Cách sử dụng JavaScript
- Để sử dụng JavaScript trong trang web, chúng ta có hai cách cơ bản như sau: Cách 1 : Viết mã lệnh JavaScript trực tiếp vào trang web. Cách 2 : Viết mã lệnh JavaScript vào tập tin JavaScript (tập tin có phần đuôi là .js) 1) Viết mã lệnh trực tiếp vào trang web - Mã lệnh ...
- Để sử dụng JavaScript trong trang web, chúng ta có hai cách cơ bản như sau:
- Cách 1: Viết mã lệnh JavaScript trực tiếp vào trang web.
- Cách 2: Viết mã lệnh JavaScript vào tập tin JavaScript (tập tin có phần đuôi là .js)
1) Viết mã lệnh trực tiếp vào trang web
- Mã lệnh JavaScript có thể được viết trực tiếp vào trang web thông qua cặp thẻ <script></script>.
Trang web dưới đây sử dụng một đoạn <script>, trong đoạn <script> có ba câu lệnh
<!DOCTYPE html>
<html>
<head>
<title>Lập Trình Web</title>
</head>
<body>
<h2>Tài liệu học HTML</h2>
<h2 id="demo1"></h2>
<h2>Tài liệu học JavaScript</h2>
<h2 id="demo2"></h2>
<h2 id="demo3"></h2>
<script>
document.getElementById("demo1").innerHTML = "Tài liệu học CSS";
document.getElementById("demo2").innerHTML = "Tài liệu học MySQL";
document.getElementById("demo3").innerHTML = "Tài liệu học PHP";
</script>
</body>
</html>
- Các đoạn <script> có thể được đặt ở bất kỳ nơi nào trong trang web. Tuy nhiên nên đặt chúng ở vị trí cuối cùng trong phần tử <body> giống ví dụ phía trên. Điều đó giúp cải thiện tốc độ tải giao diện của trang web và tránh một số trường hợp xảy ra lỗi thực thi ngoài mong đợi.
- Bạn sẽ được tìm hiểu kỹ về vấn đề này ở bài Nguyên lý thực thi mã lệnh trong JavaScript.
- Trong một trang web có thể sử dụng nhiều đoạn <script> và trong một đoạn <script> thì không giới hạn số lượng câu lệnh.
<!DOCTYPE html>
<html>
<head>
<title>Lập Trình Web</title>
</head>
<body>
<h2>Tài liệu học HTML</h2>
<h2 id="demo1"></h2>
<h2>Tài liệu học JavaScript</h2>
<h2 id="demo2"></h2>
<h2 id="demo3"></h2>
<script>
document.getElementById("demo1").innerHTML = "Tài liệu học CSS";
document.getElementById("demo2").innerHTML = "Tài liệu học MySQL";
document.getElementById("demo3").innerHTML = "Tài liệu học PHP";
</script>
<h2 id="demo4"></h2>
<h2 id="demo5"></h2>
<script>
document.getElementById("demo4").innerHTML = "Tài liệu học jQuery";
document.getElementById("demo5").innerHTML = "Tài liệu học Bootstrap";
</script>
</body>
</html>
- Bên trong đoạn <script> chỉ dùng để chứa các mã lệnh JavaScript và tuyệt đối không được đặt vào đó những đoạn <script> khác.
2) Viết mã lệnh vào tập tin JavaScript
- Việc viết mã lệnh JavaScript trực tiếp vào trang web (giống như cách 1) sẽ khiến mã nguồn của trang web bị "rối nùi", làm cho người lập trình viên khó quan sát, quản lý cũng như cập nhật nâng cấp mã nguồn (Điều này là dễ hiểu, bạn cứ thử nghĩ một trang web có khoảng vài trăm dòng lệnh HTML/CSS đã khó quan sát như thế nào rồi, mà còn nhét thêm cả JavaScript vào đó nữa thì sẽ ra sao !?)
- Để khắc phục vấn đề trên, ta còn một cách sử dụng JavaScript khác chính là viết mã lệnh vào bên trong tập tin JavaScript, sau đó nhúng tập tin JavaScript vào trang web.
2.1) Cách tạo tập tin JavaScript
- Bước 1: Mở Notepad lên.

