Các kiểu layout trong Xamarin.Form (Part 1)
StackLayout AbsoluteLayout RelativeLayout Grid ScrollView Sau đây chúng ta sẽ bắt đầu tìm hiểu từng loại Khi nói đến Ngăn Xếp (Stack) có lẽ không khó gì để liên tưởng đến những hình ảnh như này. Có phải các bạn đang nhìn thấy rất nhiều sách đang đè chồng chất ...
- StackLayout
- AbsoluteLayout
- RelativeLayout
- Grid
- ScrollView
Sau đây chúng ta sẽ bắt đầu tìm hiểu từng loại
Khi nói đến Ngăn Xếp (Stack) có lẽ không khó gì để liên tưởng đến những hình ảnh như này.

Có phải các bạn đang nhìn thấy rất nhiều sách đang đè chồng chất lên nhau phải không?
Đúng vậy, đây chính là vấn đề mình muốn đề cập đến và nó cũng là đặc tính vô cùng quan trọng của StackLayout. Với khả năng làm cho các control nằm chồng chất lên nhau đã thành đặc trưng của layout này.
Ví Dụ:
<StackLayout
Spacing="0"
x:Name="layout"
Orientation="Vertical" >
<Button
Text="StackLayout"
VerticalOptions="Start"
HorizontalOptions="FillAndExpand" />
<BoxView
Color="Yellow"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand" />
<BoxView
Color="Green"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand" />
<BoxView
HeightRequest="75"
Color="Blue"
VerticalOptions="End"
HorizontalOptions="FillAndExpand" />
</StackLayout>

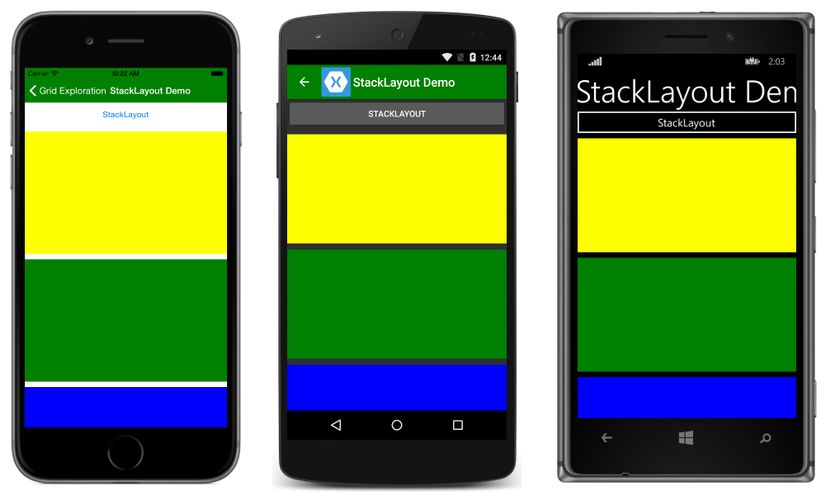
Các bạn thấy đấy, khi đưa các control vào trong StackLayout thì chúng đều sắp xếp chồng lên nhau theo đúng thứ tự. Ngoài ra, bạn có thể thấy thuộc tính
Orientation="Vertical"
chính thuộc tính này đã giúp cho control được xếp chồng lên nhau theo chiều dọc. Bạn còn có thể thay đổi thuộc tính thành
Orientation="Horizontal"
để có dạng nằm ngang. Và còn 1 thuộc tính rất phổ biến nữa đó là “Spacing” đối với StackLayout. Thông thường thì “Spacing” mặc định luôn bằng 0, nếu như bạn muốn có những khoảng trống giữa các control bạn có thể thay đổi giá trị của “Spacing”.
Spacing="10"

