Design Better Forms
Chúng ta đều biết tầm quan trọng của form trong 1 trang web. Tuy nhiên, việc thiết kế form thế nào cho hiệu quả nhất, giúp người dùng không khó khăn trong quá trình input vẫn là 1 vấn đề mà nhiều người mắc phải. Bài viết này tập trung vào những điều nên và không nên làm khi design form để tối ưu ...
Chúng ta đều biết tầm quan trọng của form trong 1 trang web. Tuy nhiên, việc thiết kế form thế nào cho hiệu quả nhất, giúp người dùng không khó khăn trong quá trình input vẫn là 1 vấn đề mà nhiều người mắc phải. Bài viết này tập trung vào những điều nên và không nên làm khi design form để tối ưu hóa chúng. Tất nhiên đây chỉ là những hướng dẫn chung và luôn có ngoại lệ cho vài trường hợp.
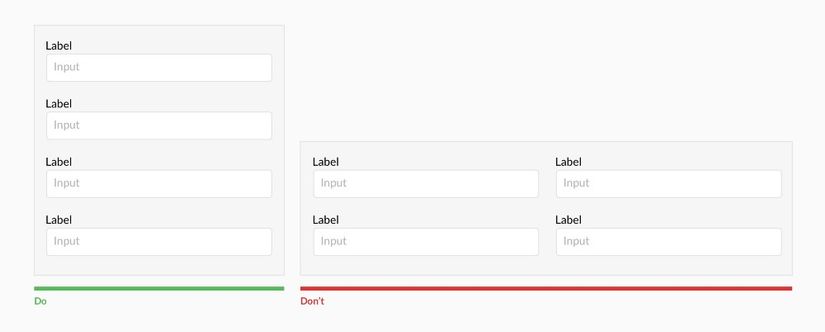
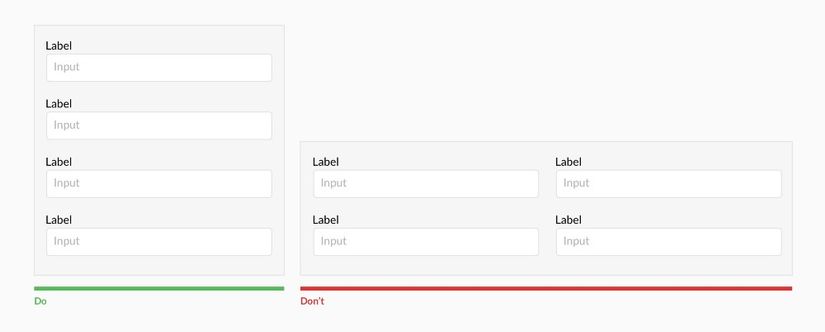
Form chỉ nên có 1 cột

Label để ở phía trên input

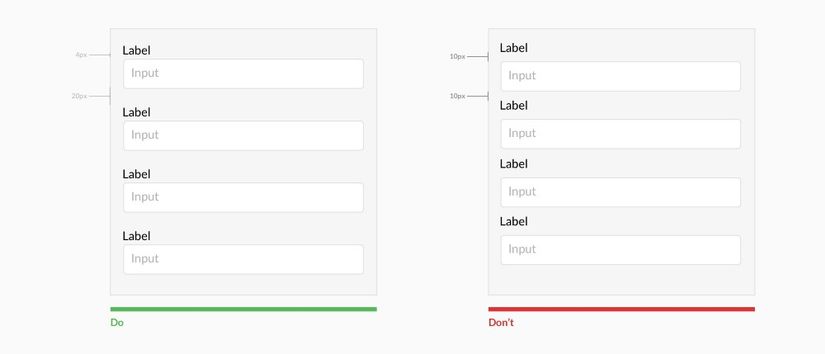
Nhóm label với những input tương ứng
 Nhóm label và input tương ứng của chúng lại với nhau và nhớ để khoảng cách hợp lý giữa các fields để user không bối rối
Nhóm label và input tương ứng của chúng lại với nhau và nhớ để khoảng cách hợp lý giữa các fields để user không bối rối
