Cách function minmax() hoạt động trong CSS (phần 1)
Một tính năng hữu ích cực kỳ hữu ích được giới thiệu với Đặc điểm bố cục CSS của CSS là chức năng minmax (). Chức năng này mở ra cho chúng ta khả năng viết CSS mạnh mẽ và gọn gàng hơn bằng cách cho phép chúng ta thiết lập, như một giá trị cho đường lưới, một chức năng bao gồm cả giá trị tối thiểu ...
Một tính năng hữu ích cực kỳ hữu ích được giới thiệu với Đặc điểm bố cục CSS của CSS là chức năng minmax (). Chức năng này mở ra cho chúng ta khả năng viết CSS mạnh mẽ và gọn gàng hơn bằng cách cho phép chúng ta thiết lập, như một giá trị cho đường lưới, một chức năng bao gồm cả giá trị tối thiểu và tối thiểu.
The minmax() Function
Hàm minmax () chấp nhận hai tham số, một giá trị tối thiểu và một giá trị lớn nhất.
minmax(min, max)
Nếu giá trị lớn nhất được xác định là thực sự nhỏ hơn mức tối thiểu, nó sẽ bị bỏ qua, và chức năng được coi là trình bày hoàn toàn một giá trị tối thiểu. Hàm minmax () chấp nhận 6 loại giá trị:
- Length
- Percentage
- Flexible Length
- max-content
- min-content
- auto
Hãy xem xét ví dụ của mỗi
Length
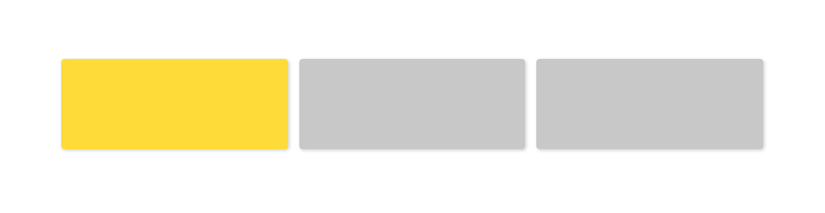
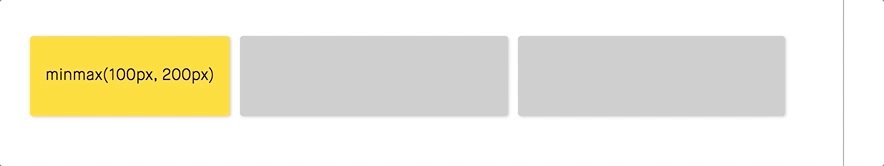
Có lẽ giá trị đơn giản nhất chúng ta có thể sử dụng với hàm minmax () là một chiều dài cơ bản. Chẳng hạn, lưới đơn giản này có ba cột và một hàng.

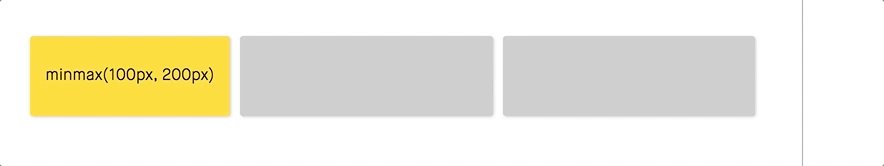
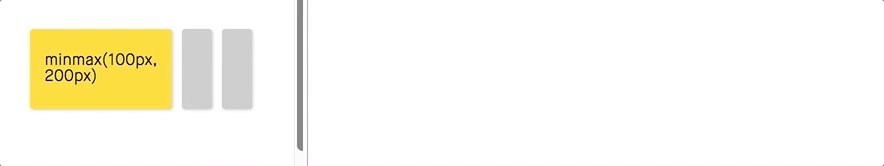
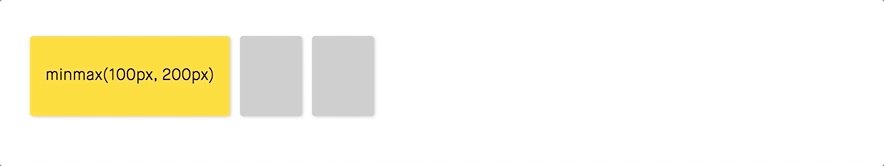
Sử dụng hàm minmax (), chúng ta có thể chỉ định ô màu vàng nằm giữa 100px và 200px. Khi chế độ xem được thay đổi kích thước, giá trị tuyệt đối sẽ thay đổi, nhưng luôn trong cả hai giới hạn này.
