Chương 1: Bắt đầu với Selenium IDE
Kiểm thử tự động đang dần trở lên phổ biến trong những năm qua do các đội không có thời gian hay tiền bạc để đầu tư vào đội kiểm thử lớn để đảm bảo các ứng dụng làm việc như họ mong muốn. Người phát triển cũng muốn chắc chắn rằng code họ viết làm việc như họ muốn. Jason Huggins cũng thấy được vấn ...
Kiểm thử tự động đang dần trở lên phổ biến trong những năm qua do các đội không có thời gian hay tiền bạc để đầu tư vào đội kiểm thử lớn để đảm bảo các ứng dụng làm việc như họ mong muốn. Người phát triển cũng muốn chắc chắn rằng code họ viết làm việc như họ muốn.
Jason Huggins cũng thấy được vấn đề này và muốn chắc chắn rằng hệ thống của anh cũng sẽ làm việc trên các hệ điều hành và trình duyệt khác nhau. Do đó, anh đã tạo ra Selenium.
Selenium là một trong những framework kiểm thử được nhiều người biết đến nhất trên thế giới và đang được sử dụng rộng rãi. Đây là 1 dự án mã nguồn mở cho phép người kiểm thử và người phát triển giống như phát triển kiểm thử chức năng để điều khiển trình duyệt. Nó có thể được dùng để ghi lại luồng công việc để người phát triển có thể tránh được việc lặp lại code trong tương lai. Selenium có thể làm việc trên một vài trình duyệt có hỗ trợ JavaScript. Do đó Selenium được xây dựng bằng cách sử dụng JavaScript.
Chương này sẽ bao gồm nội dung:
- Selinium IDE là gì?
- Ghi lại kiểm thử đầu tiên
- Cập nhật kiểm thử để làm việc với các trang web AJAX
- Việc sử dụng biến trong kiểm thử
- Kiểm tra việc Debug
- Lưu kiểm thử để sử dụng sau này
- Tạo và lưu test suites (tập hợp các test case)
Điểm khởi đầu quan trọng
Trước khi bắt đầu, chúng ta cần chắc chắn rằng Mozilla Firefox đã được cài đặt trên máy. Nếu không có, bạn hãy down về từ trang http://www.getfirefox.com/
Selenium IDE là gì?
Selenium IDE là một add-on của Firefox, được phát triển ban đầu bởi Shinya Kasatani , là 1 cách để sử dụng mã Selenium Core nguyên bản mà không phải sao chép Selenium Core từ trên server. Selenium Core là các mô đun JavaScript khóa cho phép Selenium điều khiển trình duyệt. Nó được phát triển bằng cách sử dụng JavaScript để có thể tương tác với DOM (Document Object Model) bằng các cuộc gọi JavaScript riêng.
Selenium IDE cho phép người kiểm thử và người phát triển ghi lại hành động của họ cũng như giúp họ theo được luồng làm việc họ muốn kiểm thử
Thời gian hành động - cài đặt Selenium IDE
Định nghĩa Selenium IDE là gì chúng ta đã hiểu, giờ là thời điểm để cài đặt nó. Làm hết các bước này tức là bạn đã cài đặt thành công Selenium IDE trên máy tính của bạn rồi đó:
-
Đi tới trang http://seleniumhq.org/download/
-
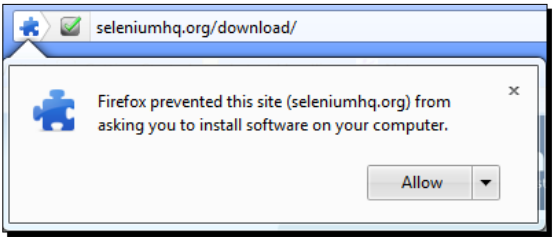
Click vào link download selenium IDE. Sẽ xuất hiện thông báo rằng Firefox prevented this site (seleniumhq.org) from asking you to install software on your computer. Bạn hãy click vào nút Alllow.
-
Cửa sổ Firefox sẽ xuất hiện như hình bên dưới:

