Free App Chat with PubNub and AngularJS - Part 3
AngularJS App Chat với số người tham gia hoặc rời phòng chát một cách realtime. Các bạn đang ở part 3 của Pubnub series, và chúng ta đang đi xây dựng một chat app hoàn chỉnh với PubNub's AngularJS SDK Ở phần trước chúng ta đã đi tìm hiểu cách hiển thị những tin nhắn trước đó bằng cách cuộn ...

AngularJS App Chat với số người tham gia hoặc rời phòng chát một cách realtime.
Các bạn đang ở part 3 của Pubnub series, và chúng ta đang đi xây dựng một chat app hoàn chỉnh với PubNub's AngularJS SDK
Ở phần trước chúng ta đã đi tìm hiểu cách hiển thị những tin nhắn trước đó bằng cách cuộn lên ở list các mesages.
Ở phần này chúng ta sẽ đi tìm hiểu cách hiển thị người tham gia phòng hoặc rời phòng một cách realtime và tự động update lên thanh top của app.
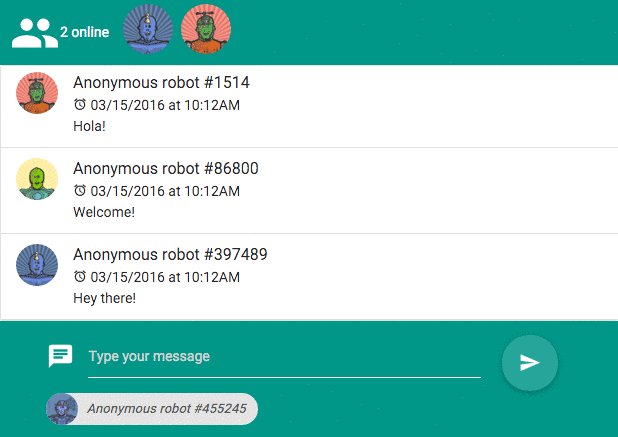
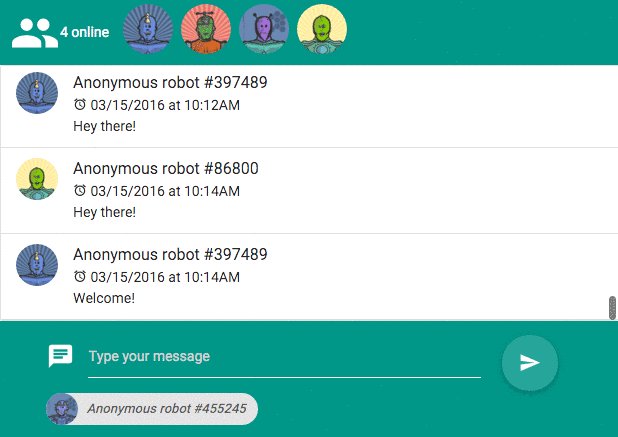
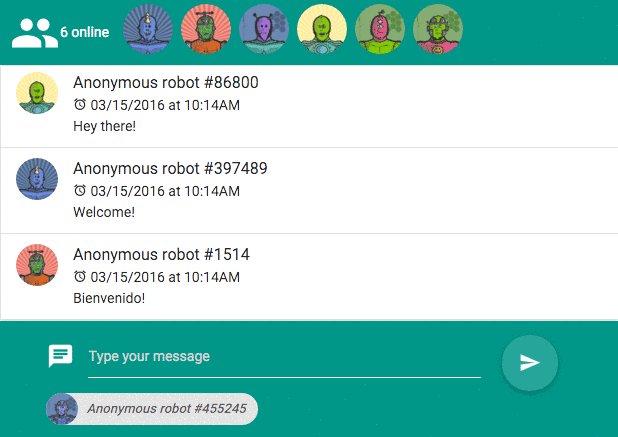
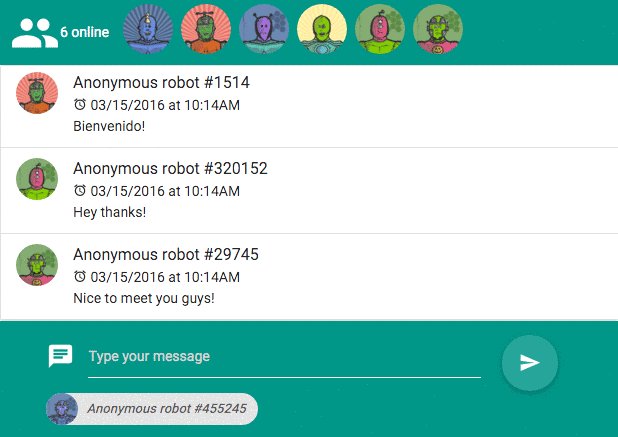
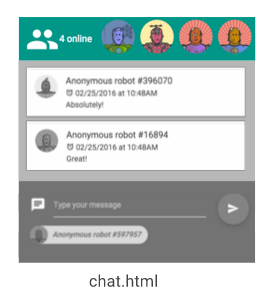
Và dưới đây là sản phẩm sau khi chúng ta hoàn thành tutorial này:

