Chia cột với float và clear float
Việc chia cột trong CSS là việc bạn thiết lập những phần tử con trong một phần tử mẹ nằm trên cùng một hàng. Ví dụ, ta muốn phần nội dung website của mình có hai cột thì mình sẽ tạo ra 3 cái <div>, một cái <div> gọi nó là container hoặc phần tử mẹ, hai cái <div> còn lại gọi là ...
Việc chia cột trong CSS là việc bạn thiết lập những phần tử con trong một phần tử mẹ nằm trên cùng một hàng. Ví dụ, ta muốn phần nội dung website của mình có hai cột thì mình sẽ tạo ra 3 cái <div>, một cái <div> gọi nó là container hoặc phần tử mẹ, hai cái <div> còn lại gọi là column (cột).
<div id="content" class="container"> <div id="post">Nội dung của #post</div> <div id="sidebar">Nội dung của #sidebar</div> </div>
Ở ví dụ trên, ta có phần #content chứa hai cột đó là #post và #sidebar. Sở dĩ mình dùng thêm class container cho #content là vì muốn sau này có muốn chia thêm cột cho các phần tử khác trong website thì sẽ có thể tái sử dụng cái class này. Và bây giờ, nhiệm vụ của chúng ta trong bài này là sẽ làm thế nào để cái #post và #sidebar nằm thẳng hàng với nhau.
- Các cột phải luôn có một container, tức là phần tử mẹ bao bọc nó.
- Thiết lập chiều rộng cho container.
- Thiết lập chiều rộng cho hai cột, tổng chiều rộng trong hai cột phải luôn bằng hoặc ít hơn chiều rộng của container.
- Nên sử dụng box-sizing: border-box để tính toán kích thước chính xác.
- Sử dụng thuộc tính float với giá trị left và right để đẩy phần tử về sang trái hoặc phải.
- Tiến hành clear float.
Chúng ta sẽ tiến hành chia cột dựa theo đoạn HTML mẫu ở trên. Trước tiên, chúng ta sẽ tiến hành thiết lập chiều rộng cho class container:
.container { awidth: 960px; border: 1px solid #333; padding: 10px; }
Tiếp tục, chúng ta thiết lập chiều rộng của #post và muốn cột #post sẽ chiếm 660px, đồng thời thêm màu sắc cho hai thằng này để dễ nhìn:
#post { awidth: 660px; height: 150px; background: #e8e8e8; }
Tương tự với #sidebar nhưng ta muốn cột #sidebar chỉ 300px thôi:
#sidebar { awidth: 300px; height: 150px; background: #b1b1b1; }
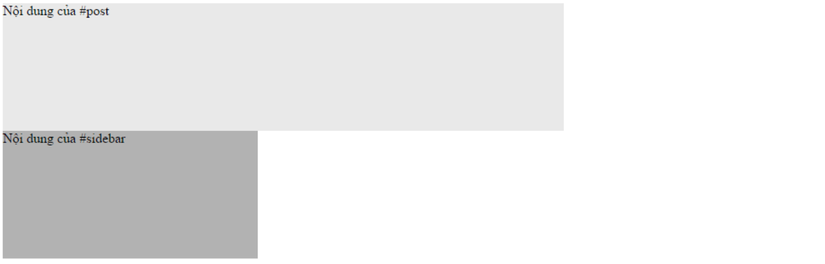
Đến bước này ta có được kết quả hai khối như sau:

Bây giờ ta muốn cái #post nó sẽ nằm bên trái của #sidebar, nên sẽ gắn thêm cho #post một thuộc tính float với giá trị là left. Đồng thời thì #sidebar sẽ nhảy qua bên phải nên ta sẽ có thuộc tính float cho nó với giá trị là right.
#post { .... float: left; } #sidebar { ... float: right; }
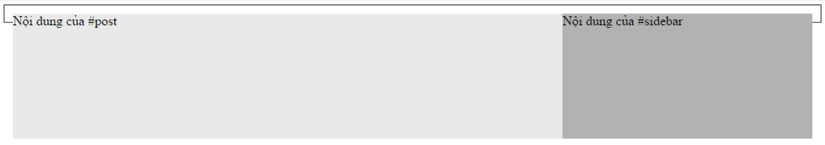
Kết quả thu được:

Nhưng bạn có để ý là cái container nó bị co lại bên trên không? Nói đúng hơn là bây giờ thằng #post và #sidebar đã nhảy ra khỏi cái container luôn rồi. Thế làm sao để cho hai cột này hiển thị bên trong container đây? Bạn sẽ làm gì? Đặt height cho container dài ra thêm hả? Không hề, mà chúng ta sẽ tiến hành clear float.
Khi chúng ta sử dụng thuộc tính float thì nghĩa là sẽ thiết lập cho một phần tử được đẩy sang trái hoặc phải và cho phép các phần tử gần đó có thể hiển thị bao bọc xung quanh nó. Thế nhưng một vấn đề xảy ra là khi bạn cho toàn bộ các phần tử trong một container float hết thì có nghĩa là thằng container cũng sẽ hiển thị bao bọc xung quanh các phần tử được float, thành ra nó mới bị cái lỗi buồn cười như ở trên.
Do vậy khi tiến hành float các phần tử, việc bạn nên làm là phải tạo ra điểm kết thúc cho việc float này, tức là bạn sẽ muốn nó bắt đầu không float ở đâu nữa. Gọi theo thuật ngữ CSS là clear float. Về clear float thì có rất nhiều cách, tùy theo trường hợp mà chúng ta sẽ sử dụng cách phù hợp.
Cách 1: Sử dụng div trống
Bây giờ ta sẽ viết một đoạn CSS cho class tên là .clear như sau:
.clear { clear: both; }
Thuộc tính clear này nghĩa là thiết lập không cho phép các phần tử khác float xuống nó, nó có các giá trị là left right both và none. Và bạn chỉ nên dùng giá trị both thôi để clear cả 2 bên.
Tiếp theo, ta sửa cấu trúc HTML để sử dụng class trên như sau:
<div id="content" class="container"> <div id="post">Nội dung của #post</div> <div id="sidebar">Nội dung của #sidebar</div> <div class="clear"></div> </div>
Cách 2: Sử dụng overflow
Cách này thì gọn lẹ hơn, không cần sửa HTML mà chỉ cần viết thêm overflow: auto; cho container là được.
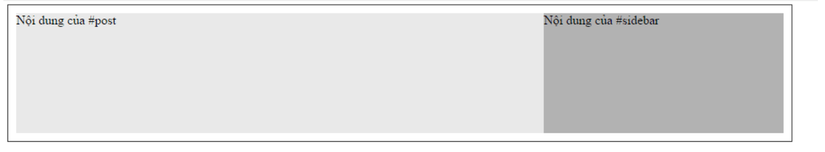
Cả hai cách trên đều cho kết quả giống nhau:

Trên đây là các bước thực hiện để chia cột cho website mà không dùng đến framework CSS như Bootstrap.
Hy vọng bài viết giúp ích được cho mọi người. Xin cảm ơn!
