Giới thiệu UIStackView IOS 9
Giới thiệu Chào các bạn. Hôm nay mình sẽ giới thiệu với các bạn UIStackView 1 class mới của ios9 hỗ trợ cho việc code UI làm giảm bớt số lượng constraint trong 1 file storyboard hoặc 1 file xib. DemoApp Để minh hoạ cho việc sử dụng UIStackView. Mình và các bạn sẽ đi xây 1 project đơn ...

Giới thiệu
Chào các bạn. Hôm nay mình sẽ giới thiệu với các bạn UIStackView 1 class mới của ios9 hỗ trợ cho việc code UI làm giảm bớt số lượng constraint trong 1 file storyboard hoặc 1 file xib.
DemoApp
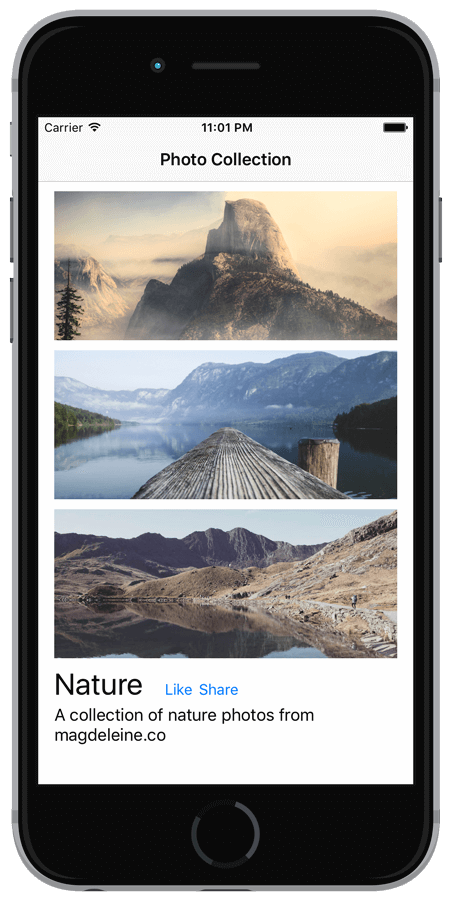
Để minh hoạ cho việc sử dụng UIStackView. Mình và các bạn sẽ đi xây 1 project đơn giản hiển thị ảnh và title. Như hình vẽ dưới đây:

Các bạn download project sample chứa resource tại url: https://www.dropbox.com/s/n8qeg6rsreatqfe/StackViewDemoStarter.zip?dl=0
Add UIStackView
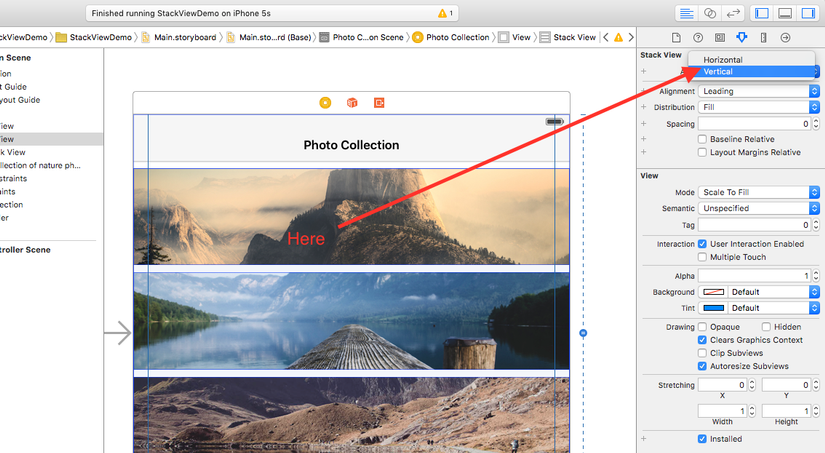
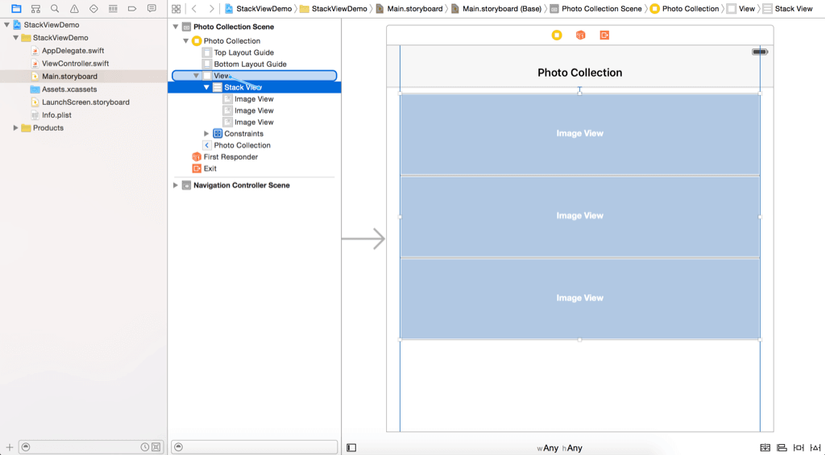
Các bạn chọn storyboard chọn object library và kéo thả UIStackView vào view của viewcontroller như hình vẽ sau:
 Có 2 loại UIStackView là stackView layout theo chiều ngang hoặc chiều dọc tương tự linearlayout của android ( nếu mình nhớ ko nhầm =))) ( cũng chẳng hiểu tại sao apple lại cho 2 loại stackView vào trong object library trong khi đó chỉ cần chọn ở:
Có 2 loại UIStackView là stackView layout theo chiều ngang hoặc chiều dọc tương tự linearlayout của android ( nếu mình nhớ ko nhầm =))) ( cũng chẳng hiểu tại sao apple lại cho 2 loại stackView vào trong object library trong khi đó chỉ cần chọn ở:
 là có thể chuyển đổi 2 style UIStackView)
Kéo 3 UIImageView vào trong UIStackView bạn sẽ thấy các imageviews tự động căng chỉnh mà ko cần dùng constraint. Tuy cái này hay nhưng theo mình với trường hợp mà bạn cần set layout 1 trong số các imageView cũng sẽ hơi căng.
là có thể chuyển đổi 2 style UIStackView)
Kéo 3 UIImageView vào trong UIStackView bạn sẽ thấy các imageviews tự động căng chỉnh mà ko cần dùng constraint. Tuy cái này hay nhưng theo mình với trường hợp mà bạn cần set layout 1 trong số các imageView cũng sẽ hơi căng.
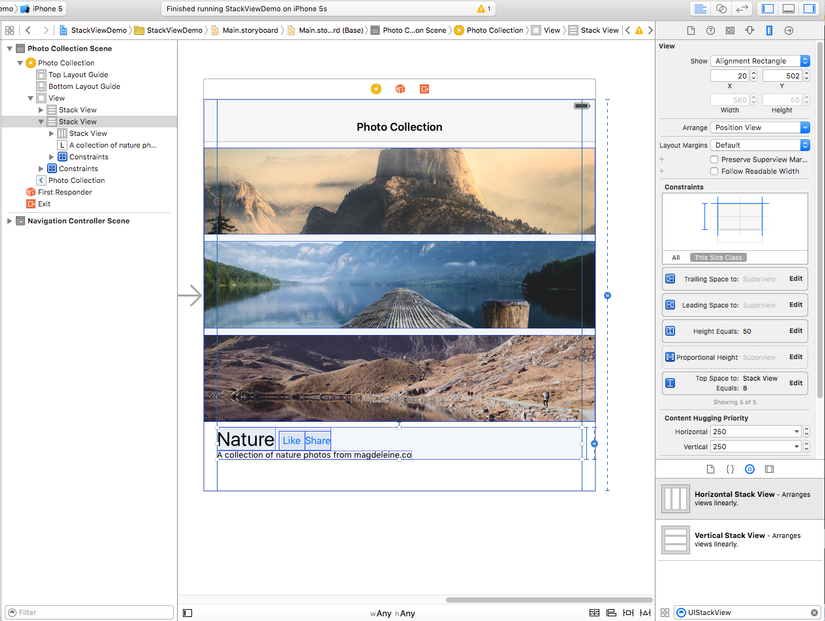
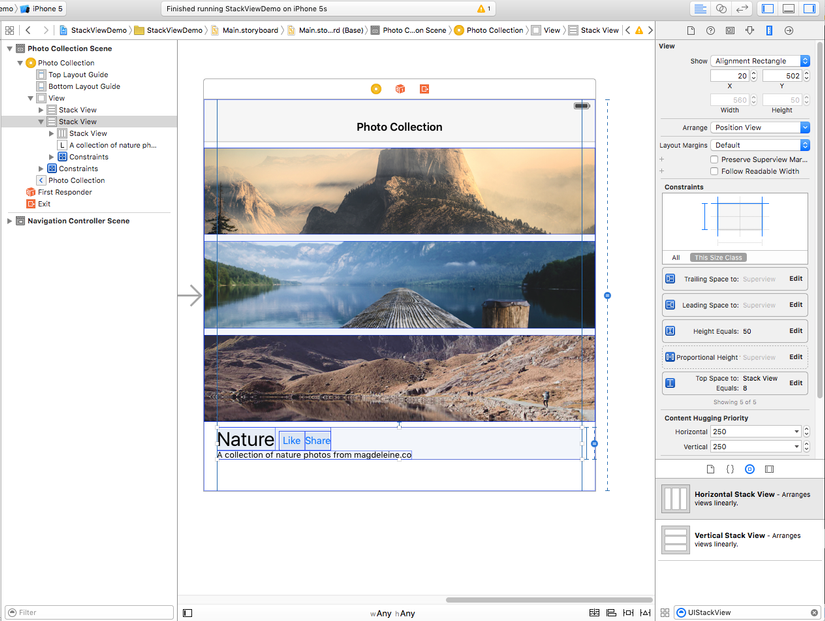
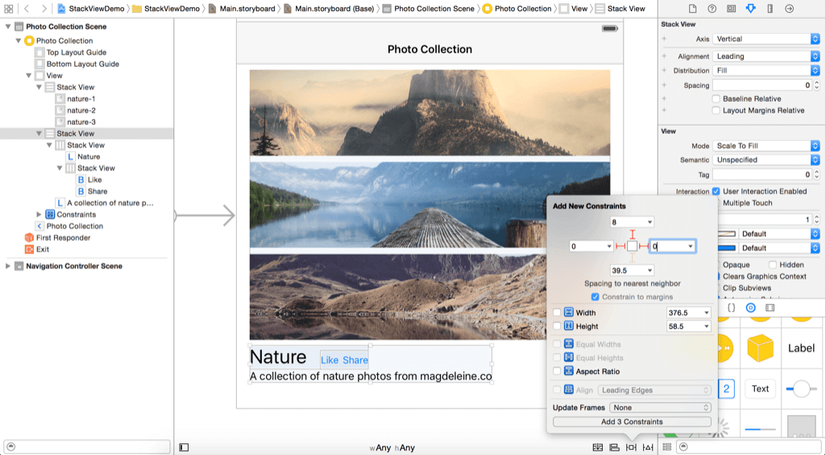
Add constraints cho StackView
Tuy bạn không phải định nghĩa constraint cho subviews của UIStackView nhưng vẫn phải định nghĩa constraint cho nó.
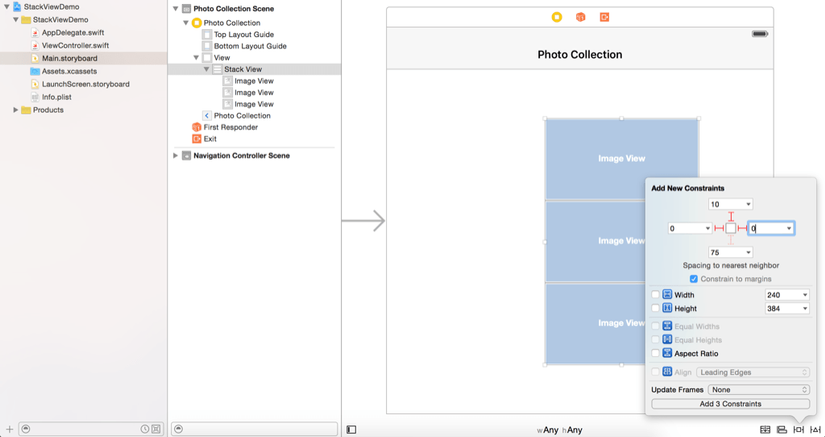
- Chọn top, right, left constraint như hình vẽ

