Cẩm nang tạo nên GoodUI! [Last]
Tiếp tục cho nội dung phần trước, tôi bổ sung thêm một vài yếu tố vào mục Cẩm nang này của chúng ta nhé. Nhấn mạnh thông báo countdown thời gian Con người dễ bị chi phối bởi thời gian, khi muốn định hướng người dùng đến một hành động nào đó, thì giống như hẹn giờ báo thức, người dùng ...

- Tiếp tục cho nội dung phần trước, tôi bổ sung thêm một vài yếu tố vào mục Cẩm nang này của chúng ta nhé.
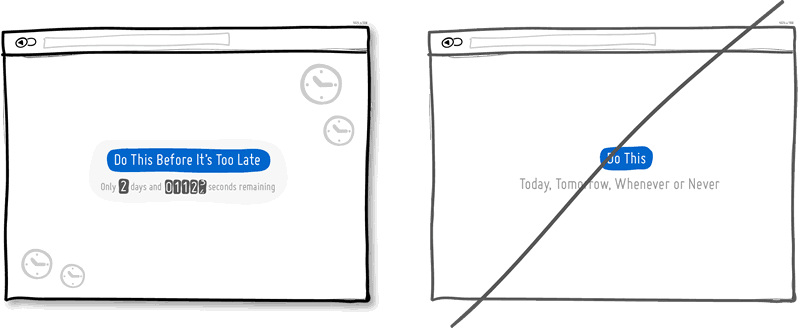
Nhấn mạnh thông báo countdown thời gian

Con người dễ bị chi phối bởi thời gian, khi muốn định hướng người dùng đến một hành động nào đó, thì giống như hẹn giờ báo thức, người dùng sẽ có xu hướng thức dậy. Và nó cũng như một thông báo giúp người dùng nhận thức được thời gian cho mình để hoàn thành thao tác.
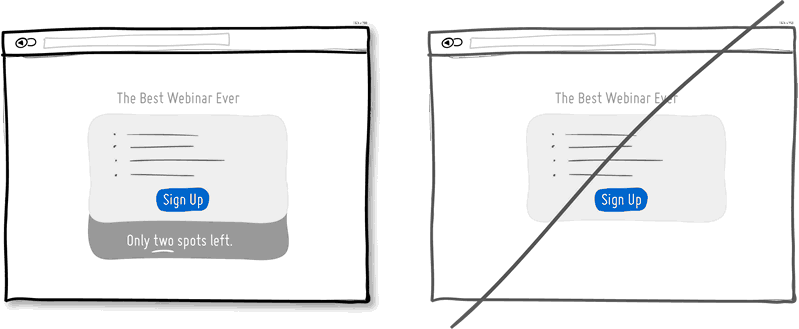
Nhấn mạnh Hàng tồn kho còn ít

Một yếu tố nữa ngoài thời gian, đó chính là đánh vào nhu cầu cần thiết của người dùng. Bạn sở hữu một website mua bán online, để kích cầu người dùng thì bạn hãy cho họ biết "Nếu bạn không nhanh tay là hết hàng này đó", thì tâm lý người dùng sẽ có hứng thú hơn với sản phẩm và website của bạn.
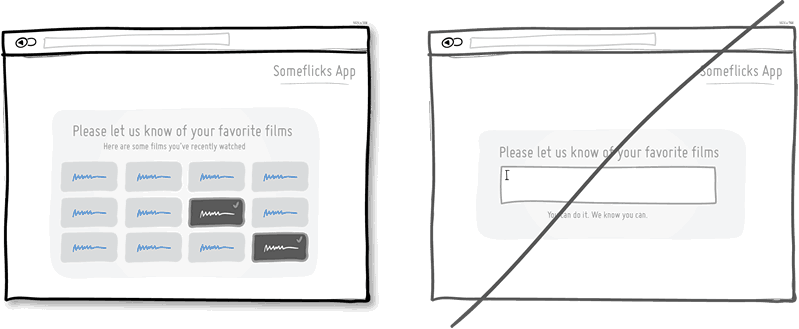
Bày ra nhiều option

Thay vì yêu cầu người dùng nhập text từ đầu tới cuối thì chúng ta nên có những options được show ra luôn để họ chọn, như vậy sẽ không gây khó chịu hay phiền phức.
Bạn thử tưởng tượng được nhờ làm một bài anket, dù nhiều câu hỏi nhưng chỉ là trắc nghiệm thì nhanh hơn là "Hãy điền câu trả lời của mình vào đây". Cá nhân tôi nếu gặp yêu cầu phải trả lời câu hỏi Close question như vậy thì tôi sẽ không làm đâu.
