Facebook Like Button, Twitter Button và Google + 1
Chào mọi người, với một để xây dựng một website ngoài việc thiết kế web xong, up lên internet mà vẫn còn đâu đó vài điều chúng ta cần thực hiện ví dụ như giới thiệu nó đến tất cả mọi người đặc biệt là làm cho nó luôn có mặt trên các mạng xã hội ưa dùng. Hôm nay mình sẽ giới thiệu với các bạn cách ...
Chào mọi người, với một để xây dựng một website ngoài việc thiết kế web xong, up lên internet mà vẫn còn đâu đó vài điều chúng ta cần thực hiện ví dụ như giới thiệu nó đến tất cả mọi người đặc biệt là làm cho nó luôn có mặt trên các mạng xã hội ưa dùng. Hôm nay mình sẽ giới thiệu với các bạn cách thêm Facebook Like Button, Twitter Button, Google + 1 vào website.
Với những ai thường sử dụng internet, dân IT, những ai quen chém gió thì không xa lạ gì với ba mạng xã hội rất nổi tiếng là: Facebook, Twitter, Google +. Có câu: “chán cỡ nào vào facebook là xong” giống như là đi vào máu của dân IT rồi, hehe…
Nói nghiêm túc Facebook Like Button, Twitter Button, Google + 1 sẽ giúp cho web chúng ta có nhiều lượng truy cập hơn, đến với nhiều người cần nó hơn và nhờ cộng đồng mạng chia sẻ giúp chúng ta, đây cũng một trong những chiu mà SEOr hay sử dụng.
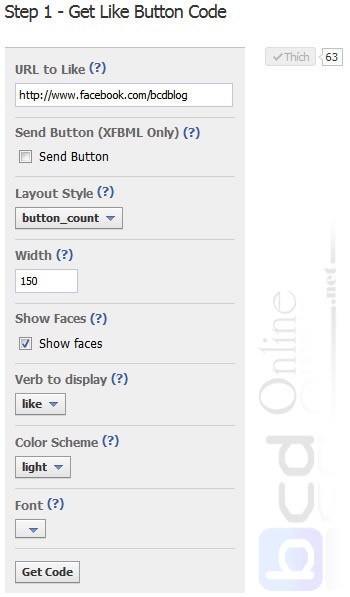
1. Tạo Facebook Like ButtonVào đề luôn cho mau, để tạo được button like bạn vào địa chỉ: http://developers.facebook.com/docs/reference/plugins/like/ kéo xuống đoạn giữa gặp một đống các tùy chọn để tạo ra button like face bạn khai báo các thông tin cần thiết cho nó:

Like Button Facebook cho website
Bạn thay đổi các tùy chọn đó và xem demo sao cho vừa ý, hiển nhiên là trước đó bạn đã tạo một trang trong facebook rồi, giống như face của bcdonline.net chẳng hạn. Tiếp đến bạn get code và làm theo hướng dẫn của nó.

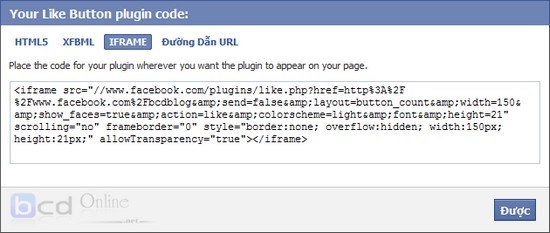
Get code Like Facebook Button
Khi get code có nhiều lựa chọn cho bạn lấy code để vào trong website: HTML5, XFBML, IFRAME, Đường Dẫn URL. Tùy vào mức độ bạn tùy chỉnh mà có hỗ trợ hết các kiêu đó hay không tuy nhiên trong đó IFRAME là dễ sử dụng nhất bạn chỉ việc để vào nơi mà bạn muốn hiển thị trong site.
2. Thêm nút Google + 1 vào websiteĐây là nút dễ làm nhất trong 3 button mình giới thiệu trong bài này, các bạn vào các website bây giờ hầu hết đều có nút này vì ai cũng muốn web mình sẽ xuất hiện ở kết quả tìm kiếm của google càng nhiều +1 thì độ tin cậy càng cao.
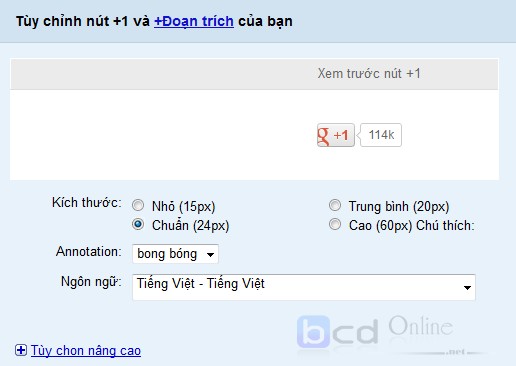
Đầu tiên bạn vào đường link: http://www.google.com/intl/vi/webmasters/+1/button/ ở đây có nhiều tùy chọn cho bạn và kết quả demo giống như facebook like button.

Tùy chon trong Google plus 1 website
Sau đó bạn nhìn xuống bên dưới có đoạn code và bạn làm theo chú thích phía trên mỗi đoạn code.
Cơ bản như thế là đã được nút +1 của google rồi, bạn để đoạn trên ở nơi muốn hiển thị, đoạn thứ 2 vào trong thể head của website mình. Ngoài ra còn có một số tùy chỉnh nâng cao bạn tham khảo thêm nha!
3. Tạo Twitter ButtonCũng như Facebook và Google + Twitter là một trong những mạng xã hội lớn đáng được quan tâm, các doanh nhân, người nổi tiếng, ban nhạc hay doanh nghiệp… đều có sử dụng Twitter.
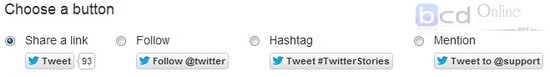
Website của bạn muốn có button share Twitter ban truy cập vào địa chỉ: https://twitter.com/about/resources/buttons chọn kiểu hiển thị button twitter.

Chọn Twitter Button
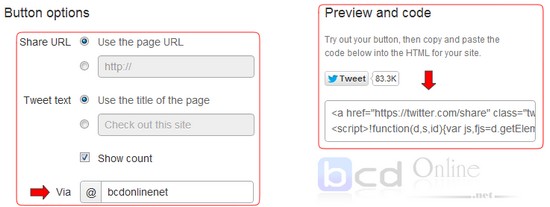
Tiếp theo nhập và các thông tin cần thiết và get code để vào mơi muốn hiển thị button twitter như hình sau.

Khai báo thông số và get code lấy Twitter Button
Kết luận: Vậy là xong các icon chia sẻ website lên mạng xã hội, Facebook Like Button, Twitter Button, Google + 1 còn nhiều thành phần khác nữa mọi người tự mò thêm nha!
Facebook Like Button, Twitter Button và Google + 1,