Cố định Header và Footer trên các trình duyệt
Hôm nay lang thang trên mạng và tình cờ tìm hiểu được một kỹ thuật rất hay và có tính ứng dụng cao trong việc làm layout cho Website. Nội dung chính của kỹ thuật đó là chúng ta sẽ giữ cho phần Header và phần Footer cố định, còn phần nội dung ở giữa sẽ xuất hiện thanh Scroll trong trường hợp nó dài ...
Hôm nay lang thang trên mạng và tình cờ tìm hiểu được một kỹ thuật rất hay và có tính ứng dụng cao trong việc làm layout cho Website. Nội dung chính của kỹ thuật đó là chúng ta sẽ giữ cho phần Header và phần Footer cố định, còn phần nội dung ở giữa sẽ xuất hiện thanh Scroll trong trường hợp nó dài quá độ dài màn hình.

Để làm được như vậy trước kia chúng ta thường sử dụng 3 iFrame, một iFrame cho phần Header, một iFrame cho phần Footer và 1 iFrame cho phần Content. Tuy nhiên trong bài viết này chúng ta sẽ không sử dụng iFrame mà chúng ta sẽ sử dụng các thẻ div như thông thường và định vị chúng bằng CSS.
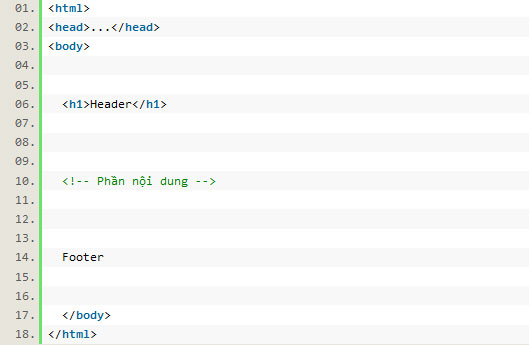
Đầu tiên giả sử chúng ta sẽ tạo ra một file HTML có định dạng như sau:

Bây giờ chúng ta sẽ dùng CSS để định vị các thẻ DIV để đạt được yêu cầu của chúng ta:
Bước 1: Định dạng chung cho toàn trang:
body {
background: #fff;
color: #222;
font-family: Arial, Tahoma, Verdana, sans-serif;
font-size: 12px;
height: 100%;
line-height: 1.6;
margin: 0;
padding: 0;
text-align: center;
overflow: hidden;
}
Tuy nhiên phần định dạng trên chỉ dành cho các trình duyệt như Firefox, Opera, Safari, Chrome. Còn đối với IE chúng ta cần hack thêm thuộc tính height và awidth cho nó.
/* for internet explorer */
*html body { padding:120px 0 50px 0; }
Bước 2: Định vị phần Header của trang:
/* Header */
#header {
background: #222;
border-bottom: 5px solid #333;
color: #fff;
height: 120px;
line-height: 120px;
text-align: center;
position: absolute;
padding: 0;
top: 0;
left: 0;
awidth: 100%;
}
#header h1 {
font-size: 200%;
margin: 0;
text-transform: uppercase;
}
Bước 3: Định vị phần nội dung của trang:
/* Content */
#content {
position: fixed;
top: 120px;
left: 0;
bottom: 50px;
margin: 0 auto;
padding: 20px;
text-align: left;
overflow: auto;
}
hack cho IE
* html #content {
height:100%;
awidth:100%;
}
Bước 4: Định vị phần footer của trang:
/* Footer */
#footer {
background: #222;
border-top: 5px solid #333;
color: #ccc;
font-weight: bold;
height: 50px;
line-height: 50px;
position: absolute;
bottom: 0;
left: 0;
awidth: 100%;
text-align: center;
}
Để dễ dàng hình dung các bạn có thể xem demo của kỹ thuật trên.
theo cssyeah
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