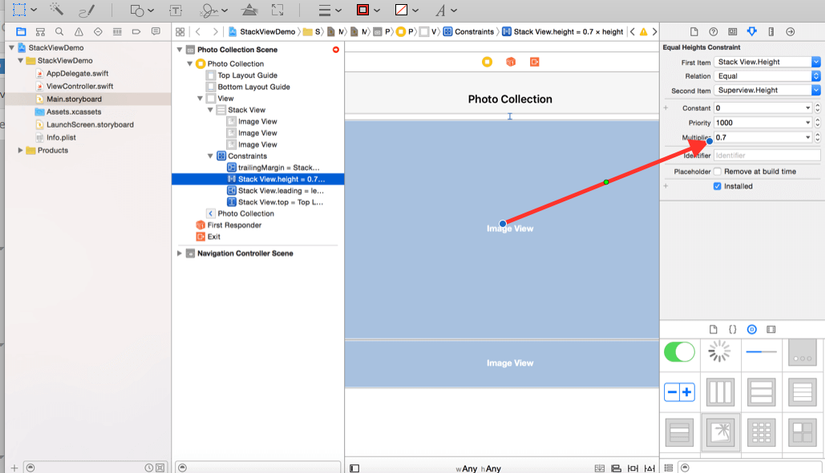
- Set constraint height của stackview = 0.7 height của superView. Bằng việc ctrl + drag vào superView