Overview: Tổng quan cấu trúc của App
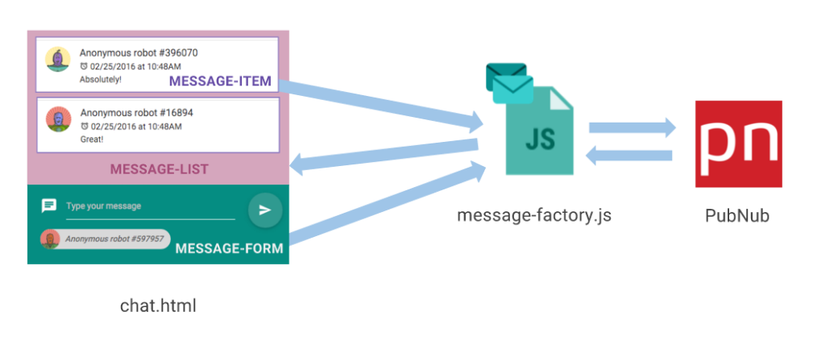
Ở phần trước, chúng ta đã xây dựng một phần mềm với chứng năng scroll để hiện thị các messages cũ và chúng ta đã xây dựng một cấu trúc gồm các phần: UI components và Message factory (cái này dùng để giao thức trực tiếp với PubNub).
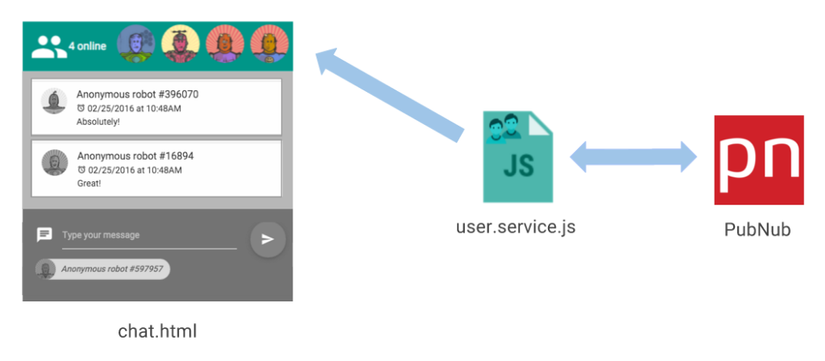
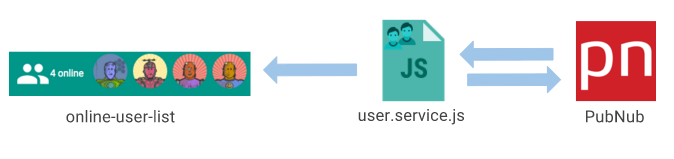
Dưới đây là cấu trúc mà chúng ta đã xây dựng:

Ở phần này chúng ta sẽ sử dụng User service để lấy những users đang online cho online-user-list component rồi hiện thị chúng ra view.

