Developer nghĩ gì về JavaScript năm 2017
Đây là bài dịch, bài gốc mời các bạn xem ở đây: https://medium.freecodecamp.org/i-just-asked-23-000-developers-what-they-think-of-javascript-heres-what-i-learned-9a06b61998fa Gần đây, tôi đã công bố kết quả của cuộc khảo sát JavaScript hàng năm cho năm 2017, được thu thập từ hơn 23.000 ...
 Đây là bài dịch, bài gốc mời các bạn xem ở đây: https://medium.freecodecamp.org/i-just-asked-23-000-developers-what-they-think-of-javascript-heres-what-i-learned-9a06b61998fa
Đây là bài dịch, bài gốc mời các bạn xem ở đây: https://medium.freecodecamp.org/i-just-asked-23-000-developers-what-they-think-of-javascript-heres-what-i-learned-9a06b61998fa
Gần đây, tôi đã công bố kết quả của cuộc khảo sát JavaScript hàng năm cho năm 2017, được thu thập từ hơn 23.000 developer.
Kết quả cho thấy nhiều điều, từ xu hướng phổ biến đến sự sụt giảm tiền lương. Bạn sẽ muốn tự mình xem qua nếu bạn chưa làm nó. Nhưng trong tất cả những dữ liệu này, đây là 10 điều nổi bật nhất đối với tôi.
Insight #1: React vẫn ở đây.
Phiên bản năm nay đã khẳng định trending của năm ngoái: React vẫn đang là thư viện front-end thống trị.

Những lời phê bình ban đầu về React (thường tập trung quanh cách nó kết hợp HTML và JS) bây giờ dường như là một kí ức xa xôi, và Facebook đã giúp cho các developer được nghỉ ngơi cuối cùng trong năm nay bằng cách loại bỏ điều khoản bằng độc quyền sáng chế của họ.
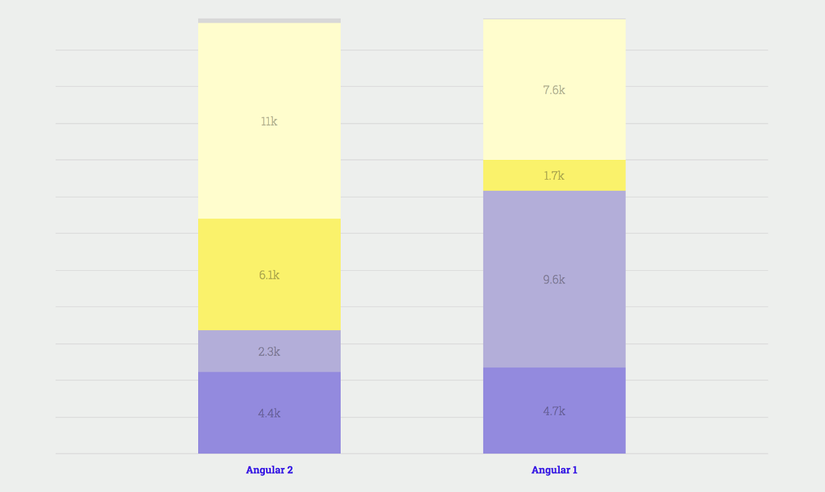
Insight #2: Angular đang chuyển sang một vai trò mới.
Điều này không có nghĩa là bạn nên loại bỏ Angular. Mặc dù đúng là nó không có được đà phát triển như React, nhưng nó có một vài yếu tố rất mạnh mẽ của riêng nó.
Thứ nhất, Angular có tiềm năng của Google đằng sau nó. Nói gì thì nói, nó có những kỹ sư giỏi nhất trong ngành làm việc toàn thời gian để cải tiến một Framework.
Điều quan trọng là Angular vẫn có một lượng người dùng khổng lồ. Các ngân hàng, chính phủ và các công ty lớn khác không thể chấp nhận mức độ thay đổi chóng mặt như các freelancer, và vì lý do đó họ thường có một lượng lớn Angular codebase cần maintain

Nhưng điểm cuối cùng có lẽ là chìa khóa quan trọng nhất: Angular không cố gắng đối đầu với React nữa, thay vào đó tập trung lại vào thị trường doanh nghiệp. Chỉ cần nhìn vào sự lựa chọn của Angular về TypeScript: trong khi nó có thể khiến một số nhà phát triển thất vọng, quyết định đó cũng mang lại độ tin cậy và bảo mật cần thiết cho các ứng dụng doanh nghiệp.
