[CSS] Cách sử dụng đơn EM và REM trong CSS
Có không ít các bạn khi code web thường sử đơn vị css làm sao để code trên desktop mà khi view trên mobile không bị vỡ layout, cơ chữ do đơn vị cố định cho các element... Có một vài đơn vị như %, px, vw, vh, pt, em, rem , ... thì có 2 đơn vị luôn làm nhiều bạn trong đó có cả mình nhầm lần chưa ...
Có không ít các bạn khi code web thường sử đơn vị css làm sao để code trên desktop mà khi view trên mobile không bị vỡ layout, cơ chữ do đơn vị cố định cho các element...
Có một vài đơn vị như %, px, vw, vh, pt, em, rem, ... thì có 2 đơn vị luôn làm nhiều bạn trong đó có cả mình nhầm lần chưa biết cách sử dụng nó vào việc responsive.
Thì để giải quyết vấn đề trên thì mình sẽ chia sẻ 1 chút về cách dùng 2 đơn vị này nhằm giúp các bạn có thể hiểu rõ và áp dụng chúng vào việc code giao diện.
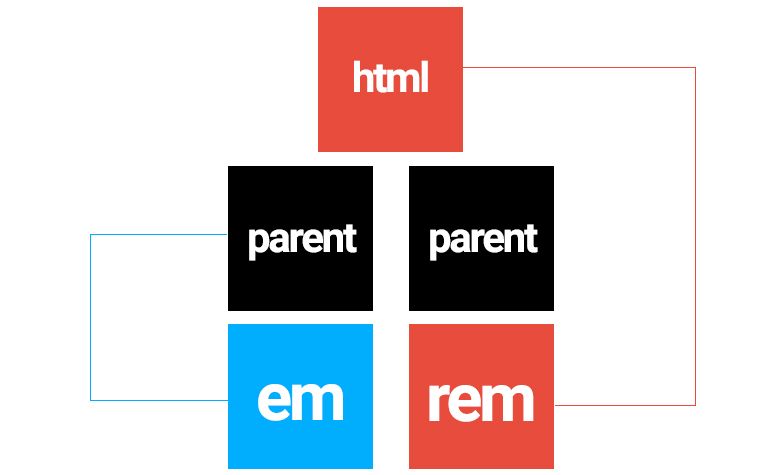
em: là đơn vị tham chiếu tỷ lệ so với phần tử cha trực tiếp chứa nó hoặc chính nó dựa vào giá trị của thuộc tính là font-size
rem: là đơn vị tham chiếu tỷ lệ so với phần tử gốc của website ở đây là thẻ <html> dựa vào giá trị của thuộc tính font-size

Mình nghĩ là các bạn nhìn vào sơ đồ chắc vẫn chưa hiểu lắm. Mình lần đầu cũng vậy thôi. Và muốn hiểu được nó chúng ta phải bắt tay vào code thôi.
Các bạn hãy xem ví dụ demo nho nhỏ để dễ hình dung nhé.
Đầu tiên là html như thế này:
<html> <head><title>Cách dùng đơn vị Em vs Rem</title></head> <body> <div class="container"> <div class="em">EM</div> <div class="rem">REM</div> </div> </body> </html>
Tiếp đến là css:
html { font-size: 15px; } .container { color: white; display: flex; } .em { awidth: 10em; height: 10em; background-color: red; } .rem { awidth: 10rem; height: 10rem; background-color: blue; }
Và đây là kết quả
