11/08/2018, 19:11
Checked, unchecked all checkbox in jQuery
Hàm show() Mô tả bài toán: đây là một ví về checked, unchecked all checkbox. Trong ví dụ dưới đây khi bạn check/uncheck checkbox “all” thì các hạng mục trong group sẽ bị check/uncheck theo checkbox “all”. Ngoại trừ các checkbox bị disable. Sử dụng ...
Hàm show()
Mô tả bài toán: đây là một ví về checked, unchecked all checkbox. Trong ví dụ dưới đây khi bạn check/uncheck checkbox “all” thì các hạng mục trong group sẽ bị check/uncheck theo checkbox “all”. Ngoại trừ các checkbox bị disable.

Sử dụng javascript
Dưới đây là ví dụ sử dụng javascript.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js">
</script>
<script>
// checked/unchecek all (javascript)
function checkAll(baseId, itemId) {
var baseCheck = document.getElementById(baseId).checked;
var item = document.getElementById(itemId + '1');
var i = 1;
while (item != null) {
if (item.disabled == false) {
item.checked = baseCheck;
}
i = i + 1;
item = document.getElementById(itemId + i);
}
}
</script>
</head>
<body>
Group1:
All<input type="checkbox" id="group1" name="group1"
onclick="checkAll('group1', 'item1');"/>
Item1<input type="checkbox" id="item11" name="item11"/>
Item2<input type="checkbox" id="item12" name="item12"/>
Item3<input type="checkbox" id="item13" name="item13" disabled="true"/>
Item4<input type="checkbox" id="item14" name="item14" disabled="true"/>
<br>
Group2:
All<input type="checkbox" id="group2" name="group2"
onclick="checkAll('group2', 'item2');" />
Item1<input type="checkbox" id="item21" name="item21"/>
Item2<input type="checkbox" id="item22" name="item22"/>
Item3<input type="checkbox" id="item23" name="item23"/>
Item4<input type="checkbox" id="item24" name="item24"/>
<br>
Group3:
All<input type="checkbox" id="group3" name="group3"
onclick="checkAll('group3', 'item3');"/>
Item1<input type="checkbox" id="item31" name="item31"/>
Item2<input type="checkbox" id="item32" name="item32"/>
Item3<input type="checkbox" id="item33" name="item33"/>
Item4<input type="checkbox" id="item34" name="item34"/>
<br>
</body>
</html>
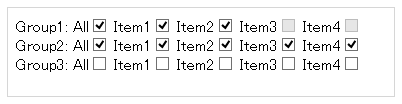
Kết quả:
Sử dụng jQuery
Trong ví dụ này, chúng ta sử dụng hàm each() trong jQuery để duyệt một nhóm các phần tử checkbox, rồi check xem checkbox đang duyệt không bị disable thì check/uncheck.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js">
</script>
<script>
// checked/unchecked all (jquery)
function checkAllJquery(baseId, itemClass) {
var baseCheck = $('#' + baseId).is(":checked");
$('.' + itemClass).each(function() {
if (!$(this).is(':disabled')) {
$(this).prop('checked', baseCheck);
}
});
}
</script>
</head>
<body>
Group1:
All<input type="checkbox" id="group1" name="group1"
onclick="checkAllJquery('group1', 'item1');"/>
Item1<input type="checkbox" class="item1" name="item11"/>
Item2<input type="checkbox" class="item1" name="item12"/>
Item3<input type="checkbox" class="item1" name="item13" disabled="true"/>
Item4<input type="checkbox" class="item1" name="item14" disabled="true"/>
<br>
Group2:
All<input type="checkbox" id="group2" name="group2"
onclick="checkAllJquery('group2', 'item2');" />
Item1<input type="checkbox" class="item2" name="item21"/>
Item2<input type="checkbox" class="item2" name="item22"/>
Item3<input type="checkbox" class="item2" name="item23"/>
Item4<input type="checkbox" class="item2" name="item24"/>
<br>
Group3:
All<input type="checkbox" id="group3" name="group3"
onclick="checkAllJquery('group3', 'item3');"/>
Item1<input type="checkbox" class="item3" name="item31"/>
Item2<input type="checkbox" class="item3" name="item32"/>
Item3<input type="checkbox" class="item3" name="item33"/>
Item4<input type="checkbox" class="item3" name="item34"/>
<br>
</body>
</html>
Kết quả:
Hàm show()
