Build application với vue-cli
Dạo này làm nhiều backend quá đầu óc mình đã bị quay cuồng nên giờ đổi gió sang frontend cho nó đỡ buồn. Lướt qua 1 lượt các blog về frontend thì nhận ra rằng thời thế thay đổi chóng mặt quá. 1 loạt những framework cho frontend đã phát triển vù vù. Tại thời điểm mình biết thì có mấy framework mình ...
Dạo này làm nhiều backend quá đầu óc mình đã bị quay cuồng nên giờ đổi gió sang frontend cho nó đỡ buồn. Lướt qua 1 lượt các blog về frontend thì nhận ra rằng thời thế thay đổi chóng mặt quá. 1 loạt những framework cho frontend đã phát triển vù vù. Tại thời điểm mình biết thì có mấy framework mình biết Vuejs (2.4.2), React-native (0.47.2), React (15.6.1), Angular (4.3.6) nhưng đã thấy mấy anh đang build 5.0.0-beta.5 rồi (amazing) còn mấy framework nữa chắc giờ cũng bá hết rồi. Tuy nhiên mình vẫn thích thằng vuejs và hôm nay mình sẽ viết một bài hướng dẫn build 1 application independent by vue 2.
 Mình không thích dùng jquery bởi vì nó cồng kềnh và quá thừa thãi. Những framework + các package bây giờ đã phát triển khá mạnh. Mình nghĩ chẳng mấy chốc mà nó replace jquery luôn. Lướt qua các package mình tìm thấy 1 công cụ vue-cli khá hay xem top contributors thì toàn các nhân vật cộm cán vậy là cứ yêm tâm mà dùng thôi. =))
Mình không thích dùng jquery bởi vì nó cồng kềnh và quá thừa thãi. Những framework + các package bây giờ đã phát triển khá mạnh. Mình nghĩ chẳng mấy chốc mà nó replace jquery luôn. Lướt qua các package mình tìm thấy 1 công cụ vue-cli khá hay xem top contributors thì toàn các nhân vật cộm cán vậy là cứ yêm tâm mà dùng thôi. =))
Bắt đầu triển khai, trước tiên trên máy tính của các bạn phải cài đặt nodejs. nếu ko có thể sử dụng máy ảo hoặc docker để build 1 môi trường có sẵn node.
Mình sử dụng docker và kéo 1 image node official về trên máy mình hiện tại như sau
 Để có thể run anywhere với vue-cli hãy install nó global
Để có thể run anywhere với vue-cli hãy install nó global
$ npm install -g vue-cli $ vue --version 2.8.2
Init Project
Vue-cli đã hỗ trợ sẵn những template ví dụ như
- Webpack - Với đầy đủ tính năng của webpack vue-loader setup with hot reload, linting, testing & css extraction
- webpack-simple - 1 webpack dạng đơn giản
- Browserify - đày đủ tính năng của bowserify + vueify setup with hot-reload, linting & unit testing.
- Bowserify-simple - bowserify đơn giản + vueify
- ... Mình có đọc thấy loáng thoáng cũng đang phát triển thêm typescript template nữa thì phải
Hiện tại thì mình thích dùng với webpack nên sẽ sử dụng template webpack
// $ vue init <template-name> <project-name> $ vue init webpack demo
Khi setup nó sẽ hỏi bạn 1 vài thông tin để setup project như có muốn integrate vue-router, ESLint, Karma + Mocha, Nightwatch, ...
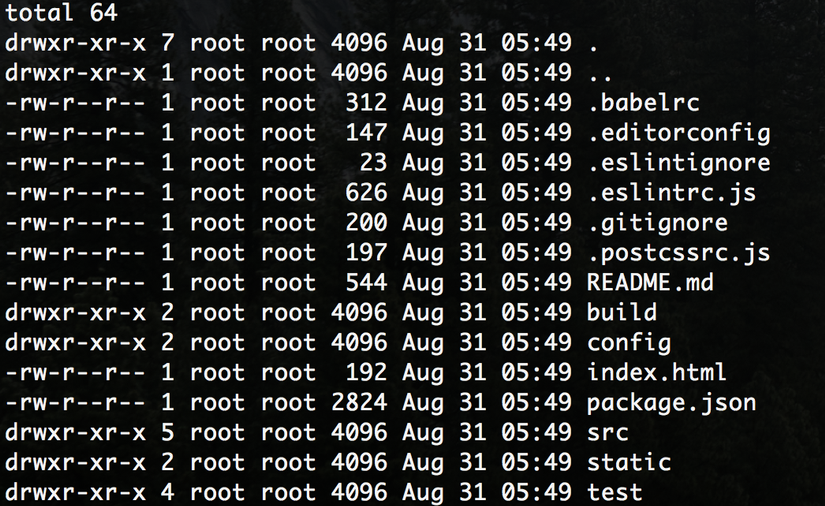
Sau khi đợi vài phút là đã có ngay 1 structure project và chỉ việc chiến rồi
 Toàn bộ cấu trúc của project như trên
Toàn bộ cấu trúc của project như trên
Dependency
- Mình muốn install thêm 1 vài package nữa ví dụ như axios hoặc bootstrap-vue
...
"dependencies": {
"axios": "^0.16.2",
"bootstrap-vue": "^1.0.0-beta.5",
"vue": "^2.3.3",
"vue-router": "^2.6.0"
},
...
Ok vậy là cũng gần đủ rồi đó install các package về thôi.
// don't forget setup env for environment is development export NODE_ENV=development $ npm install
Cài đặt vậy chắc là cũng gần đủ rồi đó bắt đầu code thôi.
Develop
Mình sẽ code chính trong thư mục src nên mình sẽ open nó lên và start src/App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Đây là toàn bộ nội dung trong file App.vue <router-view></router-view> đây là toàn bộ các components các bạn viết sẽ được package vue-router implement thông qua #href Nhiệm vụ của mình bây giờ chỉ cần viết các components thôi.
Trong thư mục components tại đây các bạn có thể thoải mái tự tạo các page mình ví dụ 1 page đơn giản trong `src/components/Hello.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>{{ data }}</p
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'hello',
data () {
let data = axios.get('https://api-url');
return {
data: data,
msg: 'Hi everyone, It is my application by Vue'
}
}
}
</script>
Để có thể call các api khi gọi đến server-side axios sẽ rất hữu ích.
Run
Sau khi đã dev xong các bạn có thể chạy nó vue-cli đã hỗ trợ chạy daemon nên các bạn ko cần phải chạy lại npm nhiều lần. Tiện dụng quá rồi đúng ko?
$ npm run dev // If you want to build with production $ npm run build // unit tests && run e2e tests && eslint check $ npm test && npm run lint
Với vue-cli mọi thứ thật đơn giản mình chỉ vài thao tác mình đã chiến luôn được frontend. Mọi thứ đã được các cao thủ cấu hình và setup toàn bộ trong folder config và build nếu các bạn muốn tham khảo họ cấu hình như thế nào có thể mở các file webpack.xxx.conf.js để tìm hiểu. Bài viết này hi vọng 1 phần nào các bạn có thể tự làm cho mình 1 SPA application và build nó thành những app hybrid chạy trên mobile hay tablet.
