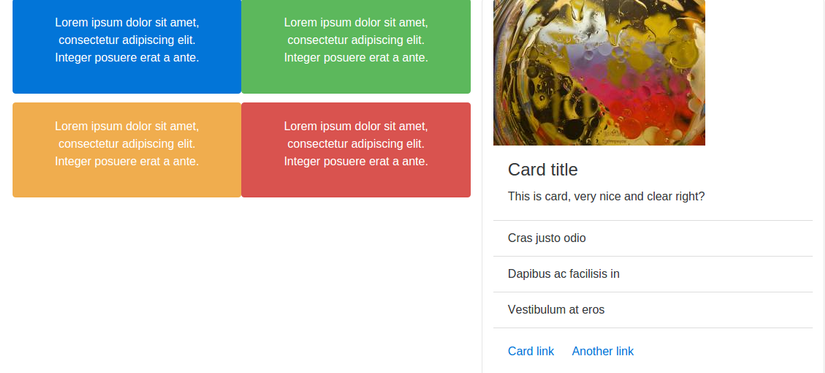
<div class="container"> <div class="col-md-7"> <div class="card card-inverse card-primary text-center col-md-6"> <div class="card-block"> <blockquote class="card-blockquote"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote> </div> </div> <div class="card card-inverse card-success text-center col-md-6"> <div class="card-block"> <blockquote class="card-blockquote"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote> </div> </div> <div class="card card-inverse card-warning text-center col-md-6"> <div class="card-block"> <blockquote class="card-blockquote"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote> </div> </div> <div class="card card-inverse card-danger text-center col-md-6"> <div class="card-block"> <blockquote class="card-blockquote"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote> </div> </div> </div> <div class="card col-md-5"> <img class="card-img-top" src="http://lorempixel.com/290/200/abstract/8" alt=""> <div class="card-block"> <h4 class="card-title">Card title</h4> <p class="card-text"> This is card, very nice and clear right? </p> </div> <ul class="list-group list-group-flush"> <li class="list-group-item">Cras justo odio</li> <li class="list-group-item">Dapibus ac facilisis in</li> <li class="list-group-item">Vestibulum at eros</li> </ul> <div class="card-block"> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div> </div>
Kết quả:

5. Ngừng hỗ trợ IE8

IE8 - trình duyệt đã lỗi thời, mang trong mình vô số lỗi và hạn chế về mặt công nghệ (facepalm)
Ngừng hỗ trợ IE8 đồng nghĩa với việc Bootstrap 4 có thể tận dụng tối ưu CSS mà không còn phải quan tâm tới trick hack CSS.
Cùng với đó, sử dụng jQuery 2.0 trở nên an toàn hơn (jQuery 2.0 gọn nhẹ và nhanh hơn) cũng vì bye bye IE8 (rip)
Nếu sử dụng IE8, hãy tiếp tục với Bootstrap 3.
Ngoài những điều ở trên, Bootstrap 4 còn có các điểm nổi bật như
- Thống nhất các đoạn reset HTML vào một module Reboot: Reboot can thiệp rộng hơn `Normalize.css` (nơi chứa đoạn reset cũ), cung cấp nhiều lựa chọn reset hơn ví dụ như `box-sizing`, `margin`, ... tất cả chỉ gói gọn trong 1 file `Sass`
- Viết lại Javascript: Toàn bộ các plugin bằng `Javascript` đều được viết lại trên `ES6` để tận dụng triệt để những ưu điểm của hệ thống `Javascript` mới. - Nhờ vào thư viện `Tether` - một thư viện js được cung cấp bởi bên thứ 3 giúp nâng cấp `tooltips` và `popovers`.
- Cải thiện Docs: Bootstrap 4 documents viết hướng dẫn chi tiết, bố cục trình bày hợp lý, kết hợp với sử dụng `Markdown` giúp mọi người đọc code dễ dàng thông qua các ví dụ. - Và còn rất nhiều thứ khác nữa: custom form control, margin, các class padding, các class mới, ...
III. Lời kết
Trên đây là một số các điểm nổi bật trong phiên bản Bootstrap 4 mới.
Mặc dù đang ở phiên bản Alpha, xong những tính năng và cải tiến của nó thực sự tuyệt vời.
Bootstrap 4 sẽ tiếp tục được phát triển, nhưng để nó hoạt động tốt nhất cần sự đóng góp của cộng đồng. Mọi người đều có thể xem source code trên branch v4-dev của repository Bootstrap Github và tham gia Slack để góp ý, trò chuyện với những người sử dụng Bootstrap khác.
Nguồn tham khảo
http://blog.getbootstrap.com/
https://github.com/twbs/bootstrap/tree/v4-dev
http://iamkevinrhodes.com/top-5-bootstrap-4-features-coming-2015/