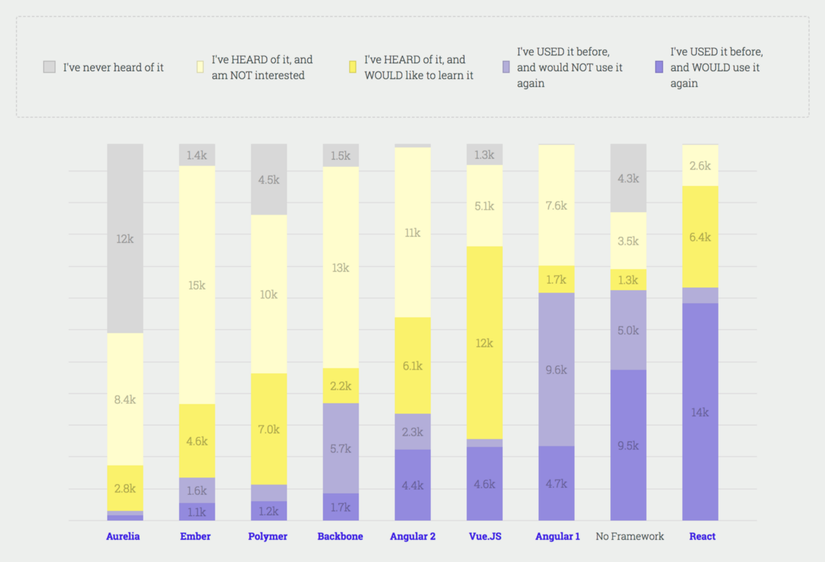
Insight #3: Không thể bỏ qua Vue.js nữa.
Vue xuất hiện từ năm ngoái, và trong một thời gian rất ngắn nó đã chứng minh nó là mối đe dọa lớn nhất đối với vương miện của React. Nó có thể không có những con số như Angular hay tuổi đời như Ember, nhưng nó có một thứ có thể đánh bại cả hai: đà phát triển.
 Trong khi Vue hoàn toàn đánh bại React vẫn có vẻ như là một viễn cảnh, thì Vue được đánh giá tốt hơn khi nói đến việc cung cấp trải nghiệm đầy đủ về một Framework, nhờ vào các official router và state management library được duy trì bởi cùng core team.
Trong khi Vue hoàn toàn đánh bại React vẫn có vẻ như là một viễn cảnh, thì Vue được đánh giá tốt hơn khi nói đến việc cung cấp trải nghiệm đầy đủ về một Framework, nhờ vào các official router và state management library được duy trì bởi cùng core team.
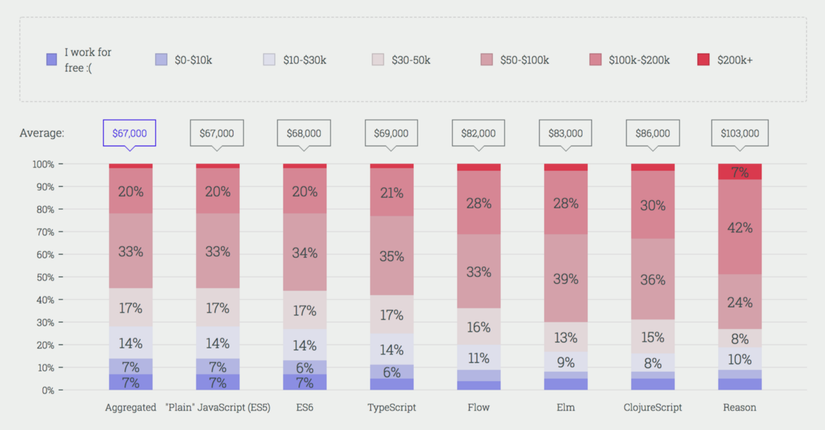
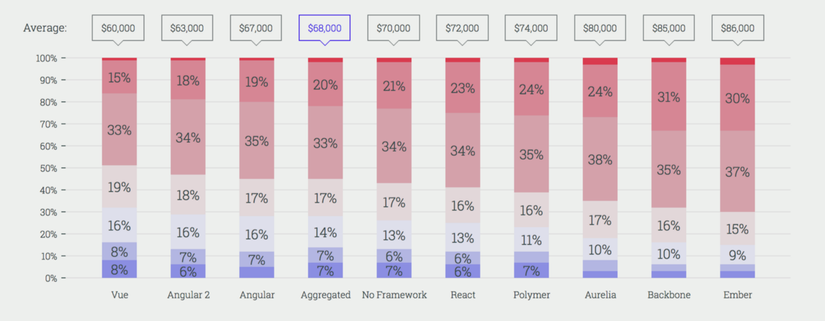
Insight #4: Có kiến thức về một vài thư viện sẽ giúp bạn kiếm được nhiều tiền hơn (nhưng không vì những lý do bạn nghĩ).