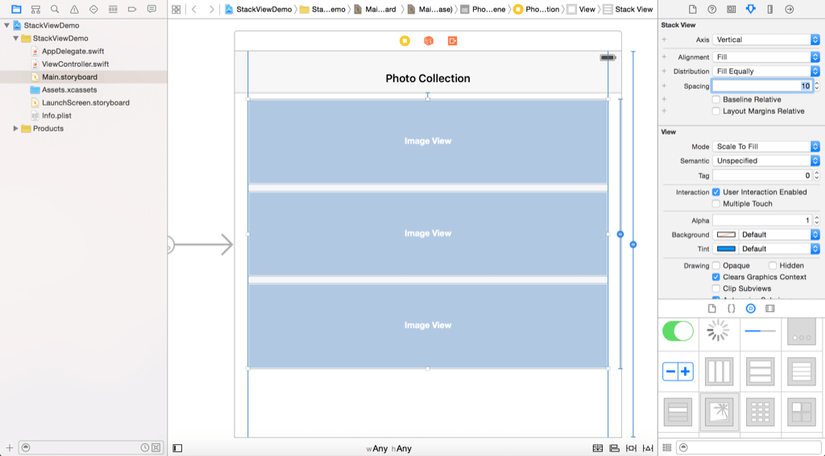
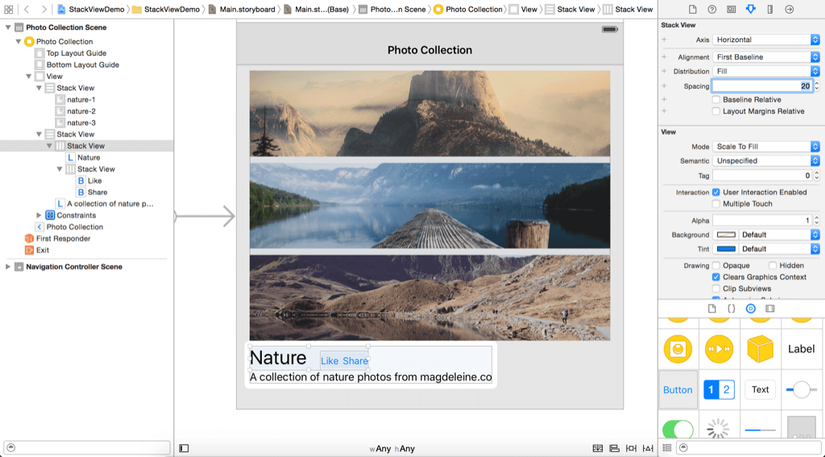
Cấu hình UIStackView
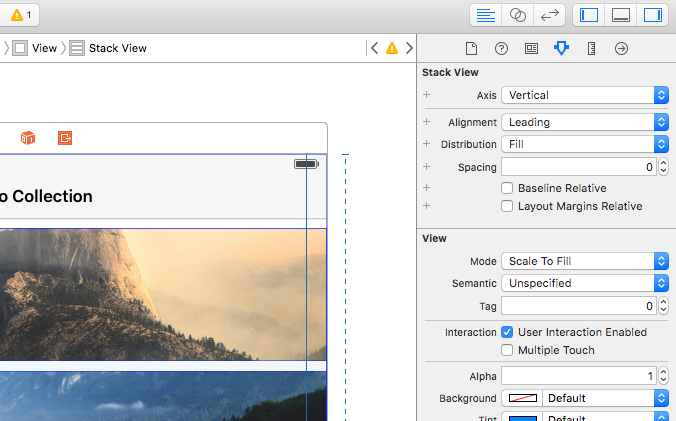
Để cho subviews trong stackView được layout như ý muốn. Bạn phải cấu hình cho UIStackview.

