Giới thiệu sơ lược về Ajax
Nguồn tham khảo: http://adaptivepath.org/ideas/ajax-new-approach-web-applications/ Phát triển ứng dụng web là một công việc thú vị. Sản phẩm cuối cùng mà người dùng được trải nghiệm thường là những thứ bóng bẩy, hào nhoáng, hấp dẫn. Mặc dù vậy, trước đây những lập trình viên web thường có một ...
- Nguồn tham khảo: http://adaptivepath.org/ideas/ajax-new-approach-web-applications/
Phát triển ứng dụng web là một công việc thú vị. Sản phẩm cuối cùng mà người dùng được trải nghiệm thường là những thứ bóng bẩy, hào nhoáng, hấp dẫn. Mặc dù vậy, trước đây những lập trình viên web thường có một chút cảm giác ghen tị với những lập trình viên ứng dụng desktop bởi vì khi đó những phần mềm desktop có tính tương tác cao, vượt trội hơn nhiều so với các web page.
Cho đến nay, sự chênh lệch, khác biệt đó đang dần được thu hẹp lại. Bạn có thể trải nghiệm với Google Suggest. Hãy để ý đến cách mà những kết quả tìm kiếm tương ứng hiện ra khi bạn gõ từ khóa, gần như là ngay lập tức! Một ví dụ khác là Google Maps. Hãy truy cập trang web này và phóng to nó lên, dùng con trỏ chuột để dạo quanh bản đồ, cuộn lên, cuộn xuống. Lại một lần nữa, mọi thứ diễn ra gần như đồng thời mà bạn không cần phải đợi trang web được load lại.
Vừa rồi là 2 ví dụ về cách tiếp cận mới đối với những ứng dụng web, được những thành viên của Adaptive Path đặt tên là Ajax. Tên gọi này là cách viết tắt của cụm từ "Asynchronous Javascript and XML" và nó đã đánh dấu một bước ngoặt quan trọng về những điều mà ứng dụng web có thể làm được.
1 Định nghĩa
Ajax không phải là một công nghệ đơn lẻ mà là tập hợp của một vài công nghệ, chúng được kết hợp lại với nhau và tạo nên một sự đột phá. Cụ thể, danh sách ấy gồm 5 thành phần:
- XHTML và CSS
- DOM
- XML và XSLT
- XMLHttpRequest
- Javascript
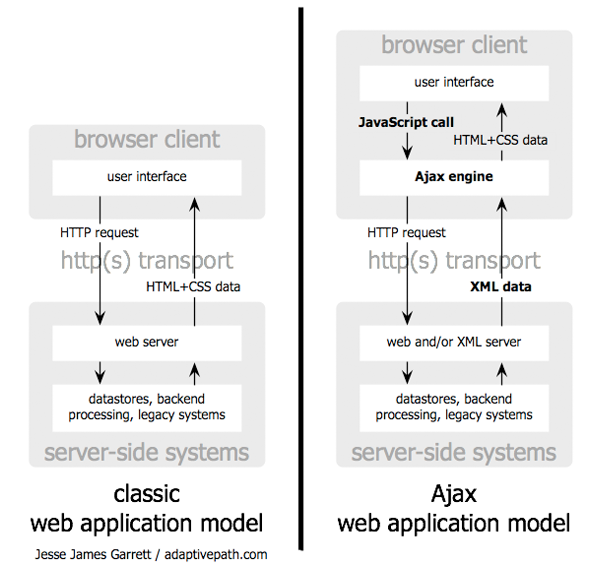
Mô hình ứng dụng web cổ điển thường hoạt động như sau: người dùng thao tác với trình duyệt và phần lớn số thao tác đó sẽ tạo ra một HTTP request gửi đến server. Server thực hiện việc xử lý: truy vấn dữ liệu, làm việc với những con số, tương tác với các hệ thống có liên quan rồi gửi trả trang HTML về cho client.
Cách tiếp cận này trong nhiều trường hợp không tạo nên được trải nghiệm tốt cho người dùng. Trong lúc server đang thực hiện chức năng của mình, client sẽ làm gì? Hiển nhiên rồi, client sẽ...đợi. Đến lượt mình, người dùng còn phải đợi lâu hơn.
Một điều rõ ràng, nếu bạn xây dựng một ứng dụng web từ đầu, bạn sẽ không muốn người dùng phải chờ đợi quá lâu (câu chuyện sẽ rất khác nếu như bạn kế thừa code từ ai đó đã làm trước đấy, bảo trì và tiếp tục bổ sung code vào project). Mỗi khi một màn hình đang được tải về từ server, tại sao sự tương tác của người dùng với trình duyệt lại phải dừng lại? Tại sao lại bắt người dùng bất đắc dĩ phải biết rằng khi đó ứng dụng web đang tương tác với server? Điều này có cần thiết hay không?