Tính năng PubNub Presence
Để hiển thị ai đó đang online trên app, đầu tiên bạn phải activate PubNub presence add-on ở trong PubNub App. Các bạn vào trang này sau đó vào phần Appilication add-ons để bật chức năng Presence.
Khi Presence được bật lên, khi chúng tham gia vào kênh chúng ta sẽ tạo ra một join event, và tất nhiên khi không tham gia thì tạo một leave event, và có cả timeout.
Tạo một danh sách Users online realtime


Chức năng này bao gồm User service và online-user-list.
Tạo realtime UserService
Thông qua UserService mà chúng ta tạo ra, thì chúng ta có thể lấy được các list user online, và list này được update mỗi khi một user nào đó online hoặc offline từ chattapp.
Ở trong thư mục service chúng ta tạo ra một file user.service.js, trong file này chúng ta sẽ lưu trữ một list user online và xuất chúng ra bên ngoài.
Dưới đã base code của file service:
angular.module('app') .factory('UserService', ['$rootScope', 'Pubnub', 'currentUser', function UserServiceFactory($rootScope, Pubnub, currentUser) { // Aliasing this by self so we can access to this trough self in the inner functions var self = this; // Storing the users online this.users = [] this.channel = 'messages-channel-76'; var init = function() { // function that init our service }; var getOnlineUsers = function() { return self.users; }; init(); return { getOnlineUsers: getOnlineUsers, } } ]);
Fetching the users already connected
Chúng ta sẽ sử dụng phương thức Pubnub.here_now(), phương thức này sẽ trả về một mảng những users hiện tại đang online.
- Tạo một function populate, cái mà sẽ gọi phương thức của Pubnub here_now() và update array với list các user đang online.
- Gọi function populate ở trong init().
// Update the user list with the current online users var populate = function() { Pubnub.here_now({ channel: self.channel, state: true, callback: function(m) { angular.extend(self.users, m['uuids']); $rootScope.$digest() } }); }; var init = function() { populate(); };
Thông báo khi user kết nối hoặc rời khỏi
Bây giờ chúng ta đã có mảng những users đã kết nối, giờ đến bước chúng ta update cho danh sách đó.
Trong function init(), khởi tạo Presence events. PubNub AngularJS SDK đã được khởi tạo ở rootScope , chúng ta sẽ dụng nó thông qua nó. Khởi tạo presence event ở trong function updateOnlineUserList.
Và dưới đây là code trong init():
var updateOnlineUserList = function(event) { // We don't want to receive our own presence events if (event['uuid'] === currentUser) return; if (event['action'] === 'join') { // We check if the user is not already online if (!_.find(self.users, { uuid: event['uuid'] })) self.users.push({ uuid: event['uuid'] }) } else if (event['action'] === 'timeout' || event['action'] === 'leave') { _.remove(self.users, function(user) { return user['uuid'] === event['uuid']; }); } $rootScope.$digest(); };
Tạo UI cho danh sách các users đang online

├── components │ └── online-user-list │ ├── online-user-list.directive.js │ └── online-user-list.htm
Giờ UserService đã lấy được danh sách các user đang online và luôn luôn update danh sách đó khi user connect hay leave chat. Nhiệm vụ bây giờ là tạo một UI để hiển thị chúng.
Chúng ta khai báo code trong online-user-list.directive.js như dưới đây:
angular.module('app').directive('onlineUserList', function($rootScope, UserService) { return { restrict: "E", replace: true, templateUrl: 'components/online-user-list/online-user-list.html', controller: function($scope) { $scope.users = UserService.getOnlineUsers(); } }; });
và code html như bên dưới online-user-list.html:
<div class="online-user-list"> <div class="online-users-number valign-wrapper"> <i class="material-icons">people</i><span class="valign">{{users.length}} online </span> </div> <ul> <li ng-repeat="user in users track by user.uuid"> <user-avatar uuid="{{user.uuid}}"></user-avatar> </li> </ul> </div>
Và cuối cùng thêm online-user-list directive vào trong chat.html

Giờ thì bạn đã có một app chat với danh sách các users đang online và cập nhật realtime mỗi khi user connect hoặc leave chat. Bạn có thể mở nhiều cửa sổ trình duyệt lên và nhìn những thay đổi khi user kết nối hoặc offline khỏi chát.
Ở phần sau, chúng ta sẽ đi tìm hiểu cách thêm biểu tượng user đang nhập text vào group chat. Hẹn các bạn ở phần sau.