Các thông số như sau:
- axis: chọn subviews layout theo chiều dọc hoặc chiều ngang
- Alignment: Căng lề subviews sẽ căng lề với superview vd fill là subviews sẽ layout để fill toàn bộ stackview
- distribution: xác định kích thước của các subviews.
- Spacing: Khoảng cách giữa các subviews Chọn distribution = equal để cho 3 imageViews giãn đều theo chiều cao và spacing = 5.

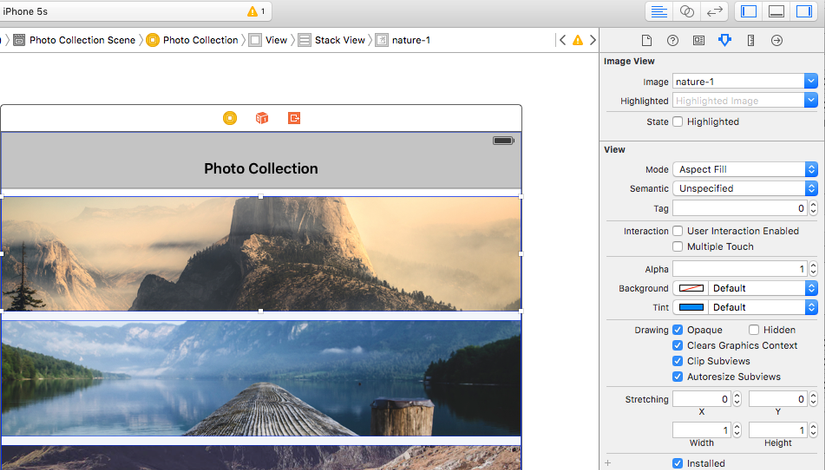
Cấu hình cho các imageViews
Với mỗi imageViews bạn chọn image, enable clipSubViews, contentMod = AspectFill.