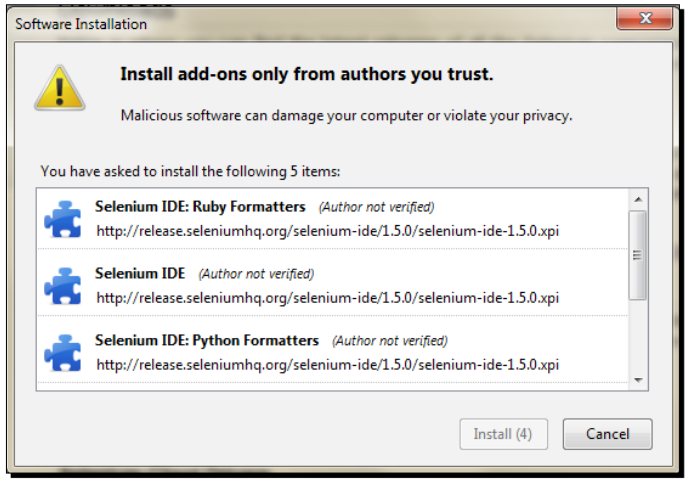
- Sau đó, bạn sẽ được hỏi liệu có muốn cài đặt Seleniumn IDE và các add-on không như hình:

-
Khi nút Install hoạt động , hãy click vào nó. Lúc này, sẽ cài đặt Selenium IDE và trình định dạng như Firefox Add-ons
-
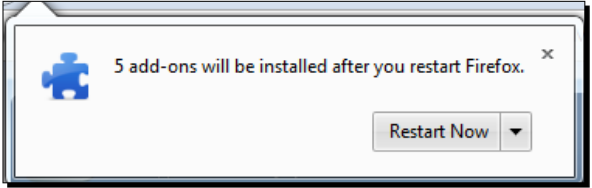
Khi quá trình cài đặt hoàn thành, bạn sẽ được yêu cầu khởi động lại Firefox. Hãy click vào nút Restart Now. Firefox sẽ đóng và mở lại.

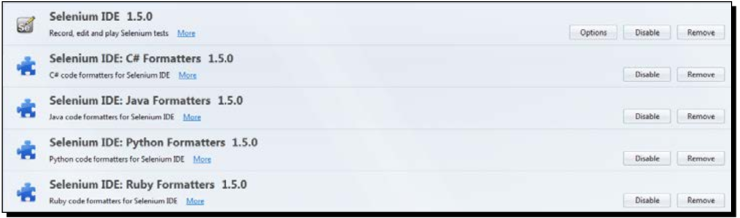
- Khi việc cài đặt hoàn thành, màn hình Add-ons sẽ hiển thị Selenium IDE và phiên bản hiện tại của nó.

Điều gì vừa xảy ra?
Bạn đã cài đặt thành công Selenium IDE và giờ có thể bắt đầu nghĩ đến việc viết kiểm thử đầu tiên.
Selenium IDE
Selenium IDE đã được cài đặt, do đó hãy dành chút thời gian để làm quen với nó nhé. Điều này sẽ cho ta nền tảng để có thể sử dụng ở các chương sau.
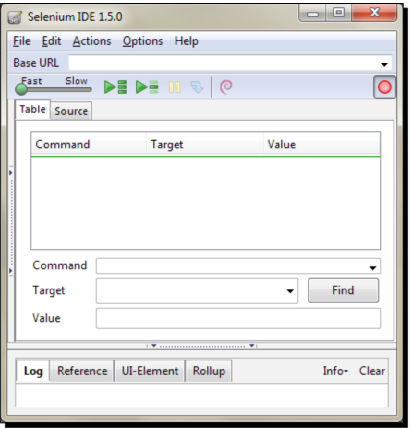
Mở Selenium IDE bằng cách đi qua menu các công cụ trên Mozilla Firefox. Các bước: Tools | Selenium IDE. Một cửa sổ sẽ xuất hiện. Nếu thanh menu không có sẵn nghĩa là hiện tại đang ở trạng thái mặc định của Firefox, bạn có thể chạy Selenium IDE qua Firefox | Web Developer | Selenium IDE.

Bắt đầu từ trên xuống, sẽ giải thích từng mục như sau:
-
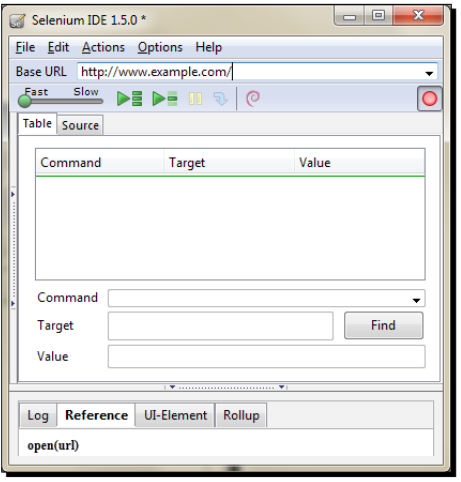
Base URL: Đây là URL mà kiểm thử sẽ bắt đầu từ nó. Tất cả các lệnh mở sẽ liên quan đến Base URL nếu đường dẫn đầy đủ không được chèn vào.
-
Thanh trượt tốc độ: đây là thanh trượt dưới các nhãn Fast và Slow trên màn hình
-
 Chạy tất cả các testcase trên IDE
Chạy tất cả các testcase trên IDE -
 Chạy 1 testcase trên IDE
Chạy 1 testcase trên IDE -
 Dừng testcase đang được chạy
Dừng testcase đang được chạy -
 Bước qua 1 bước ở vị trí nó đang dừng
Bước qua 1 bước ở vị trí nó đang dừng -
 Đây là nút ghi.
Đây là nút ghi. -
Select box Command có 1 danh sách tất cả các lệnh cần để tạo 1 testcase.Bạn có thể nhập vào để sử dụng hàm có sẵn hoặc dùng nó như 1 drop-down
-
Text box Target cho phép bạn nhập vị trí của thành phần bạn muốn làm việc cùng.
-
Nút Fine có thể được click để làm nổi bật thành phần trên trang.
-
Text box Value là nơi bạn đặt giá trị cần thay đổi. Ví dụ, nếu bạn muốn testcase của bạn nhập vào 1 ô nhập trên trang web, bạn sẽ nhập giá trị bạn muốn vào ô giá trị.
-
Bảng Test sẽ theo dõi tất cả lệnh, đích và giá trị của bạn. Nó được cấu tạo cách này là do phiên bản gốc của Selenium được tạo mẫu trên FIT test.
FIT được tạo bởi Ward Cunningham và nghĩa là Framework for Integrated Testing. Kiểm thử về cơ bản được thiết kế để chạy từ file HTML và IDE giữ ý tưởng này cho việc kiểm thử của nó.
Nếu bạn click vào Source tab, bạn sẽ thấy HTML lưu trữ việc kiểm thử. Từng dòng sẽ giống như:
<tr>
<td>open</td>
<td>/chapter1</td>
<td></td>
</tr>
Vùng bên dưới textbox Value sẽ chỉ ra Selenium log khi kiểm thử đang chạy. Nếu có 1 mục lỗi, sẽ có 1 đầu vào [error].
Vùng này cũng sẽ hiển thị trợ giúp về các lệnh Selenium khi bạn làm việc trong selectbox Command. Điều này có thể rất hữu ích khi gõ lệnh vào Selenium IDE thay vì sử dụng tính năng ghi lại.
Log tab sẽ chỉ ra log xảy ra trong suốt quá trình kiểm thử. Reference tab cung cấp cho bạn tài liệu về lệnh bạn đang đánh dấu.
Chú ý quan trọng: Các qui tắc cho tự động
Chúng ta đã cài đặt Selenium IDE và hiểu nó là gì, giờ có thể nghĩ đến việc làm việc thông qua việc kiểm thử đầu tiên. Có 1 vài điều chúng ta cần xem xét khi tạo kiểm thử đầu tiên của mình. Qui định này áp dụng cho bất kỳ hình thức kiểm thử tự động nào và cần được bám sát 1 cách đặc biệt khi tạo kiểm thử với giao diện người dùng.
Việc kiểm thử luôn luôn nên có 1 điểm khởi đầu . Với Selenium, điều này nghĩa là mở 1 trang nhất định và bắt đầu luồng làm việc.
Kiểm thử không phải dựa vào các kiểm thử khác để chạy. Nếu kiểm thử sẽ thêm 1 cái gì đó thì không cần phải có 1 kiểm thử riêng biệt để xóa nó đi. Điều này để chắc chắn rằng nếu có gì đó sai trong 1 kiểm thử không có nghĩa là bạn có nhiều tính năng không cần thiết để kiểm tra.
Chỉ nên kiểm thử 1 thứ ở 1 thời điểm.
Qui tắc này cũng như hầu hết các qui tắc khác, có thể bị phá vỡ. Tuy nhiên, việc phá vỡ chúng có nghĩa là bạn sẽ gặp phải vấn đề sau đó. Và khi bạn có hàng trăm, thậm chí hàng nghìn testcase , những vấn đề nhỏ này có thể cho thấy phần lớn test suite đang thất bại. Với những qui tắc này trong đầu, chúng ta hãy tạo kiểm thử Selenium IDE đầu tiên nhé.
Thời điểm hành động- ghi lại kiểm thử đầu tiên của bạn với Selenium IDE
Chúng ta sẽ ghi lại kiểm thử đầu tiên sử dụng Selenium IDE. Để bắt đầu ghi, cần phải khởi động Mozilla Firefox. Sau khi nó được tải lên, bạn cần khởi động Selenium IDE.
Bạn sẽ thấy nó bên dưới dropdown Tools trên Mozilla Firefox hay trên danh sách dropdown Web Developer. Khi đã tải nó lên, sẽ trông như ảnh màn hình tiếp theo. Chú ý rằng nút ghi lại đã có khi bạn tải IDE lên.