Bằng cách thu thập và tham khảo chéo dữ liệu tiền lương, chúng tôi đã có thể tìm ra công nghệ nào là sinh lợi nhất.
 Và như đã thấy, những công nghệ như mới như Polymer hay Reason lại có mức lương cao nhất.
Và như đã thấy, những công nghệ như mới như Polymer hay Reason lại có mức lương cao nhất.

Bây giờ trước khi bạn bỏ công việc hiện tại của mình và dành kỳ nghỉ Giáng sinh của bạn vào các video Polymer, hãy nhớ rằng mối tương quan này không phải quan hệ bình đẳng.
Mặc dù có thể developer Polymer được trả nhiều tiền hơn, nhưng cũng có thể nhiều senior devs (những người cơ bản đã kiếm nhiều hơn) có xu hướng thử nhiều thư viện đa dạng hơn, trong khi các junior programmer (bắt đầu ở cuối bậc lương) thích tập trung hơn trên một hoặc hai công nghệ chính thống thay thế.
Vì vậy có lẽ chạy theo công nghệ mới nhất không phải là chìa khóa để kiếm được nhiều tiền hơn sau tất cả.
Insight #5: 2018 sẽ là năm của GraphQL.
Nếu bạn giống như đa số những người được khảo sát trả lời, bạn đã nghe nói về GraphQL và bạn đang bị hấp dẫn, nhưng bạn vẫn chưa thực sự thử nó (Tôi đã viết bài này chỉ cho bạn!
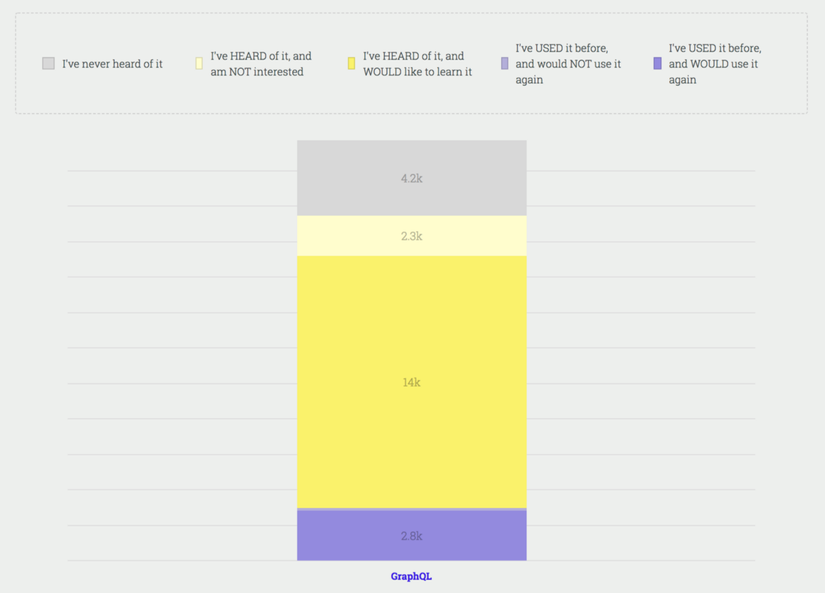
 Và như đã thấy, đây là một tình huống rất phổ biến. Trong tất cả các công nghệ được đề cập trong cuộc khảo sát, GraphQL là một trong những công nghệ tạo ra nhiều sự quan tâm nhất - mặc dù số lượng người dùng hiện tại nhỏ.