Đúng tên gọi “Absolute” - “Tuyệt Đối”, layout này xác định các thông số của các control bên trong vô cùng chính xác. Và các thông số đó là gì? Các bạn hãy xem tiếp các thuộc tính của layout này: 1.LayoutBounds: có tác dụng xác định 4 thông số cơ bản của 1 control phải có:
- X
- Y
- Width
- Heigh
2. LayoutFlags: giúp xác định xem 4 thông số trên sẽ được xác định ở dạng nào? Tỉ Lệ (Proportional) hay Tuyệt Đối (Absolute)
Để hiểu Tỉ Lệ và Tuyệt Đối là như thế nào? Mình có đưa ra 1 phần so sánh để làm rõ. Với con số 500, mình sẽ thể hiện nửa giá trị của con số này ở 2 dạng Tỉ Lệ và Tuyệt Đối như sau:
| Tỉ Lệ | Tuyệt Đối |
|---|---|
| 0.5 | 250 |
Khi đã hiểu Tỉ Lệ và Tuyệt Đối thì mình sẽ nêu rõ 8 loại cờ của thuộc tính LayoutFlags:
- None - Tất cả Tuyệt Đối.
- All - Tất cả Tỷ Lệ.
- XProportional - X Tỉ Lệ, còn lại Tuyệt Đối.
- YProportional - Y Tỉ Lệ, còn lại Tuyệt Đối.
- WidthProportional - Chiều rộng Tỉ Lệ, còn lại Tuyệt Đối.
- HeightProportional - Chiều cao Tỉ Lệ, còn lại Tuyết Đối.
- PositionProportional - X và Y Tỷ Lệ, rộng và cao Tuyệt Đối.
- SizeProportional - Rộng và cao Tỷ Lệ, X và Y Tuyệt Đối.
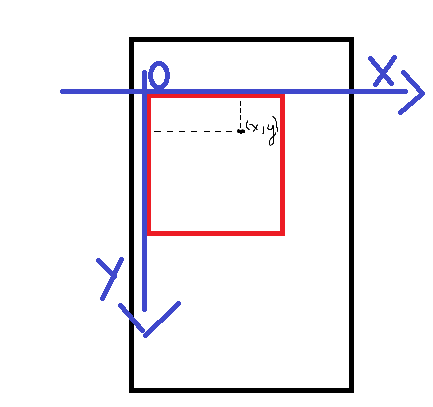
Để có thể hình dung rõ hơn giá trí X,Y trên màn hình điện thoại, các bạn có thể quan sát hình vẽ sau:

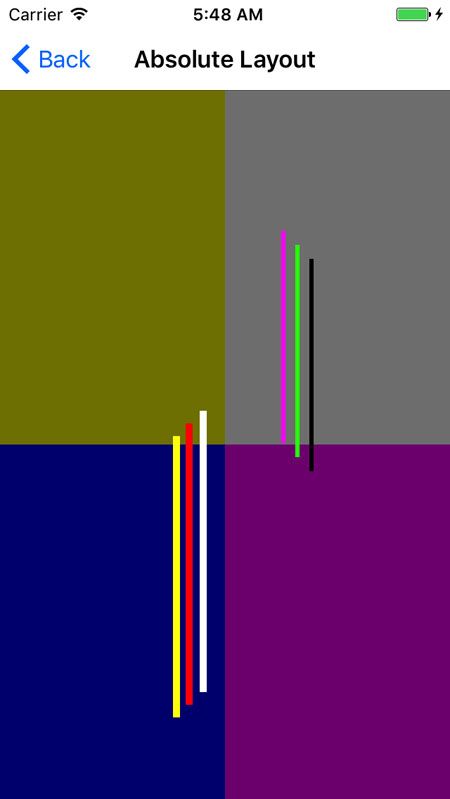
Ví Dụ:
<AbsoluteLayout>
<BoxView
Color="Olive"
AbsoluteLayout.LayoutFlags="All"
AbsoluteLayout.LayoutBounds="0,0,.5,.5" />
<BoxView
Color="Gray"
AbsoluteLayout.LayoutFlags="All"
AbsoluteLayout.LayoutBounds="1,0,.5,.5" />
<BoxView
Color="Navy"
AbsoluteLayout.LayoutFlags="All"
AbsoluteLayout.LayoutBounds="0,1,.5,.5" />
<BoxView
Color="Purple"
AbsoluteLayout.LayoutFlags="All"
AbsoluteLayout.LayoutBounds="1,1,.5,.5" />
<BoxView
Color="Fuchsia"
AbsoluteLayout.LayoutFlags="SizeProportional"
AbsoluteLayout.LayoutBounds="200,100,.01,.3" />
<BoxView
Color="Lime"
AbsoluteLayout.LayoutFlags="SizeProportional"
AbsoluteLayout.LayoutBounds="210,110,.01,.3" />
<BoxView
Color="Black"
AbsoluteLayout.LayoutFlags="SizeProportional"
AbsoluteLayout.LayoutBounds="220,120,.01,.3" />
<BoxView
Color="White"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds=".45,.75,5,200" />
<BoxView
Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds=".42,.78,5,200" />
<BoxView
Color="Yellow"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds=".39,.81,5,200" />
</AbsoluteLayout>

