Cách sử dụng Sprite Packer trong Unity
1. Giới thiệu Theo mình hiện tại Unity là một engine khá phổ biến vì những điểm mạnh của nó như là đơn giản , dễ sử dụng , có thể build cho nhiều nền tảng , cộng đồng hỗ trợ lớn, ... . Nhưng bên cạnh đó khi làm việc với Unity một thời gian thì mình thấy có một hạn chế là dung lượng của game ...
1. Giới thiệu
Theo mình hiện tại Unity là một engine khá phổ biến vì những điểm mạnh của nó như là đơn giản , dễ sử dụng , có thể build cho nhiều nền tảng , cộng đồng hỗ trợ lớn, ... . Nhưng bên cạnh đó khi làm việc với Unity một thời gian thì mình thấy có một hạn chế là dung lượng của game Unity khá lớn so với những game tương tự xây dựng bằng native hoặc một vài engine khác như cocos2d-x , corona .
Để khắc phục điều này hôm nay mình sẽ giới thiệu cho các bạn biết một cách để tối ưu hoá game trong Unity , đó là sử dụng Sprite Packer .
2. Tại sao nên sử dụng Sprite Packer
Khi thiết kế đồ hoạ cho một nhân vật hay một đối tượng thì thường người ta sẽ sử dụng một file cho một đối tượng vì việc này là đơn giản và thuận tiện . Nhưng thường thì những file ảnh này sẽ bị dư thừa một khoảng trống nào đó không cần thiết và nếu rất nhiều khoảng trống không cần thiết này gộp lại trong game thì ta đã lãng phí một dung lượng không nhỏ của game mà các bạn biết đấy game mobile thì dung lượng file cài đặt càng nhỏ thì càng tốt . Để khắc phục điều này những nhà phát triển Unity đã tạo ra một công cụ tiện dụng đó là Sprite Packer để giúp lập trình viên chúng ta gộp hay nói khác là đóng gói những file ảnh có liên quan tới nhau vào một file duy nhất và nó được biết đến với tên gọi atlas .
Unity sẽ tạo ra và sử dụng atlas đó đằng sau mỗi scene và chúng ta không cần thay đổi tên của những file đơn . Atlas có thể được đóng gói vào quá trình Play hoặc trong suốt quá trình build , đồ hoạ sẽ được lấy ra từ atlas được tạo ra đó.
3. Cách sử dụng Sprite Packer
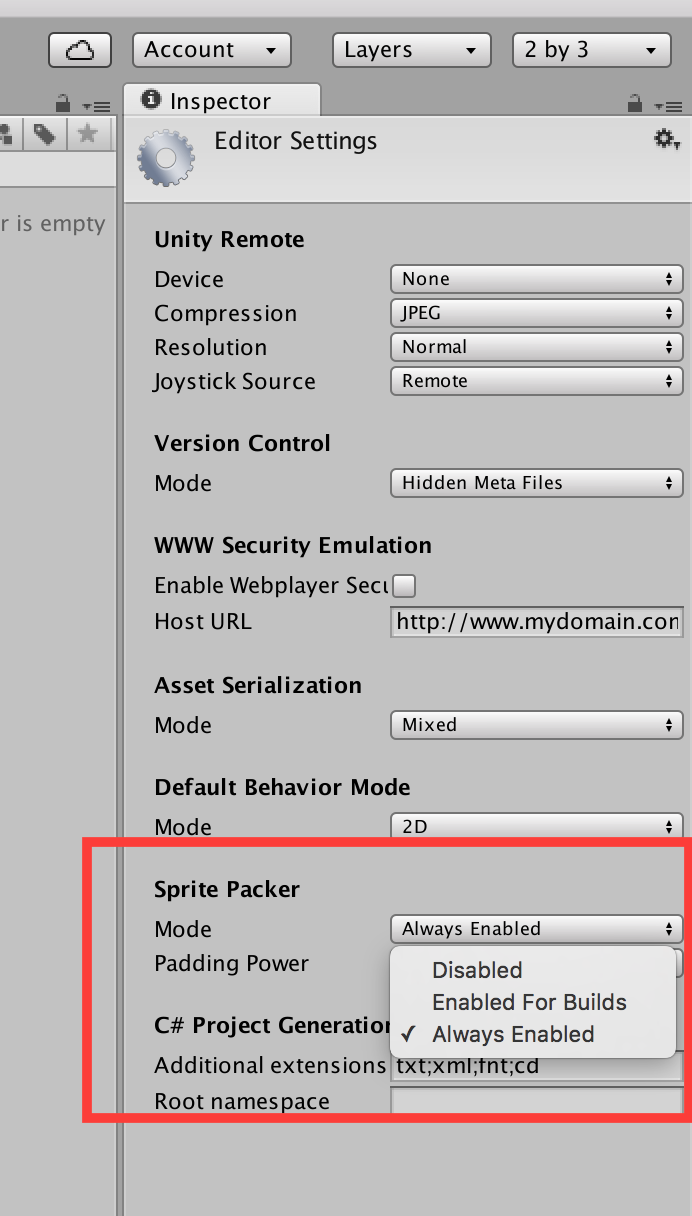
Đầu tiên các bạn phải bật chế độ cho phép nó hoạt động bằng cách vào menu: Edit -> Project Settings -> Editor và chọn chế độ cho phép Sprite Packer hoạt động .