Thay đổi device trong controller và tận hưởng thành quả:

Ngon một cách tương đối @@!
Sub StackViews
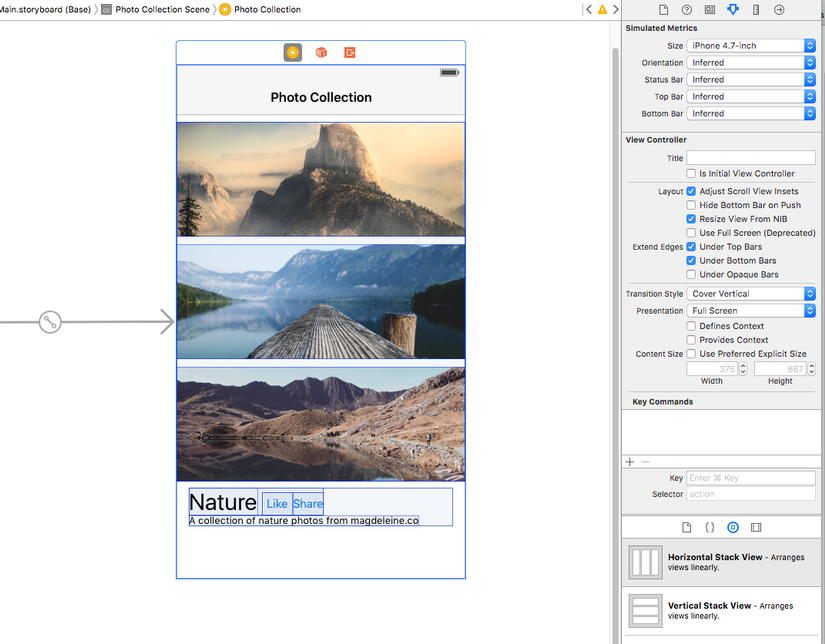
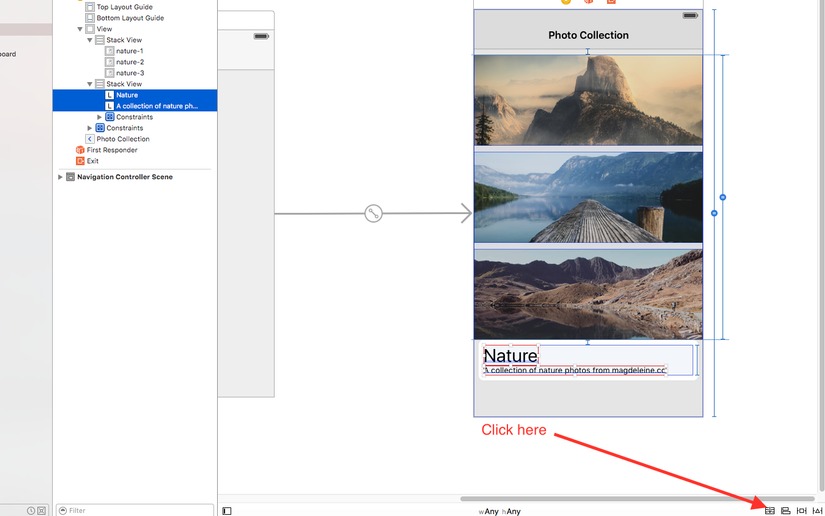
Chưa xong. Hãy còn label và button nữa. với label bạn drag 2 laybel tử object library vào trong view. đặt tên là "Nature" font 30 và "A collection of nature photos from magdeleine.co" dưới "nature". Ngoài drag stackviews bằng việc drag từ object library bạn còn có 1 cách khác. chọn 2 label và click như hình sau.


Stackviews có thể được lồng vào nhau. Tiếp theo add 2 button vào view, đặt tên là "Like" và "Share". Chọn 2 button và làm như bước trên. Chọn axis và horizontal để được 2 button theo xếp theo chiều ngang. Resize lại stackview để fit vừa đủ size button. Drag stackviews của button vào trong stackview của label ngay dưới label "nature". Select "nature" và stackview của button để embedd chung vào 1 stackview. chọn axis của stackview đó là horizontal để 2 button nằm ngang cùng với label "nature".

Buttons yêu cầu align với baseline của label "nature". Chọn stackview chứa label "nature" và button. Align chọn First BaseLine.

Cấu hình constraint giữa stackview chứa các ảnh và stackview chứa buttons và labels.