.grid {
display: grid;
grid-template-columns: minmax(100px, 200px) 1fr 1fr;
}

Các cột thứ hai và thứ ba co lại và mở rộng để lấp đầy không gian trống còn lại bằng nhau, nhưng cột đầu tiên luôn luôn nằm giữa khoảng 100px và 200px.
Percentage
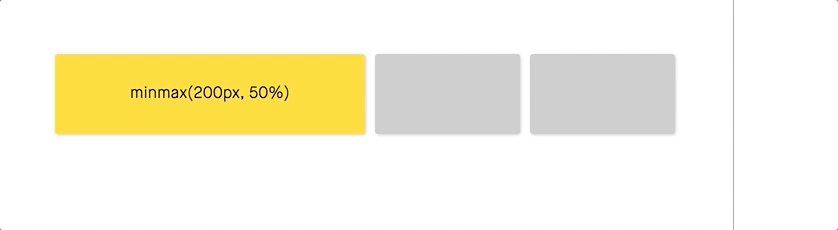
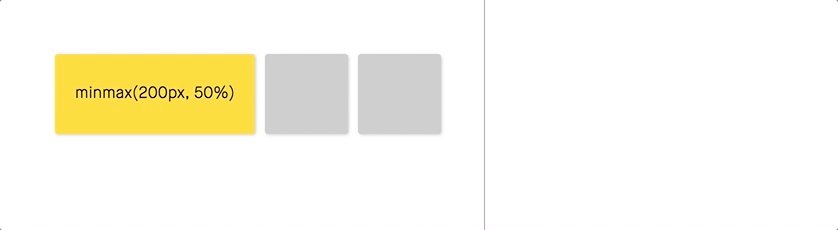
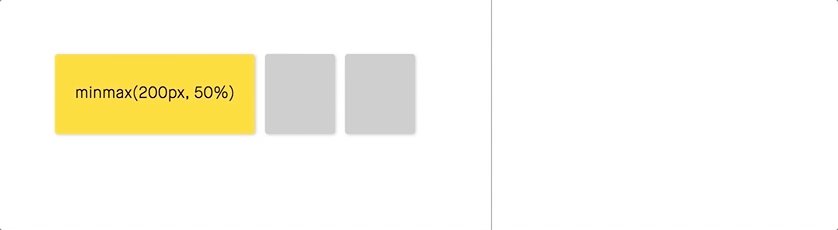
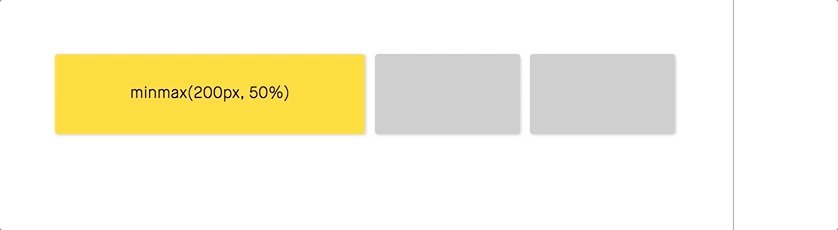
Bên cạnh các đơn vị độ dài cơ bản, chúng tôi cũng có thể sử dụng các đơn vị phần trăm với chức năng minmax (). Nói ví dụ, chúng ta muốn ô lưới màu vàng chiếm tối đa 50% lưới, nhưng không được nhỏ hơn 200px.
