Giới thiệu series học lập trình Angular (Angular 2)
Xin chào các bạn, trong thời gian vừa qua cộng đồng Javascript lại đón nhận một đứa con mới đến từ "nhà" Google. Trải qua quá trình thiết kế, phát triển từ rất nhiều ý kiến của người dùng từ phiên bản Angularjs (Angular 1), Angular 2 - mình sẽ gọi là Angular cho thống nhất với tên phiên bản hoàn ...
Xin chào các bạn, trong thời gian vừa qua cộng đồng Javascript lại đón nhận một đứa con mới đến từ "nhà" Google. Trải qua quá trình thiết kế, phát triển từ rất nhiều ý kiến của người dùng từ phiên bản Angularjs (Angular 1), Angular 2 - mình sẽ gọi là Angular cho thống nhất với tên phiên bản hoàn toàn mới này - đã được viết lại hoàn toàn để khắc phục những vấn đề mà Angularjs không thể, cần lưu ý rằng Angular không phải là một bản nâng cấp của Angularjs.
Trong bài viết này mình sẽ giới thiệu các video và bài viết mình đang thực hiện để các bạn có cái nhìn về việc xây dựng ứng dụng với Angular.
Sau đây là một số tính năng của Angular mà các bạn có thể quan tâm:
Performance và Mobile
- Performance trong Angular đã được cải thiện rất tốt so với Angularjs, giờ đây bootstrap đã được tách ra các platform riêng biệt như: browser, Universal (Server-Side Rendering).
- Mobile-oriented architecture: Angularjs được xây dựng trên responsive và two-way binding, nhưng không phải mobile support, ngược lại, Angular được thiết kế cho mobile từ lúc "khai sinh", nên các vấn đề bị giới hạn bởi các thiết bị mobile như: sức mạnh xử lý, bộ nhớ, ...; hay các tính năng như touch khiến việc thiết kế ra Angular khác với các thiết kế cho ứng dụng PC truyền thống, được quan tâm xử lý trong Angular.
- Với việc kết hợp với các thư viện/framework như NativeScript hay React Native giờ đây bạn có thể tạo ứng dụng mobile một cách dễ dàng với cùng một codebase.
- Ngoài ra, Ionic team đã sử dụng Angular cho version 2 của Ionic framework, đây cũng là một nền tảng khá hay để các bạn có thể tạo ra ứng dụng mobile một cách dễ dàng.
Dễ tiếp cận
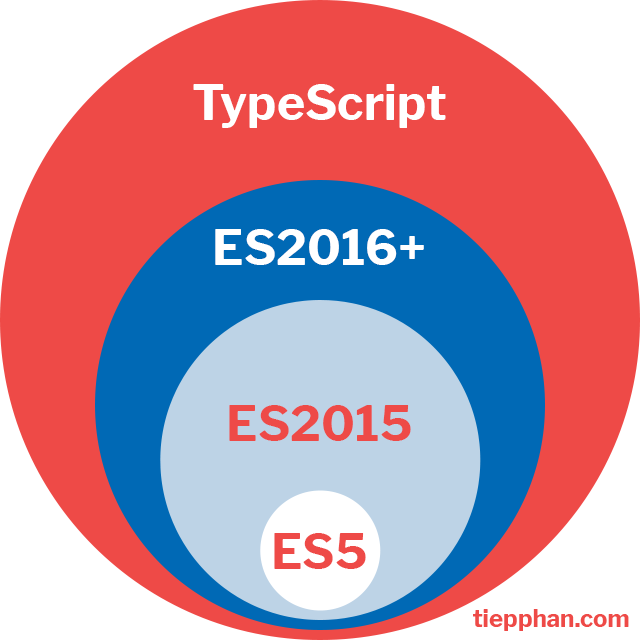
Angular codebase hiện đại hơn Angularjs, nó được viết trên TypeScript, là một super set của Javascript. TypeScript bao gồm các tính năng của ES5, ES2015, thậm chí ES2016+ và Type. Bất kỳ code nào valid ở Javascript thì cũng valid trong TypeScript.
Việc tiếp cận Angular khá dễ dàng nếu bạn đã có các kiến thức căn bản của ES5, ES2015. Không nhất thiết bạn phải master TypeScript.
Angular sử dụng ES2015 module system khiến kiến trúc của một project clear và có ngữ nghĩa. Việc quản lý codebase trong các project lớn cũng dễ dàng hơn so với dùng Angularjs.
$scope không còn tồn tại trong Angular
Angular đã bỏ $scope để liên kết controller và view, bạn sẽ không gặp vấn đề với $scope nữa.
Component-based
Có thể nói rằng, Controller trong Angularjs đã bị thay thế bởi Component trong Angular. Giờ đây, Component là building-block của một ứng dụng viết trên Angular. Bạn sẽ tạo ra các Component để xây dựng nên ứng dụng của mình.
Trong quá trình tìm hiểu và làm việc, mình đã và đang xây dựng series tìm hiểu về Angular có tên là "Thử Nghiệm Với Angular 2". Hi vọng đây sẽ là một nguồn tài liệu để các bạn muốn tìm hiểu về Angular có thể theo dõi.
Mình rất mong các bạn sẽ tham gia đóng góp để mình hoàn thiện và nâng cao chất lượng cho các bài học khác.
Đây là danh sách các bài học và video trong series Thử Nghiệm Với Angular 2.
Các video và bài học tiếp theo mình sẽ update ở đây.
- Angular 2 – Bạn Đã Sẵn Sàng Thử Nghiệm
- Thử Nghiệm Với Angular 2 Phần 1: Component và Data Binding
- Thử Nghiệm Với Angular 2 Phần 2: Built-in Directives NgIf, NgFor, NgSwitchCase
- Thử Nghiệm Với Angular 2 Phần 3: Style Cho Component và View Encapsulation
- Thử Nghiệm Với Angular 2 Phần 4: Built-in Directives NgStyle, NgClass
- Thử Nghiệm Với Angular 2 Phần 5: NgFor Và Các Thuộc Tính Index, First, Last, Even, Odd, TrackBy
- Thử Nghiệm Với Angular 2 Phần 6: Quản Lý Event Trong Angular 2
- Thử Nghiệm Với Angular 2 Phần 7: Truyền Dữ Liệu Cho Component Với @Input
- Thử Nghiệm Với Angular 2 Phần 8: Component Event Với EventEmitter Và @Output
- Thử Nghiệm Với Angular 2 Phần 9: Angular 2 Two-way Binding Và Tạo Custom Two-way Data Binding
- Thử Nghiệm Với Angular Phần 10: Sử Dụng Angular CLI Trong Project Thật Cool
- Thử Nghiệm Với Angular Phần 11: Template Variable Trong Angular
Source code: https://github.com/tieppt/try-angular-2
Youtube playlist: https://goo.gl/yVua4j
Updating...
Happy coding!