bạn có thể chọn là disable là không cho phép , hoặc chọn enable for builds là chế độ để build nhưng không dành cho Play và cuối cùng là always enable là luôn cho phép cho cả chế độ play và build .
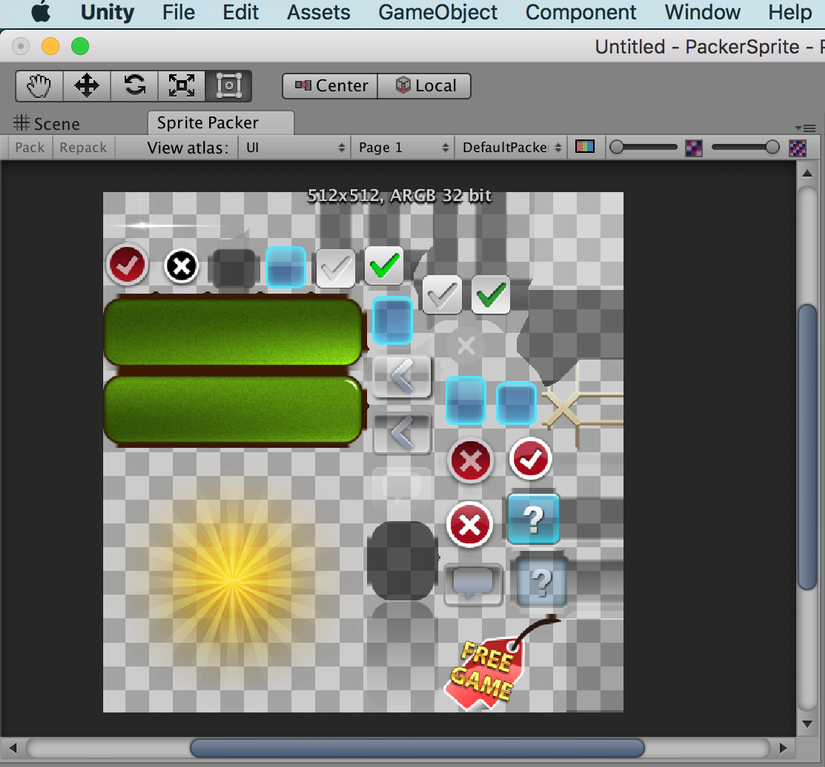
Để mở cửa sổ Sprite Packer bạn chọn Windown -> Sprite Packer
nếu bạn ấn vào nút pack góc bên trái thì bạn sẽ thấy thứ tự sắp xếp của các ảnh đơn trong atlas .