.grid {
display: grid;
grid-template-columns: minmax(200px, 50%) 1fr 1fr;
}
 Cho dù chúng ta thu nhỏ kích thước của khung nhìn, chúng ta vẫn chưa bao giờ nhỏ hơn 200px. Nhưng, khi nó có chỗ để, được phát triển đến một chiều rộng tối đa một nửa lưới
Cho dù chúng ta thu nhỏ kích thước của khung nhìn, chúng ta vẫn chưa bao giờ nhỏ hơn 200px. Nhưng, khi nó có chỗ để, được phát triển đến một chiều rộng tối đa một nửa lưới
Flexible Length
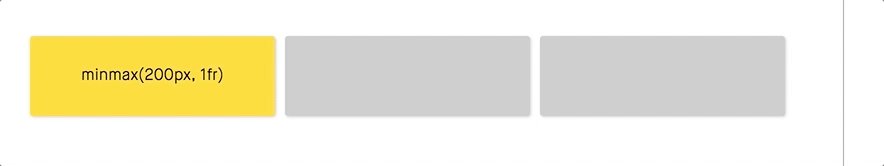
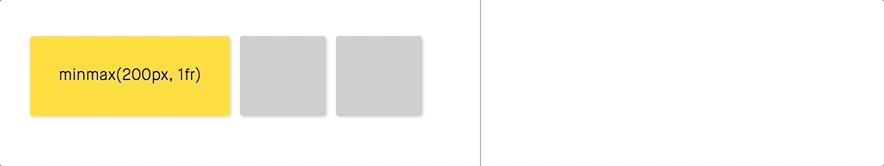
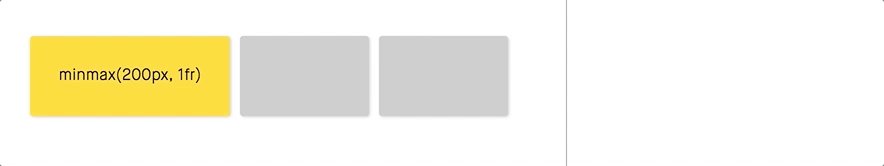
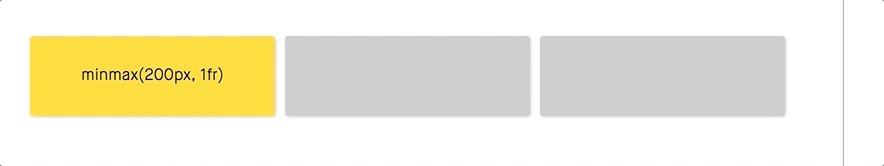
Độ dài linh hoạt là một đơn vị mới, giống như hàm minmax (), cũng được giới thiệu với Đặc tả về Giao diện Lưới CSS. Chiều dài này, sử dụng đơn vị fr, đại diện cho một phần của không gian trống trong lưới chứa. Ví dụ: giả sử chúng ta có một lưới rộng 100px với 2 cột. Một cột có chiều rộng cố định là 20px và cột kia có chiều rộng là 1fr. Cột thứ hai có hiệu quả có chiều rộng 80px, vì nó chiếm dung lượng còn lại trong lưới. Hiện tại, fr đơn vị chỉ có thể được sử dụng như là giá trị tối đa trong minmax () chức năng (mặc dù nó được ghi nhận trong spec rằng trong tương lai, nó cũng có thể áp dụng cho các giá trị tối thiểu cũng). Quay trở lại ví dụ của chúng ta, chúng ta có thể chỉ định rằng chúng ta muốn ô màu vàng nhỏ nhất là 200px. Nếu khung nhìn được thay đổi kích thước lớn hơn đó, chúng ta muốn ô đó là 1fr, cùng kích thước với hai cột khác
.grid {
display: grid;
grid-template-columns: minmax(200px, 1fr) 1fr 1fr;
}

Vì tất cả các cột là 1fr ở các kích thước khung nhìn lớn hơn, chúng chia sẻ một khoảng không bằng nhau trong lưới.
to be continued...
Nguồn tham khảo: https://bitsofco.de/how-the-minmax-function-works/