Và như đã thấy, đây là một tình huống rất phổ biến. Trong tất cả các công nghệ được đề cập trong cuộc khảo sát, GraphQL là một trong những công nghệ tạo ra nhiều sự quan tâm nhất - mặc dù số lượng người dùng hiện tại nhỏ.
 Và nói về những người dùng hiện tại, cũng cần phải nói rằng họ rất hài lòng với GraphQL. Với sự kết hợp của sự quan tâm cao và sự hài lòng cao, đừng ngạc nhiên nếu năm 2018 là năm mà GraphQL trở thành một công nghệ chủ đạo.
Và nói về những người dùng hiện tại, cũng cần phải nói rằng họ rất hài lòng với GraphQL. Với sự kết hợp của sự quan tâm cao và sự hài lòng cao, đừng ngạc nhiên nếu năm 2018 là năm mà GraphQL trở thành một công nghệ chủ đạo.
Insight #6: JavaScript != Front-end.
Chúng ta đã biết một thời gian rằng JavaScript không chỉ được sử dụng trong trình duyệt. Sau tất cả, Node đã trở thành một sự lựa chọn rất phổ biến cho back-end trong những năm gần đây.
Tuy nhiên trong năm 2017, JavaScript đang mở rộng hơn nữa: các nền tảng như AWS Lambda cho phép bạn viết lại code back-end mà không có back-end, trong khi sự phổ biến ngày càng tăng của các thiết bị hỗ trợ IoT có nghĩa là vào 1 tương lai không xa, máy nướng của bạn cũng có thể sẽ chạy JavaScript.
 Nếu điều đó nghe có vẻ vô lý, hãy nhớ rằng trình soạn thảo văn bản năm nay, VS Code, được viết bằng JavaScript và chạy như Electron app.
Nếu điều đó nghe có vẻ vô lý, hãy nhớ rằng trình soạn thảo văn bản năm nay, VS Code, được viết bằng JavaScript và chạy như Electron app.
JavaScript đã đi từ công cụ để hiển thị quảng cáo đến trình soạn thảo văn bản, tất cả chỉ trong khoảng thời gian vài năm. Tôi tin rằng, các công cụ nấu ăn chạy bằng JavaScript có thể đến sớm hơn bạn nghĩ.
Insight #7: Microsoft đã trở lại.
Nói về VS Code, đó chắc chắn là một trong những điều ngạc nhiên lớn trong năm nay. Trong khi Sublime Text và Atom đang chiến đấu với sự vượt trội của trình biên tập văn bản, VS Code xuất hiện, nhảy qua cửa sổ và nhặt mất bữa trưa của họ.
Sublime Text theo truyền thống có lợi thế về tốc độ nhưng bị kéo xuống bởi một giao diện nghèo nàn khó hiểu, trong khi Atom có giao diện người dùng tuyệt vời nhưng thường có thể cảm thấy chậm chạp.

Điều này cho thấy VS Code có thể đã tìm thấy sự cân bằng chính xác. Mặc dù nó được xây dựng trên nền của Electron như Atom, các kỹ sư của Microsoft đã làm một công việc tuyệt vời cải thiện hiệu suất của nó. Và giống như Sublime, nó hỗ trợ một phạm vi rộng các plugins và tùy chỉnh, mặc dù là trong trong một "it just works" package thân thiện với người dùng hơn.
Thêm vào đó là sự gia tăng của TypeScript (nhiều hơn trong tương lai) và có vẻ như Microsoft cuối cùng đã có được vị trí trong sân chơi web và cho thấy họ có thể làm cho các developer sử dụng vì họ thực sự muốn, không chỉ vì họ phải làm.
