Check tiêu chuẩn code CSS với Stylelint
Công việc của 1 Frontend thì chắc hẳn bạn cũng biết tôi sẽ viết rất nhiều code CSS. Nhưng nếu viết code CSS không theo một tiêu chuẩn nhất định thì sẽ phạm phải rất nhiều mistake . Vậy như thế nào được gọi là mistake ? Tôi viết .classname {color: red;}. Member khác viết .classname { color: ...

Công việc của 1 Frontend thì chắc hẳn bạn cũng biết tôi sẽ viết rất nhiều code CSS. Nhưng nếu viết code CSS không theo một tiêu chuẩn nhất định thì sẽ phạm phải rất nhiều mistake. Vậy như thế nào được gọi là mistake?
- Tôi viết .classname {color: red;}. Member khác viết .classname { color: red }.
- Tôi viết .classname{ font-size:0.9rem; }. Member khác viết .classname{font-size: .9rem;}.
Mỗi người thường có mỗi style code khác nhau, việc này không hề ảnh hưởng gì đến giao diện hiển thị ở trên trình duyệt. Nhưng nó lại làm cho code chúng ta nhìn không đồng nhất, format code không cùng 1 kiểu sẽ làm cho các dev pro cảm thấy bực bội, khó chịu khi đọc code của ta. Chính vì vậy mà chúng ta cần có 1 ông trọng tài (file config .stylelintrc) ở trong trận đấu (source code) để thổi phạt thẻ vàng (catch warning) hay thẻ đỏ (catch error) đối với các cầu thủ (mấy ông dev CSS) vi phạm luật (rules config). Và đây được gọi là 1 công cụ linter cho CSS, vậy thì có thể định nghĩa rằng:
Linter là một công cụ có nhiệm vụ đọc code của bạn và cho bạn biết đoạn code đó có lỗi gì về cú pháp hoặc coding style hay không.
Có nhiều loại linter được sử dụng cho HTML, CSS, Javascript. Trong phạm vi bài viết ngày hôm nay mình xin đề cập đến Stylelint, 1 linter dùng để check code CSS (hoặc Sass, Less).
Những tính năng nổi bật
- Có hơn 150 rules được built sẵn và nhiều plugins hỗ trợ đặc biệt như stylelint-scss.
- Hỗ trợ kiểm tra cú pháp, thuộc tính CSS mới nhất như custom properties, calc().
- Hiểu được cú pháp của cả CSS, Sass, Less hoặc PostCSS.
- Tự động fix những lỗi về stylistic.
- Có thể share config. Tức là bạn có thể extend các config được share trong cộng đồng như Github stylelint config.
- Được cộng đồng open source contribute phát triển nên sự hoàn thiện của stylelint ngày càng tăng, thể hiện rõ qua các con số về lượng stars, releases, contributors nhiều hơn và issues ít hơn so với đồng bọn ra đời trước đó như scss-lint.
Làm thế nào để implement stylelint vào dự án của bạn?
Stylelint cung cấp cho chúng ta khá nhiều cách để implement chúng vào trong dự án của bạn.
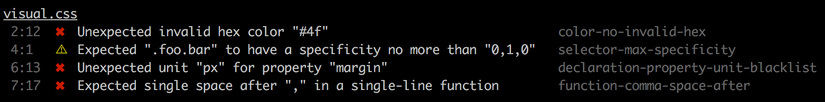
Các warning hoặc error thường được thông báo ra ở Terminal của bạn như thế này:

-
Sử dụng CLI, đây là cách được sử dụng phổ biến nhất. Thường ở các dự án chúng ta sẽ config lệnh linter này ở trong scripts của package.json kiểu như thế này:
{ "name": "project", "version": "1.0.0", "main": "index.js", "scripts": { "lint": "stylelint '**/*.scss'", "lint:fix": "npm run lint --fix", } }
-
Nếu dự án bạn sử dụng Gulp như build tool thì có thể sử dụng gulp-stylelint hoặc dự án sử dụng Webpack thì cũng có stylelint-webpack-plugin.
-
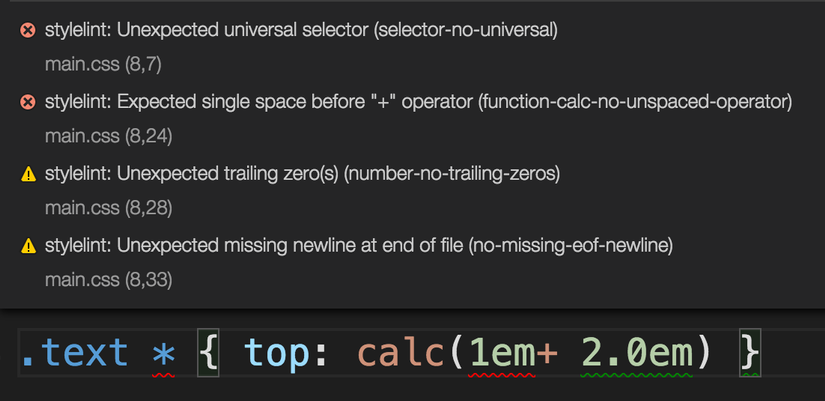
Ngoài ra còn có 1 cách giúp highlight lỗi nhanh chóng để ta biết ngay đoạn code vừa thêm đang bị lỗi đó là sử dụng stylelint plugin vào Editors như VSCode, Sublime Text, Atom.

Bạn có thể tham khảo thêm các cách khác để load stylelint vào project của bạn.
Một vài recommend dành cho người mới sử dụng stylelint
-
Mặc định thì stylelint ko add 1 rule nào cho bạn cả. Điều này vô cùng thuận lợi cho những dự án đang chạy có nhiều code CSS và khi bạn implement stylelint vào thì sẽ chưa có 1 thông báo lỗi nào cả. Bạn muốn bắt lỗi nào bạn chỉ cần add rule đó vào rules config
{ "rules": { "selector-pseudo-element-colon-notation": "single", // tiếp tục add thêm your rules ở đây } }
-
Nếu bạn muốn sử dụng stylelint rules theo 1 tiêu chuẩn css style guide nào đó như Github CSS Style Guide hay Airbnb CSS Style Guide thì bạn nên extend stylelint-config-standard. Đây là config được tổng hợp từ các best practices thành standard và trong stylelint có thể share config này, bạn chỉ cần npm install stylelint-config-standard --save-dev config đó về và extend trong config của bạn như thế này
{ "extends": "stylelint-config-standard", "rules": { // bạn cũng có thể override lại rule của standard ở đây } }
Coding CSS thì mỗi người mỗi kiểu, cũng 1 design đó nhưng sẽ có nhiều kiểu code CSS khác nhau không thể nào là đồng nhất được. Tuy nhiên về convention, style guide là thứ mà mọi người có thể cùng nhau làm đồng nhất được, có stylelint nằm trong dự án là cơ sở để mọi người cùng follow theo 1 tiêu chuẩn. Cá nhân mình nghĩ là:
Không có rules nào là chuẩn nhất, sự đồng nhất trong đoạn code của bạn mới là chuẩn nhất.
