CSS Framework – Sử dụng 960 Grid System Layout WEB
Chào các bạn, dạo này thiên hạ nó viết web đều theo một framework hay mô hình nào đó để cho có hệ thống và dễ dàng quản lý cũng như đồng nhất quan điểm thiết kế. Layout cũng vậy cũng có CSS Framework , hôm nay mình muốn giới thiệu với các bạn cách sử dụng một Framework CSS là 960 Grid System để ...
Chào các bạn, dạo này thiên hạ nó viết web đều theo một framework hay mô hình nào đó để cho có hệ thống và dễ dàng quản lý cũng như đồng nhất quan điểm thiết kế. Layout cũng vậy cũng có CSS Framework, hôm nay mình muốn giới thiệu với các bạn cách sử dụng một Framework CSS là 960 Grid System để tạo giao diện HTML cho web.
Đối với mình thì cũng vừa tiếp cận với CSS Framework này nên cũng có nhiều bở ngở, sử dụng cũng không thể hết tính năng của nó, nhờ các bạn xem và góp ý.
Có nhiều lúc định dạng css cho cái banner hay content gặp nhiều khó khăn lắm ví dụ cái logo, menu cùng nằm ngang với nhau, hay cái content với sidebar… rất hay bị vỡ giao diện phải style điên cuồng mất ăn mất ngủ xài bít bao nhiu thứ võ công, dù có được thì code cũng ngoằng ngèo khó quản lý. Từ khi bắt gặp được chân lý đó là 960 Grid System mọi thứ trở nên dễ dàng hơn nhiều.
Get Code CSS Framework 960 gsĐầu tiên bạn mở trình duyệt truy cập vào địa chỉ: 960.gs chọn vào Custom CSS Generator để tùy chỉnh và down mã code CSS.

Custom CSS Generator 960 gs
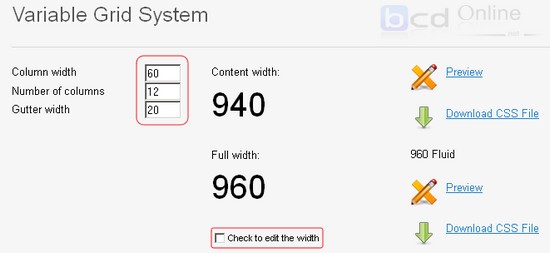
Sau đó sẽ chuyển đến mục cho ta tùy chỉnh kích thước. Bạn cần chú ý đến các chổ: Column awidth, number of column, gutter awidth …

Tùy chọn kích thước Grid CSS framework
Công việc chổ này rất quan trọng. Framework CSS 960 gs cho phép bạn tùy chọn lại kích thước trước khi xuất code, tùy vào mục đich thiết kế, cách trình bày giao diện của bạn mà gõ vào các chỉ số cho hợp lý. Bạn phải có tính toán và phân lưới trước khi vào đây get code.
Mô tả:
- Column awidth: Chiều rộng mỗi cột.
- Number of column: Số cột trên grid.
- Gutter awidth: khoảng cách giữa các cột.
- Dấu check ở cuối cho phép bạn chỉnh lại các kích thước trên.
- Ở bên phải cho phép bạn xem trước và get CSS về sử dụng, có hai dạng px và %.
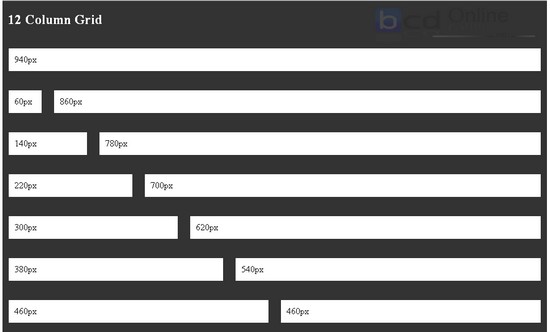
Bạn click vào Preview sẽ thấy cấu trúc grid như sau:

CSS Framework 12 column custom grid gs
Rõ ràng là đã phân ra dạng lưới cho chúng ta, bấy giờ chỉ việc xài bạn nhiu ô thì khai báo css bấy nhiêu thôi. Lúc bày bạn bấm download về bắt đầu chúng ta sẽ dùng nó.
Sử dụng 960 Grid SystemBạn để vào thư mục css trong site bạn. Vì file này sẽ có một đối tượng css khác kèm theo vì đây chỉ là định dạng khung cho bạn thôi nên bạn phải import grid.css vào trong file css mà bạn đang dùng để định dạng trang web.
Đó là cấu trúc import bạn xem lại địa chỉ cho đúng nha, không thì pé k “nhúc nhít” đâu, file style css của mình có tên là css.css(đã import grid960.css). Giờ thì link nó và head của trang cần định dạng.
OK, một lần nữa nhắc nhở chú ý url nha. Công việc chuẩn bị đã hoàn thành giờ vào phần chính.
Layout 3 cột bằng 960 GridBạn mở file grid960.css bắt đầu khám phá, nhìn thấy có 1 container_12 và 12 cái grid. container_12 là khung bao quanh có chiều rộng là 960 px, các grid kia thì có chiều rộng tăng dần với Column awidth và Gutter awidth.
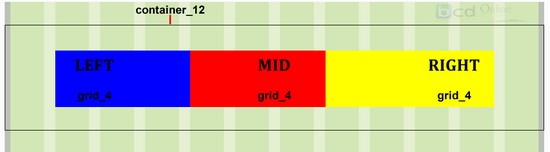
Giả sử mình định dạng trang web có 3 cột bằng nhau, tính trước mình có 12 cột thì mỗi cột trên giao diện sẽ là 4 cột trong grid.
Xong, lưu lại ta được giao diện như sau:

Layout 3 cột bằng Grid 960 CSS
Hiển nhiên là bạn chạy trên trình duyệt sẽ không có các grid màu trên, mình làm vậy cho các bạn dễ hình dung thôi.
Class Suffix và PrefixKhi thiết kế đôi lúc bạn muốn khung hiện tại của mình sẽ rộng hơn ra, hay thu nhỏ lại một chút điều này trong CSS Framework 960 gs sẽ làm như thế nào.
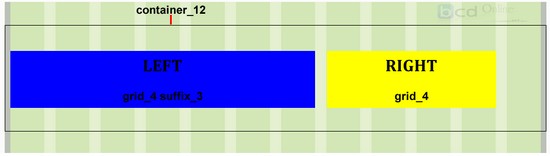
960 gs cung cấp cho các bạn hai class đó là Suffix và Prefix, Suffix sẽ cho phép rộng sang bên phải của chúng, Suffix thì tràn qua bên trái còn rộng bao nhiêu grid thì tùy vào class chúng ta khai báo.
Class suffix_3 mình để như trên, nghĩa là khung left sẽ tràn qua bên phải 3 grid nữa.

Class Suffix va Prefix trong 960 gs
Vậy cột trái chúng ta h chiếm 7 grid còn right thì vẫn 4 grid.
Class Push và PullĐể dịch chuyển một cột nào đó qua trái hai phải mà không là thay đổi kích thước chúng thì 960 Grid System cung cấp cho ta hai class Push và Pull rất chuyên nghiệp.
Push giúp di chuyển cột qua bên phải, Pull giúp di chuyển cột qua bên trái, cũng như trên độ dịch chuyển phải tùy vào class nào mình khai báo.
Bạn nhìn lên trên layout 3 cột lúc đầu và bây giờ sẽ thấy được sự khác biệt, cột left sẽ dịch chuyển qua bên phải 2 grid, cột right dịch chuyển về trái 1 grid.

Class Push va Pull trong 960 gs
Kết luận: CSS Framework này theo mình là rất hay và còn nhiều điều đáng để nghiên cứu, ở nước ngoài ng ta sử dụng Framework CSS 960 Grid System để tạo ra theme cho wordpress rất chuyên nghiệp.
960 Grid System giúp cho dân thiết kế đỡ phải ngồi tạo ra khung rất khổ, nó chạy tốt trên các trình duyệt, tạo ra sự đồng nhất cho team phát triển web, chuẩn thiết kế layout…
Tuy vậy bạn phải bỏ công ra ngâm cú loại CSS Framework này, đến đây xin kết thúc bài giới thiệu, mọi ng tìm hỉu thêm nha. Chúc các bạn thành công!
CSS Framework - Sử dụng 960 Grid System Layout WEB,