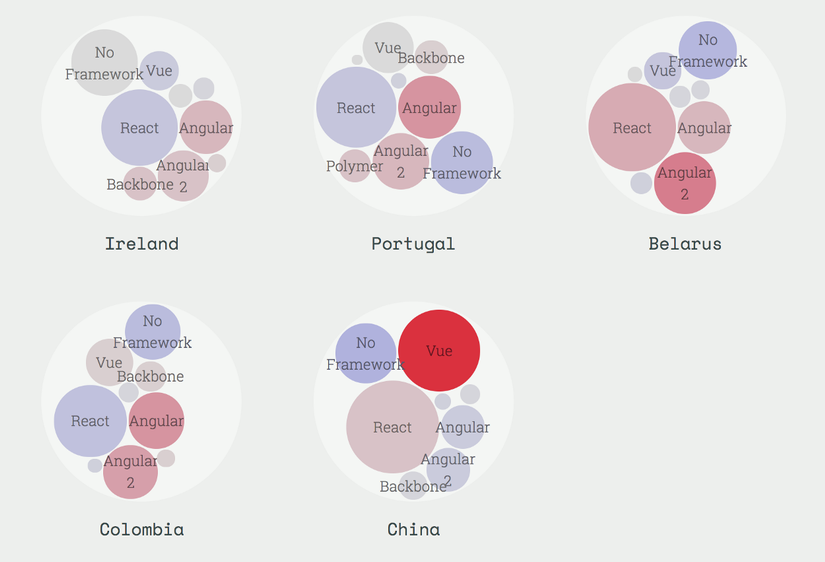
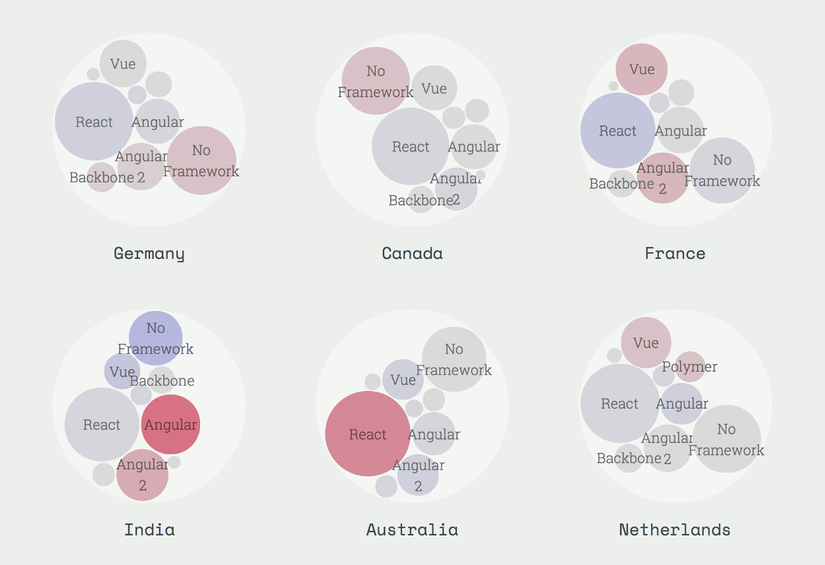
Insight #8: JavaScript trên thế giới khác nhau.
Khi nói về JavaScript, chúng ta thường có xu hướng nói về nó như một hệ sinh thái thống nhất đơn nhất. Mặc dù có nhiều xu hướng quan trọng trên khắp các vùng, nhưng cũng thú vị khi thấy rằng mỗi quốc gia thường sẽ thêm các hương vị riêng của mình vào JavaScript.
 Ví dụ, bạn có biết rằng Vue rất nổi tiếng ở Trung Quốc? Nó có lý do, vì người sáng tạo của Vue, Evan You nói ngôn ngữ này, và Vue đã được chấp nhận bởi nhiều công ty công nghệ cao của Trung Quốc như Alibaba và Baidu.
Ví dụ, bạn có biết rằng Vue rất nổi tiếng ở Trung Quốc? Nó có lý do, vì người sáng tạo của Vue, Evan You nói ngôn ngữ này, và Vue đã được chấp nhận bởi nhiều công ty công nghệ cao của Trung Quốc như Alibaba và Baidu.
 Ở Ấn Độ mặt khác có vẻ như thích Angular. Điều này có thể dẫn đến một phần bởi ngành công nghiệp gia công năng động của Ấn Độ, thường đi sau các dự án lớn của doanh nghiệp Angular là hoàn hảo.
Ở Ấn Độ mặt khác có vẻ như thích Angular. Điều này có thể dẫn đến một phần bởi ngành công nghiệp gia công năng động của Ấn Độ, thường đi sau các dự án lớn của doanh nghiệp Angular là hoàn hảo.
