Giới thiệu thư viện gitgraphjs - vẽ git workflows với js
Git là một công cụ phải nói là awesome. Đơn giản vì nó được nhiều người dùng. Có một hôm mình thắc mắc, cái commit tree (repos trên github thì vào phần graph/network) thì vẽ nó như thế nào, liệu có filter được không? Rồi sau này mà muốn làm một trang quản lý source mà base trên git thì vẽ kiểu ...
Git là một công cụ phải nói là awesome. Đơn giản vì nó được nhiều người dùng.
Có một hôm mình thắc mắc, cái commit tree (repos trên github thì vào phần graph/network) thì vẽ nó như thế nào, liệu có filter được không? Rồi sau này mà muốn làm một trang quản lý source mà base trên git thì vẽ kiểu gì?
Cuối cùng là mình tìm ra cái này http://gitgraphjs.com/
Gitgraphjs là một thư viện js phục vụ cho mục đích show sơ đồ branch cũng như các commit một cách dễ dàng. Vì sao dễ dàng thì vì nó rất quen thuộc với các developers. Nó đơn giản là gộp các command như ở dưới local thôi.
Ngoài ra thư viện này dùng canvas, nên không cần phải dùng PS hay cái gì cao siêu để vẽ. Chỉ là code mà thôi.
1. Làm sao để dùng thư viện
1.1 Download gitgraph.js
Có nhiều cách để download:
Dùng git :
git clone http://github.com/nicoespeon/gitgraph.js.git
Dùng Bower:
bower install gitgraph.js
Dùng npm :
npm install --save gitgraph.js
1.2 Xử lý trên HTML
Load thư viện:
<script src="js/gitgraph.min.js"></script>
Thêm stylesheet:
<link rel="stylesheet" type="text/css" href="css/gitgraph.css" />
Cuối cùng thêm canvas:
<canvas id="gitGraph"></canvas>
Yay! Như vậy là chuẩn bị xong rồi. Bước vào code có chút là show ra cái cây mong muốn.
2. Coding
2.1 Khởi tạo
Tạo graph default không có config gì:
var gitGraph = new GitGraph();
Tạo graph default với config:
var config = {
template: "metro" ,
orientation: "horizontal",
mode: "compact",
author: "thaott@gmail.com"
};
var gitGraph = new GitGraph(config);
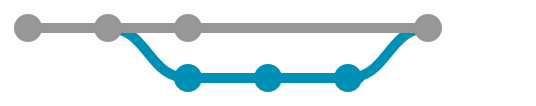
Như vậy là có thành quả như thế này rồi

2.2 Bắt đầu vẽ
Tạo branch master
var master = gitgraph.branch("master");
Commit đầu tiên
gitGraph.commit("Initial commit");
Commit thứ hai, add một branch mới
gitGraph.commit("My second commit").commit("Add awesome feature");
Tạo branch "dev" từ branch "master"
var dev = gitGraph.branch("develop");
dev.commit("develop detected");
Commit một lần nữa trên "master"
master.commit("I'm the master !");
Tạo một Advanced commit với style và author:
var commitConfig = {
dotColor: "white",
dotSize: 10,
dotStrokeWidth: 10,
messageHashDisplay: false,
messageAuthorDisplay: true,
message: "commit config",
author: "Me <truong.thi.thao@framgia.com>"
};
gitGraph.commit(commitConfig);
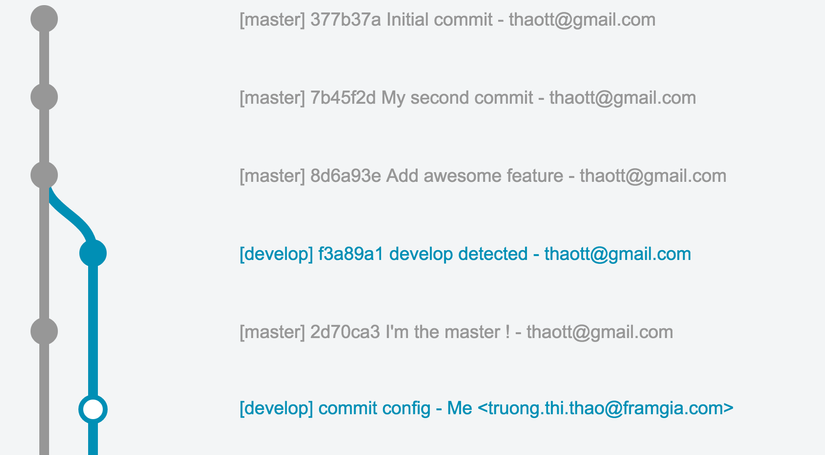
Tới đây, hình vẽ của chúng ta nó đã được hiển thị như thế này

Vậy thì, nó đơn giản như chúng ta sử dụng command line thôi nhỉ?
Một số câu lệnh khác như sau:
// checkout
master.checkout();
// merge
dev.merge();
// merge với custom message
dev.merge(master, "Custom merge commit message");
// merge với tag, message
dev.merge(master, {
message: "New release",
tag: "v1.0.0"
});
// tương tác với commit
dev.commit({
message: "Commit with console log message",
onClick: function(commit) {
console.log("Message when clicked my commit", commit);
}
});
Thật quá đơn giản và dễ sử dụng ^^
3. Thông tin thêm
Khi mà bạn biết cách sử dụng thư viện này rồi thì hãy thử dùng cái này:
https://github.com/opengl-8080/gitgraphwrapper.js
Kết luận thì gitgraphwrapper sử dụng còn đơn giản hơn gitgraph, nhưng nó hoạt động dựa trên gitgraph. Thế nên nói gitgraph trước thì hơn. Để vẽ một graph với gitgraph thì chúng ta có thể làm thế này:
// gitgraph.js
var gitGraph = new GitGraph();
var master = gitGraph.branch('master');
master.commit().tag('v0.0.0');
var topic = master.branch('topic');
topic.commit().commit().merge(master);
master.tag('v1.0.0');
Nhưng, với gitgraphwrapper, code trông sẽ sáng sủa hơn nhiều:
// GitGraphWrapper
new GitGraphWrapper()
.branch('master')
.checkout('master')
.commit()
.tag('v0.0.0')
.branch('topic')
.checkout('topic')
.commit()
.commit()
.checkout('master')
.merge('topic')
.tag('v1.0.0')
;
Và nó lại càng giống command line hơn cả gitgraph. Thế nên là hãy dùng thử nhé. ~
4. References
http://gitgraphjs.com/ https://github.com/opengl-8080/gitgraphwrapper.js https://jsfiddle.net/potherca/6bd4esws/
