Full Screen Navigation với CSS3 và jQuery
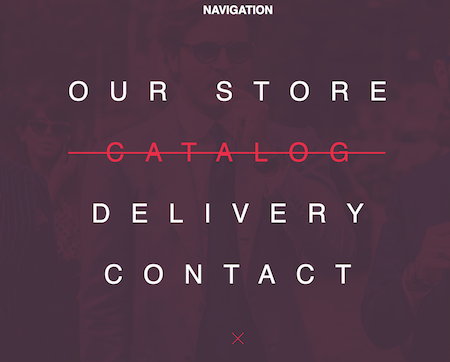
Tranh thủ một chút ít thời gian trống trải, mình xin chia sẻ cho các bạn một mẫu menu mang phong cách hiện đại và phù hợp với xu hướng thiết kế web hiện nay. Đây là một mẫu menu bao phủ màn hình mà mình đã từng giới thiệu cho các bạn trước đây, nhưng lần này với kiểu thiết kế hoàn toàn mới và đảm ...
Tranh thủ một chút ít thời gian trống trải, mình xin chia sẻ cho các bạn một mẫu menu mang phong cách hiện đại và phù hợp với xu hướng thiết kế web hiện nay. Đây là một mẫu menu bao phủ màn hình mà mình đã từng giới thiệu cho các bạn trước đây, nhưng lần này với kiểu thiết kế hoàn toàn mới và đảm bảo là các bạn có thể dùng được nhiều cho các dự án web của mình.

Xem Demo | Download
HTML
Mẫu menu này gồm 2 phần : phần đầu là nút bấm kích hoạt menu và phần còn lại là hiển thị danh sách menu. Tất cả được gói gọn theo cấu trúc html như sau :
<div class="navbar">
<div class="navbar-buttons">
<button class="button" type="button" name="button">SIGN IN</button>
<span><img class="open-menu" src="images/menu.svg" alt=""/></span>
</div>
</div>
<div class="overlay">
<h2 class="nav-title">Navigation</h2>
<nav class="overlay-menu">
<ul>
<li><a href="#">Our Store</a></li>
<li><a href="#">Catalog</a></li>
<li><a href="#">Delivery</a></li>
<li><a href="#">Contact</a></li>
<li><img class="close-menu" src="images/close.svg" alt=""/></li>
</ul>
</nav>
</div>
CSS
Đoạn css bên dưới sẽ giúp các bạn giấu phần danh sách menu , và sẽ được hiển thị khi được kích hoạt bằng cách click chuột.
/*
---- Basic Styling
*/
* {
box-sizing: border-box;
}
html, body {
height: 100%;
awidth: 100%;
margin: 0;
background: url('images/bg-final.jpg') no-repeat;
background-position: 50% 10%;
background-size: cover;
font-family: 'Montserrat', sans-serif;
}
/*
---- Navbar
*/
.navbar {
height: 90px;
awidth: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 40px;
}
.navbar-buttons {
position: relative;
awidth: 155px;
display: flex;
justify-content: space-between;
align-items: center;
}
/* Sing In Button */
.button {
background-color: rgba(44, 45, 47, 0.749);
awidth: 97px;
height: 30px;
font-size: 12px;
color: #fff;
border: none;
border-radius: 20px;
cursor: pointer;
}
/*
---- Overlay
*/
.overlay {
position: fixed;
background: rgba(51, 55, 69, 0.80);
top: 0;
left: 0;
awidth: 100%;
height: 100%;
opacity: 0;
visibility: hidden;
transition: opacity .35s, visibility .35s, height .35s;
overflow: hidden;
}
.overlay.open {
opacity: 1;
visibility: visible;
height: 100%;
}
.overlay.open li {
animation: fadeInRight .5s ease forwards;
animation-delay: .35s;
}
.overlay.open li:nth-of-type(2) {
animation-delay: .4s;
}
.overlay.open li:nth-of-type(3) {
animation-delay: .45s;
}
.overlay.open li:nth-of-type(4) {
animation-delay: .50s;
}
/* Navigation Title */
.overlay .nav-title {
font-size: 22px;
color: #fff;
font-weight: bold;
text-transform: uppercase;
text-align: center;
position: absolute;
left: 50%;
transform: translate(-50%);
top: 8%;
}
.overlay nav {
position: relative;
height: 50%;
top: 50%;
transform: translateY(-50%);
font-size: 50px;
font-weight: 400;
text-transform: uppercase;
text-align: center;
letter-spacing: 40px;
}
.overlay ul {
list-style: none;
padding: 0;
margin: 0 auto;
display: inline-block;
position: relative;
height: 100%;
}
.overlay ul li {
display: block;
position: relative;
opacity: 0;
margin-bottom: 60px;
}
.overlay ul li a {
display: block;
position: relative;
color: #FFF;
text-decoration: none;
overflow: hidden;
}
.overlay ul li a:hover,
.overlay ul li a:focus,
.overlay ul li a:active {
color: #ea2e49;
}
.overlay ul li a:hover:after,
.overlay ul li a:focus:after,
.overlay ul li a:active:after {
awidth: 100%;
background: #ea2e49;
}
button:focus {
outline: 0;
}
.open-menu,
.close-menu,
.button {
cursor: pointer;
transition: transform 0.30s;
}
.open-menu:hover,
.close-menu:hover,
.button:hover {
transform: scale(1.1);
}
.overlay ul li a:after {
content: ';
position: absolute;
top: 50%;
left: 43.5%;
awidth: 0%;
transform: translateX(-50%);
height: 3px;
background: #FFF;
transition: .35s;
}
@keyframes fadeInRight {
0% {
opacity: 0;
left: 20%;
}
100% {
opacity: 1;
left: 0;
}
}
/*
---- Responsive
*/
@media (max-awidth: 670px) {
.overlay nav {
font-size: 30px;
}
}
@media (max-awidth: 550px) {
.overlay nav {
font-size: 20px;
}
}
jQuery
Đoạn scrip bên dưới sẽ là phần giúp các bạn kích hoạt hiệu ứng menu.
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script>
$(document).ready(function() {
$('.open-menu').on('click', function() {
$('.overlay').addClass('open');
});
$('.close-menu').on('click', function() {
$('.overlay').removeClass('open');
});
});
</script>
Mình hy vọng là với mẫu menu này, các bạn sẽ học thêm cách kết hợp giữa CSS và jQuery để tạo ra các hiệu ứng đẹp cho website của mình.
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster