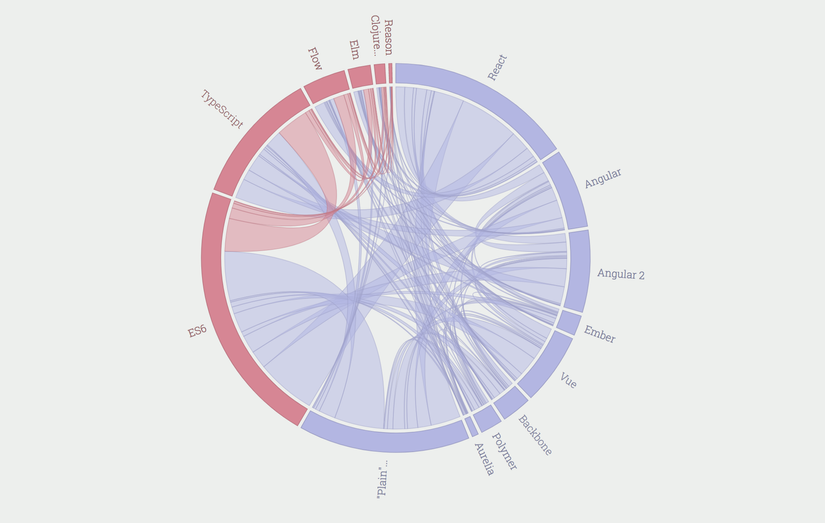
Insight #9: Typed JavaScript đang gia tăng.
TypeScript. GraphQL. Elm. Reason. Tất cả những điều này có điểm gì chung? Thứ nhất, tất cả đều là những công nghệ tiên tiến đang sự tăng trưởng nhanh chóng. Thứ hai, tất cả đều dựa vào types.
 Mặc dù các JavaScript developer rất thích sự tự do đi kèm với khả năng code bất kì cái gì mình muốn mà không có trình biên dịch nào hét vào mặt họ, nhưng sự tự do này có thể là một con dao hai lưỡi: nó cũng có nghĩa là ít đáng tin cậy và nhiều bug hơn.
Mặc dù các JavaScript developer rất thích sự tự do đi kèm với khả năng code bất kì cái gì mình muốn mà không có trình biên dịch nào hét vào mặt họ, nhưng sự tự do này có thể là một con dao hai lưỡi: nó cũng có nghĩa là ít đáng tin cậy và nhiều bug hơn.
Tuy nhiên vào năm 2017, mọi thứ đang thay đổi. Và không phải ngẫu nhiên mà giống như TypeScript đang được áp dụng rộng rãi hơn, các nhà phát triển cũng di chuyển sang các trình soạn thảo văn bản giống như IDE như VS Code để tận dụng tốt hơn các tính năng bổ sung được cung cấp bởi types.
Insight #10: JavaScript is whatever you want it to be.
Một lần nữa, cuộc khảo sát này cho thấy hệ sinh thái JavaScript đã trở nên phong phú như thế nào.
Dường như sau nhiều năm chiến đấu và bỏ qua JavaScript, cộng đồng developer cuối cùng đã đạt được một lựa chọn thứ ba: cải tiến nó.
Việc nhận ra rằng "JavaScript" về cơ bản là bất cứ thứ gì bạn muốn nó trở thành đã mở ra cánh cửa cho một ngôn ngữ có khả năng biến đổi và thích nghi để đáp ứng hầu như bất kỳ nhu cầu nào và xu hướng đó có ít dấu hiệu dừng lại.
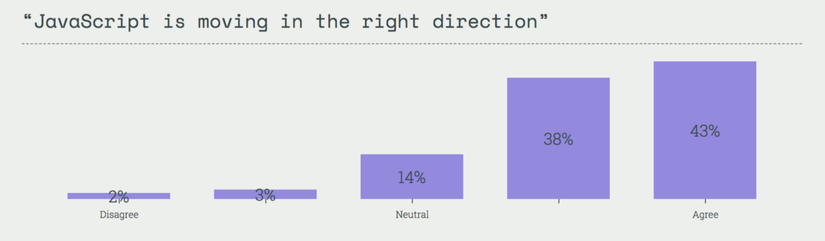
Và đó có thể là lý do tại sao hầu hết các developer đồng ý rằng mặc dù vẫn còn khuyết điểm, nhưng Javascript vẫn đang đi đúng phương hướng