Để bắt đầu ghi lại việc kiểm thử, bạn làm như sau:
-
Khi ở chế độ ghi, điều hướng đến http://book.theautomatedtester.co.uk/chapter1
-
Trên ứng dụng Web, làm như sau:
- Click vào nút radio.
- Lựa chọn giá trị khác từ drop-down, ví dụ chọn Selenium RC
- Click vào link trang Home

-
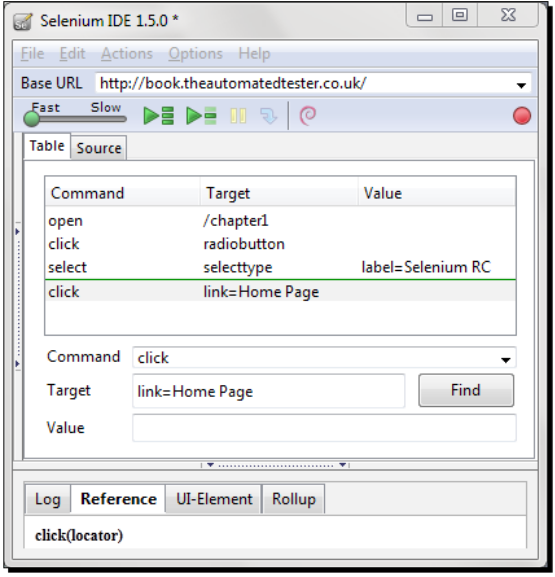
Kiểm thử của bạn đã được ghi lại và trông giống như ảnh màn hình trước. Click vào nút play giống như:

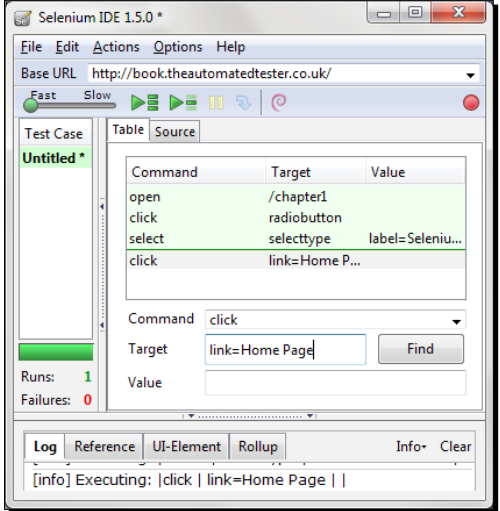
- Khi kiểm thử của bạn hoàn thành, nó trông giống như:

Điều gì vừa xảy ra?
Chúng ta đã ghi lại thành công kiểm thử đầu tiên và bật lại nó. Như chúng ta thấy Selenium IDE đã cố gắng áp dụng qui tắc đầu tiên của thử nghiệm tự động bằng việc xác định lệnh mở. Nó đã thiết lập điểm khởi đầu của việc kiểm thử, trong trường hợp / chapter1 này, và sau đó bắt đầu bước qua luồng công việc mà chúng ta muốn ghi lại.
Khi tất cả các hành động được hoàn thành, bạn sẽ thấy rằng tất cả các hành động đều có nền là màu xanh. Điều này chỉ ra rằng chúng đã được hoàn thành thành công. Bên trái chỉ ra rằng bạn đã chạy 1 testcase thành công. Nếu bạn viết 1 testcase thất bại, nhãn Failure sẽ có số 1 bên cạnh.
Pop quiz – Selenium IDE
-
What is the main language that drives Selenium IDE?
a. Ruby
b. Python
c. JavaScript
-
Selenium IDE works on Internet Explorer:
a. True
b. False