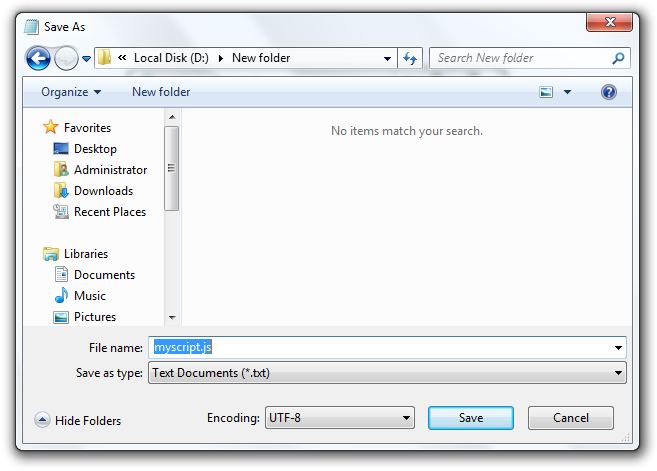
- Bước 2: Lưu tập tin.
- Bấm vào "File" rồi chọn "Save As"
- Chọn thư mục để lưu tập tin
- Tên tập tin phải có phần mở rộng là .js
(Ở hướng dẫn này, tôi tạo tập tin JavaScript có tên là myscript) - Chỗ Encoding chọn "UTF-8"
- Cuối cùng, bấm nút "Save" để lưu tập tin

2.2) Cách viết mã lệnh trong tập tin JavaScript
- Cách viết mã lệnh trong tập tin JavaScript cũng giống như cách viết mã lệnh trực tiếp vào trang web. Điểm khác nhau là khi viết mã lệnh trong tập tin JavaScript thì ta không cần đặt các câu lệnh bên trong cặp thẻ <script></script>.
- Ví dụ, cách viết mã lệnh trong tập tin myscript.js dưới đây là ĐÚNG.
document.getElementById("demo1").innerHTML = "Tài liệu học CSS";
document.getElementById("demo2").innerHTML = "Tài liệu học MySQL";
document.getElementById("demo3").innerHTML = "Tài liệu học PHP";
- Ví dụ, cách viết mã lệnh trong tập tin myscript.js dưới đây là SAI.
<script>
document.getElementById("demo1").innerHTML = "Tài liệu học CSS";
document.getElementById("demo2").innerHTML = "Tài liệu học MySQL";
document.getElementById("demo3").innerHTML = "Tài liệu học PHP";
</script>
2.3) Cách nhúng tập tin JavaScript vào trang web
- Để nhúng tập tin JavaScript vào trang web thì ta chỉ cần thêm vào trang web cặp thẻ <script> với cú pháp như sau:
<script src="đường dẫn đến tập tin JavaScript"></script>
- Lưu ý: Đường dẫn đến tập tin JavaScript có thể là đường dẫn tương đối hoặc đường dẫn tuyệt đối
<!DOCTYPE html>
<html>
<head>
<title>Lập Trình Web</title>
</head>
<body>
<h2>Tài liệu học HTML</h2>
<h2 id="demo1"></h2>
<h2>Tài liệu học JavaScript</h2>
<h2 id="demo2"></h2>
<h2 id="demo3"></h2>
<script src="myscript.js"></script>
</body>
</html>
- Ta có thể nhúng tập tin JavaScript ở bất kỳ nơi nào trong trang web. Tuy nhiên nên đặt chúng ở vị trí cuối cùng trong phần tử <body> giống ví dụ phía trên. Điều đó giúp cải thiện tốc độ tải giao diện của trang web và tránh một số trường hợp xảy ra lỗi thực thi ngoài mong đợi.
- Bạn sẽ được tìm hiểu kỹ về vấn đề này ở bài Nguyên lý thực thi mã lệnh trong JavaScript.
- Trong một trang web có thể nhúng nhiều tập tin JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Lập Trình Web</title>
</head>
<body>
<h2>Tài liệu học HTML</h2>
<h2 id="demo1"></h2>
<h2>Tài liệu học JavaScript</h2>
<h2 id="demo2"></h2>
<h2 id="demo3"></h2>
<script src="myscript.js"></script>
<h2 id="demo4"></h2>
<h2 id="demo5"></h2>
<script src="myscript_2.js"></script>
</body>
</html>
3) Kết luận
- Giữa việc viết mã lệnh trong tập tin JavaScript và viết trực tiếp vào trang web thì chúng ta nên dùng cách viết mã lệnh trong tập tin JavaScript. Bởi vì đối với những chương trình lớn khoảng vài trăm hoặc vài nghìn dòng, việc viết vào tập tin JavaScript sẽ giúp ta dễ quan sát, quản lý cũng như cập nhật nâng cấp mã nguồn hơn.
- Tuy nhiên, những ví dụ trong loạt bài hướng dẫn học JavaScript này đa số khoảng từ 20 dòng lệnh đổ lại nên chúng tôi sử dụng cách viết mã lệnh JavaScript trực tiếp vào trang web để bạn dễ quan sát tổng thể hơn.