Với từ khóa "Relative" đưa lên google dịch, hay search ở dạng ảnh

thì bạn có thể thấy nó có ý nghĩa thể hiện các mối quan hệ thân thiết với nhau. Và ở layout này cũng vậy, các mối quan hệ: layout và control , control và control.
1. Thuộc Tính:
- XConstraint – Vị trí toạ độ X
- YConstraint – Vị trí toạ độ Y
- WidthConstraint – Chiều rộng của control
- HeightConstraint – Chiều cao của control
2. Giá trị đại diện đi kèm với mỗi Thuộc Tính:
- Type – 2 kiểu:
- RelativeToParent - Mối quan hệ layout và control.
- RelativeToView - Mối quan hệ control và control.
- ElementName – Nếu như Type là kiểu RelativeToView thì cần phải cho biết tên control để tạo mối quan hệ, còn không thì bỏ qua giá trị này.
- Property – Lựa chọn đặc tính trong các loại: X, Y, Width, Height.
- Factor – Tăng hoặc giảm giá trị Property theo cấp số nhân (giảm khi nhân với những số trong khoảng 0 -> 1).
- Constant – Tăng hoặc giảm giá trị Property theo cấp số cộng (giảm khi cộng với số âm).
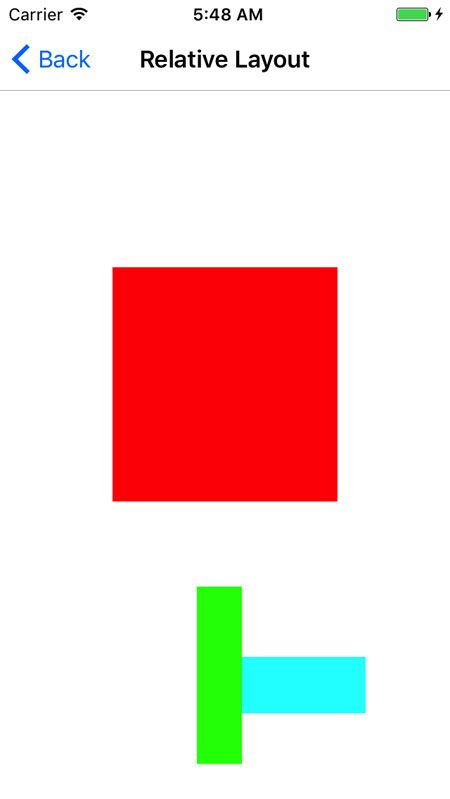
Ví Dụ:
<RelativeLayout>
<BoxView
x:Name="aquaBox"
Color="Aqua"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.5}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.8}"
WidthRequest="100" />
<BoxView
x:Name="limeBox"
Color="Lime"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=aquaBox, Property=X, Factor=1, Constant=-20}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=aquaBox, Property=Y, Factor=1, Constant=-50}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.1}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}"/>
<BoxView
x:Name="redBox"
Color="Red"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.25}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.5}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.33}"/>
</RelativeLayout>

Ở đây mình tạm thời giới thiệu 3 loại layout, loại còn lại mình sẽ giới thiệu ở phần tiếp theo.
Nguồn tham khảo: https://developer.telerik.com/topics/mobile-development/understanding-xamarin-forms-layouts/
Cảm Ơn Bạn Đã Dành Thời Gian Để Đọc Bài Viết Này.