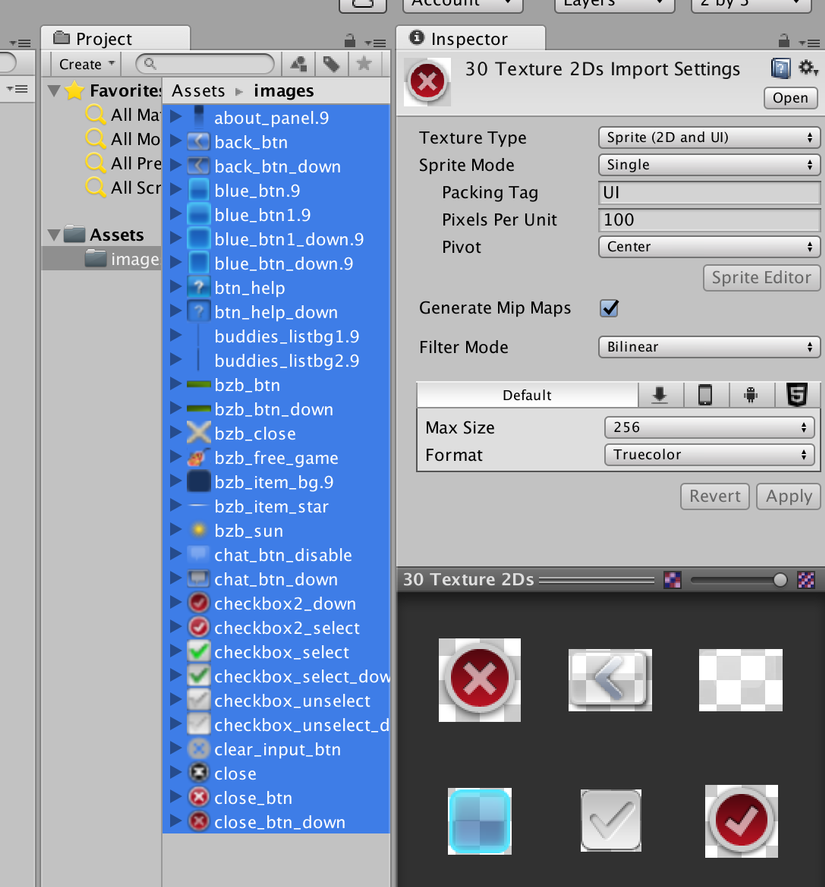
Để tạo một atlas đầu tiên trong tab Project các bạn chọn những ảnh đơn có liên quan tới nhau để ví dụ ở đây tôi chọn những ảnh về UI là ảnh các nút bấm . Sau khi đã chọn các ảnh rồi các bạn sẽ nhìn sang bên phải mục Inspactor và chuyển Textture Type về Sprite(2D and UI) , và ở mục Packing Tag thì ta đặt tên là UI sau đó ấn apply .

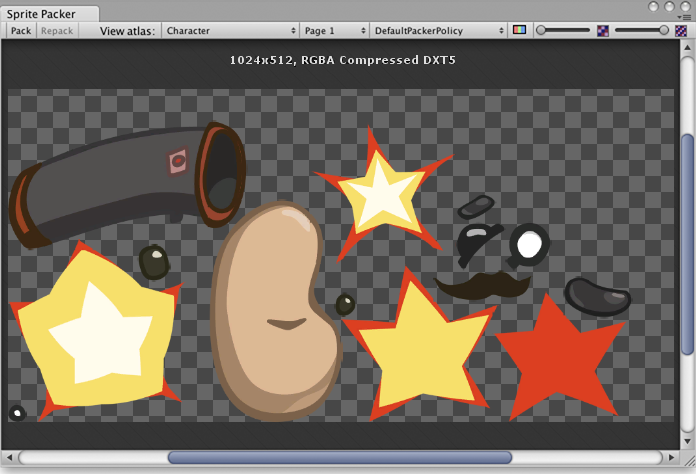
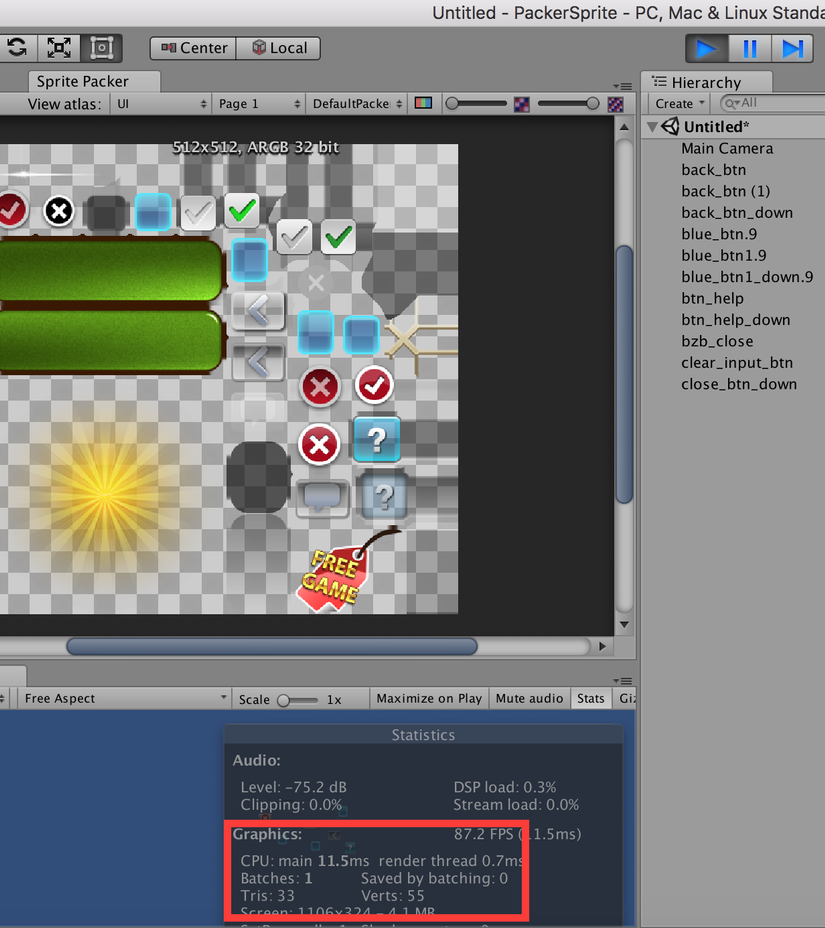
Tiếp theo các bạn mở cửa sổ Sprite Packer lên và ấn vào nút Pack và kết quả sẽ như thế này :

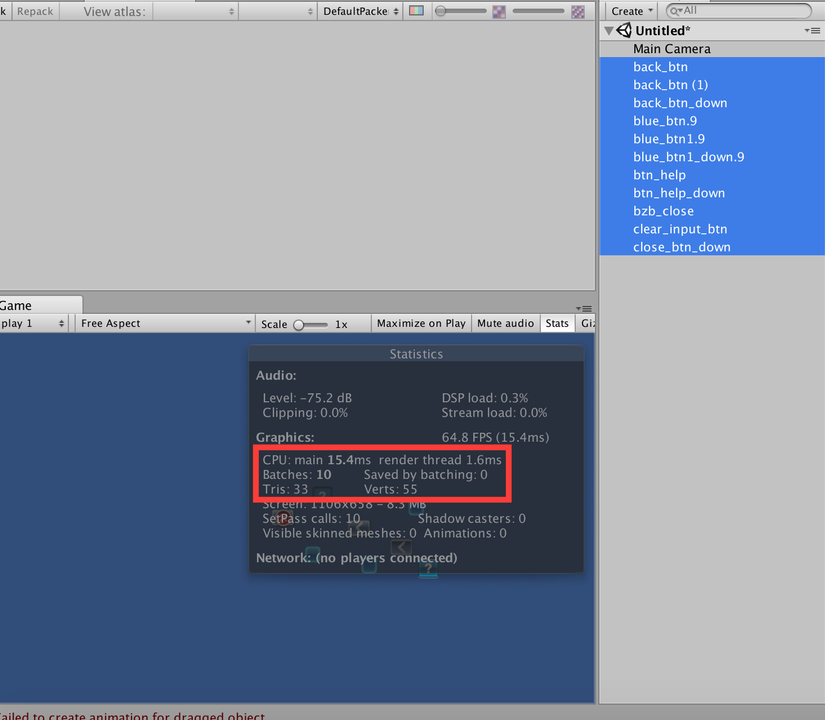
Đây là atlas đã đóng gói những ảnh ta chọn vừa rồi lại làm một . Và tôi sẽ giả thích tại sao tôi lại bảo là gói lại làm một . Vì lúc này tất cả các ảnh đơn kia Unity chỉ tính là một object để load lên . Trước khi ta đóng gói các bạn có thể nhìn chỉ số sau :

