Firebase Tutorial: Real-time Chat part 1
Để tạo ra 1 chat tool thì cũng không hẳn là dễ dàng. Hiện tại ko có 1 native UIKit controls nào được thiết kế đặc biệt cho chat, và bạn cũng sẽ cần 1 server để điểu phối các tin nhắn và cuộc trò chuyện giữa các users. Trong tutorial này chúng ta sẽ build 1 app chat nặc danh (kiểu chat với người lạ ...
Để tạo ra 1 chat tool thì cũng không hẳn là dễ dàng. Hiện tại ko có 1 native UIKit controls nào được thiết kế đặc biệt cho chat, và bạn cũng sẽ cần 1 server để điểu phối các tin nhắn và cuộc trò chuyện giữa các users.
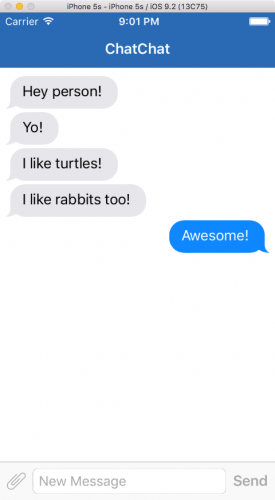
Trong tutorial này chúng ta sẽ build 1 app chat nặc danh (kiểu chat với người lạ trên haivl.com) ngày trước, tên là ChatChat với giao diện nhìn kiểu như sau:

Công việc của chúng ta sẽ như sau:
- Cài đặt Firebase SDK và JSQMessagesViewController bằng CocoaPods.
- Đồng bộ data thời gian thực với Firebase database.
- Authenticate anonymously với Firebase
- Khai thác và sử dụng JSQMessageViewController cho 1 chat UI hoàn chỉnh.
- Hiển thị cho người kia biết khi người này đang gõ ký tự.
Getting Started
Đầu tiên, bạn hãy download starter project từ đây về: chatchat
Mở Terminal lên, vào thư mục đang chứa folder project và cài đặt Pod: tạo 1 file PodFile trong root folder, bên trong Podfile, khai báo Firebase SDK và JSQMessagesViewController như sau:
platform :ios, "9.0" use_frameworks! target 'ChatChat' do pod 'Firebase' pod 'JSQMessagesViewController' end
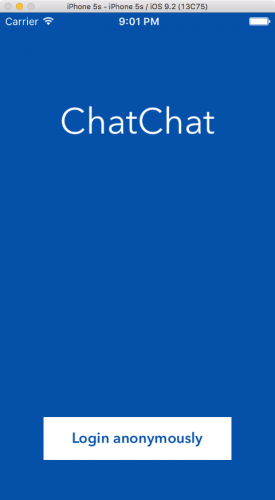
lưu file Podfile lại và run: pod install. Nó sẽ tạo ra ChatChat.xcworkspace. Open file này rồi build&run, bạn sẽ thấy app chạy với giao diện như dưới đây:

Create a Firebase Account
Truy nhập Firebase signup site để tạo 1 account mới (có thể sử dụng account gmail,...) và tạo 1 Firebase app. Để có thể Realtime chat, bạn cần phải sử dụng dịch vụ real-time database và authentication.
Enabling Anonymous Authentication
Firebase có thể để cho user login thông qua email hoặc social account, nhưng nó cũng có thể xác thực cho các user nặc danh, cụ thể sẽ cho bạn 1 unique identifier cho mỗi user mà không cần biết 1 thông tin nào về họ.
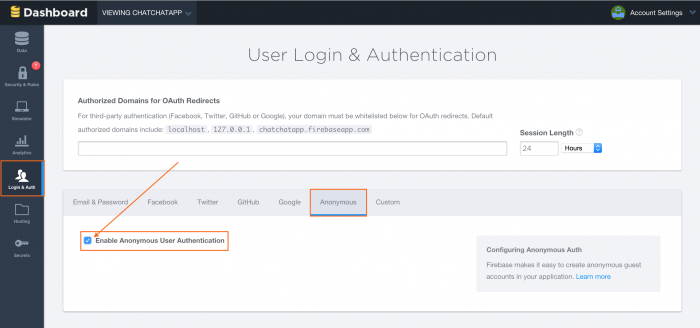
Anonymous authentication cũng giống như nói "Tao không biết mày là ai nhưng tao biết mày ở đó". Nó là giải pháp rất tốt trong trường hợp guest accounts và trial runs. Và nó rất phù hợp cho tutorial này, bởi vì mục đích của chúng ta chính là như vậy =)). Để setup anonymous authentication, mở Firebase App Dashboard, chọn tab Login&Auth, click Anonymous, và tick vào Enable Anonymous User Authentication checkbox:

Logging In
import Firebase vào trong file LoginViewController.swift Để login và chat, app cần phải mở 1 connection đến Firebase database. Thêm đoạn code sau vào LoginViewController.swift:
class LoginViewController: UIViewController { // MARK: Properties var ref: Firebase! // 1 override func viewDidLoad() { super.viewDidLoad() ref = Firebase(url: "https://<my-firebase-app>.firebaseio.com") // 2 } }
Đầu tiên, bạn tạo ra 1 tham chiếu tới Firebase database với tên là ref. Sau đó sử dụng Firebase App URL của bạn, bạn khởi tạo ref và tạo ra 1 connection tớ Firebase database.
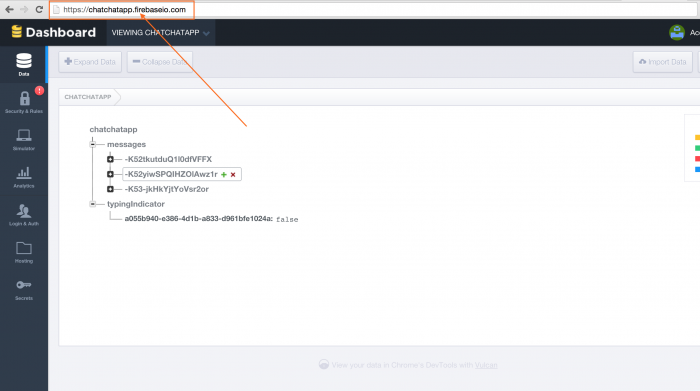
Nếu bạn không chắc URL của bạn là gì, bạn có thể tìm nó ở Firebase App Dashboard:

Để 1 user log in vào, bạn gọi authAnonymouslyWithCompletionBlock(
