Chèn Gợi Ý Và Auto Focus Form Fields Với jQuery
Việc chèn các câu gợi ý vào các fileds trong form sẽ giúp người dùng dễ dàng nhận biết họ cần phải nhập cái gì trong filed đó. Còn Auto focus sẽ tự động giúp người dùng nên cần nhập cái gì đầu tiên. Đây là 2 chức năng cơ bản mà hầu như mọi website đều dùng cho những mẫu form có trong website của ...
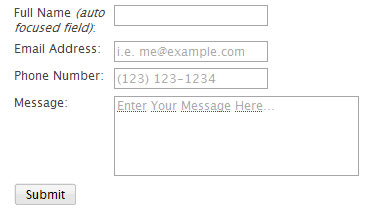
Việc chèn các câu gợi ý vào các fileds trong form sẽ giúp người dùng dễ dàng nhận biết họ cần phải nhập cái gì trong filed đó. Còn Auto focus sẽ tự động giúp người dùng nên cần nhập cái gì đầu tiên. Đây là 2 chức năng cơ bản mà hầu như mọi website đều dùng cho những mẫu form có trong website của mình. Để dễ hình dung hơn về 2 chức năng này, các bạn có thể xem demo bên dưới.

Xem Demo | Download
HTML
Đầu tiên, chúng ta sẽ cần một form với các filed sẽ có title dùng cho việc gợi ý như sau :
</pre> <form class="sample-form" action="#"> <label for="fullname">Full Name <em>(auto focused field)</em>:</label> <input class="auto-focus" id="fullname" type="text" name="fullname" /> <label for="email">Email Address:</label> <input class="auto-hint" id="email" title="i.e. me@example.com" type="text" name="email" /> <label for="phone">Phone Number:</label> <input class="auto-hint" id="phone" title="(123) 123-1234" type="text" name="phone" /> <label for="message">Message:</label> <textarea class="auto-hint" id="message" title="Enter Your Message Here..." cols="70" name="message" rows="7"></textarea> <button type="submit">Submit</button> </form> <pre>
jQuery
Để có thể biến những thuộc tính title có trong các filed có thể hiển thị trong các form, chúng ta sẽ sử dụng đoạn jQuery sau :
$(document).ready(function(){
// Focus auto-focus fields
$('.auto-focus:first').focus();
// Initialize auto-hint fields
$('INPUT.auto-hint, TEXTAREA.auto-hint').focus(function(){
if($(this).val() == $(this).attr('title')){
$(this).val(');
$(this).removeClass('auto-hint');
}
});
$('INPUT.auto-hint, TEXTAREA.auto-hint').blur(function(){
if($(this).val() == ' && $(this).attr('title') != '){
$(this).val($(this).attr('title'));
$(this).addClass('auto-hint');
}
});
$('INPUT.auto-hint, TEXTAREA.auto-hint').each(function(){
if($(this).attr('title') == '){ return; }
if($(this).val() == '){ $(this).val($(this).attr('title')); }
else { $(this).removeClass('auto-hint'); }
});
});
Mình hy vọng với bài viết đơn giản này, các bạn sẽ có thêm kinh nghiệm sử dụng jQuery cũng như có thêm một chức năng cơ bản cho những mẫu form có trong website của mình.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