các bạn hãy nhìn vào chỉ số batches : 10 đó là số lượng ảnh mà unity load lên tương ứng với 10 đối tượng tôi add vào màn hình game .
Và cũng add 10 đối tượng đó vào màn hình nhưng sau khi ta đóng gói thì sau khi play ta thấy chỉ số này chỉ còn là 1 có nghĩa là lúc này hệ thống chỉ phải load 1 ảnh lên mà thôi . Điều này rõ ràng là có hiệu quả hơn rất nhiều so với trước đó .

Để ý kỹ ta sẽ thấy các chỉ số FPS , render thread cũng tốt hơn hẳn sau khi ta đóng gói và hiển nhiên game sẽ chạy nhanh và mượt hơn .
4. Kết luận
Vậy để tối ưu hoá cho game của bạn thì hãy sử dụng Sprite Packer để nhóm những ảnh có liên quan tới nhau lại việc này là khá cần thiết nếu bạn làm game mobile vì sự hạn chế về dung lượng cũng như tốc độ xử lý của mobile hiện nay là chưa tốt lắm .
Đây cũng chỉ làm một trong những cách để tối ưu hoá cho game về phần đồ hoạ , còn nhiều cách khác nữa tôi sẽ giới thiệu chi tiết trong những bài viết sau .