 Hình 1. Mô hình ứng dụng web truyền thống so sánh với mô hình có áp dụng Ajax
Hình 1. Mô hình ứng dụng web truyền thống so sánh với mô hình có áp dụng Ajax
2 Ứng dụng web có sử dụng Ajax
Một ứng dụng có sử dụng Ajax sẽ loại bỏ chu trình bắt đầu - tạm dừng - bắt đầu - tạm dừng của những tương tác trên nền web bằng cách thêm vào một tầng trung gian giữa người dùng và server: Ajax engine. Thông thường, bạn sẽ nghĩ rằng việc thêm một tầng vào ứng dụng web sẽ làm cho nó chậm chạp, hoạt động với hiệu suất kém hơn. Thực tế thì ngược lại.
Lúc bắt đầu phiên làm việc, thay vì load luôn một trang web, trình duyệt sẽ load Ajax engine trước. Engine này được viết bằng ngôn ngữ javascript và thường đặt trong một frame ẩn. Nó chịu trách nhiệm render giao diện người dùng và giao tiếp với server thay cho người dùng. Khi đó, việc tương tác của người dùng với trình duyệt sẽ được thực hiện một cách bất đồng bộ, độc lập với những giao tiếp giữa ứng dụng và server. Khi đó, họ sẽ không phải tiếp tục đối mặt với tình trạng bật lên một trang web trắng tinh, chăm chú nhìn một biểu tượng đồng hồ cát quay tròn rồi ngồi đợi server thực hiện những xử lý phía sau để trả về kết quả mong muốn.
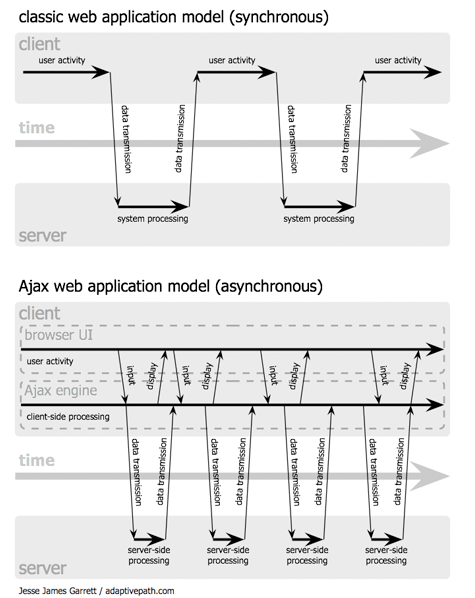
 Hình 2. Mô hình tương tác đồng bộ của một ứng dụng web truyền thống (ảnh trên) và mô hình bất đồng độ của một ứng dụng có sử dụng Ajax (ảnh dưới)
Hình 2. Mô hình tương tác đồng bộ của một ứng dụng web truyền thống (ảnh trên) và mô hình bất đồng độ của một ứng dụng có sử dụng Ajax (ảnh dưới)
Với ứng dụng web có sử dụng công nghệ này, yêu cầu nào của người dùng được xử lý bằng Ajax sẽ tạo ra một HTTP request dưới dạng lời gọi Javascript tới Ajax engine. Có những phản hồi mà không đòi hỏi phải tương tác với server, chẳng hạn như những bước xác thực dữ liệu đơn giản, chỉnh sửa dữ liệu trong bộ nhớ, thậm chí cả những hành động chuyển hướng trang web. Nếu Ajax engine cần thứ gì đó từ phía server để có thể phản hồi được với yêu cầu của người dùng, nó sẽ gửi dữ liệu lên để server xử lý. Engine có thể thực hiện những request này bất đồng bộ, thường sử dụng XML để tránh việc tạm ngừng tương tác giữa người dùng và ứng dụng.
3 Ví dụ thực tế
Có những ví dụ rất rõ ràng về việc sử dụng Ajax trong thế giới của các website và đã giúp tạo nên những ứng dụng web mạnh mẽ, tiện dụng. Chẳng hạn có thể kể đến những sản phẩm từ ông lớn Google: Goole Suggest, Gmail, Google Maps... hoặc những sản phẩm khác như Flickr, máy tìm kiếm a9.com của Amazon. Còn rất nhiều những ví dụ khác nữa mà khi hỏi một web developer có kinh nghiệm, bạn sẽ nhận được cả một list dài