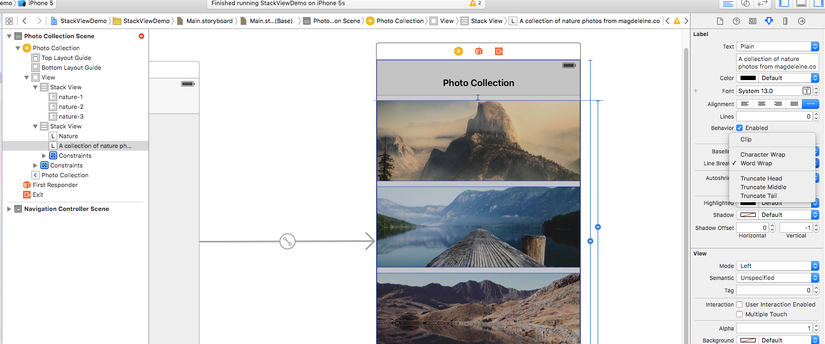
để đảm bảo description label automatically resized. chọn line options = 0 và line breaks option thành Word Wrap.

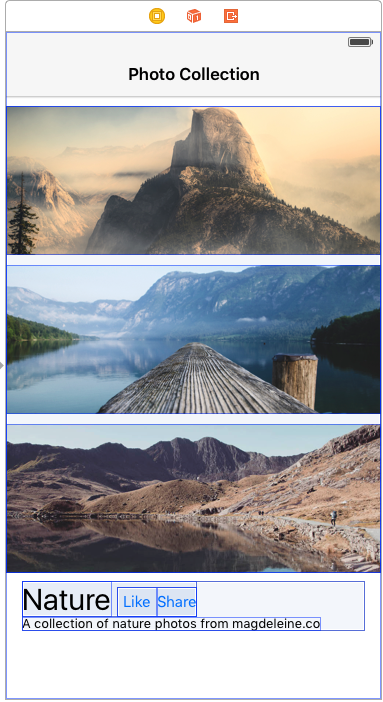
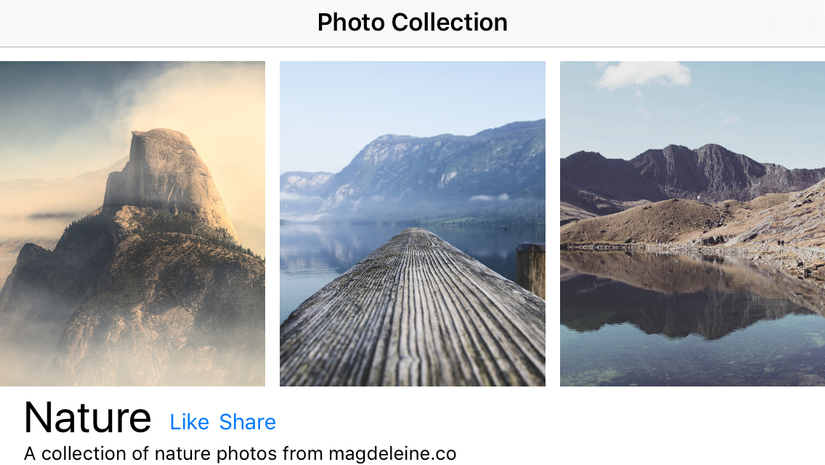
Kết quả cuối cùng là đây:


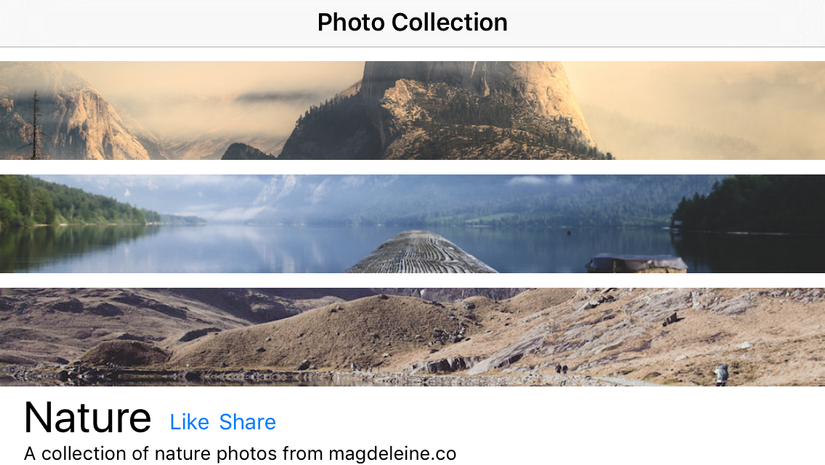
Nhìn landscape hơi xấu phải ko nhỉ bạn có muốn nó đẹp hơn nữa không:

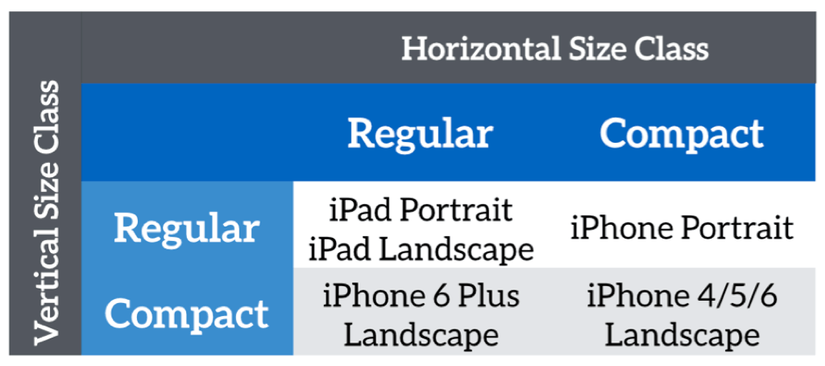
Thiết kế stackview cho từng loại màn hình sử dụng Size Classes (Nếu chưa rành sizeclass bạn có thể lên raywenderlich hoặc developer.apple.com để xem lại)
Size class parameter:
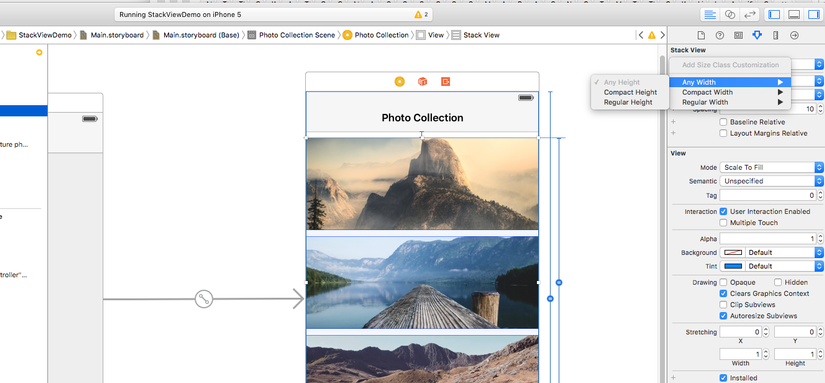
 Chọn stackview chứa imageViews. làm như hình vẽ chọn compact height:
Chọn stackview chứa imageViews. làm như hình vẽ chọn compact height:

Và cuối cùng run project. Woa !!!
Kết luận:
- UIStackView chỉ hoạt động trên iOS9 do vậy project của bạn sẽ chỉ chạy được trên ios9 trở đi. Chắc bạn phải chờ thêm 1 năm nữa ra ios 10 may ra thì add vào project ko bị ảnh hưởng gì về lượng người dùng. Theo mình UIStackView là con dao 2 lưỡi vì nó ẩn các constraint đi sau này muốn custom có thể sẽ khó. Nó hao hao giống fragment của android. Chúc bạn success với UIStackView -_-.
- Link tham khảo: http://www.appcoda.com/stack-views-intro/
- Source code: http://www.mediafire.com/download/le3pb8uw47vipaz/StackViewDemo.zip
