Giới thiệu Userscript và cách sử dụng
Userscript là gì? Userscript (hoặc User script) là các script dùng trong trình duyệt, hướng tới việc đọc thông tin của trang web hoặc thay đổi chúng. Về cơ bản, Userscript là JavaScript, được bổ sung một số API mạnh mẽ mà thông thường không được phép. Userscript thường không được ...
Userscript là gì?
Userscript (hoặc User script) là các script dùng trong trình duyệt, hướng tới việc đọc thông tin của trang web hoặc thay đổi chúng.

Về cơ bản, Userscript là JavaScript, được bổ sung một số API mạnh mẽ mà thông thường không được phép.
Userscript thường không được phép cài trực tiếp vào trình duyệt, mà phải chạy thông qua một tiện ích (extension) quản lý, nếu không trình duyệt sẽ xem nó như một tệp JavaScript thông thường. Các trình duyệt nhân Chromium cho phép nó chạy như một tiện ích, tuy nhiên có nhiều hạn chế.
Tùy thuộc vào tiện ích quản lý mà Userscript có đuôi mở rộng khác nhau như .tamper.js, .grease.js, .ieuser.js, ... Tuy nhiên, phổ biến nhất vẫn là .user.js, hầu hết các tiện ích quản lý đều hỗ trợ đuôi này.
Từ Userscript, bạn có thể nâng cấp nó thành tiện ích trình duyệt với các API dành cho Content script.

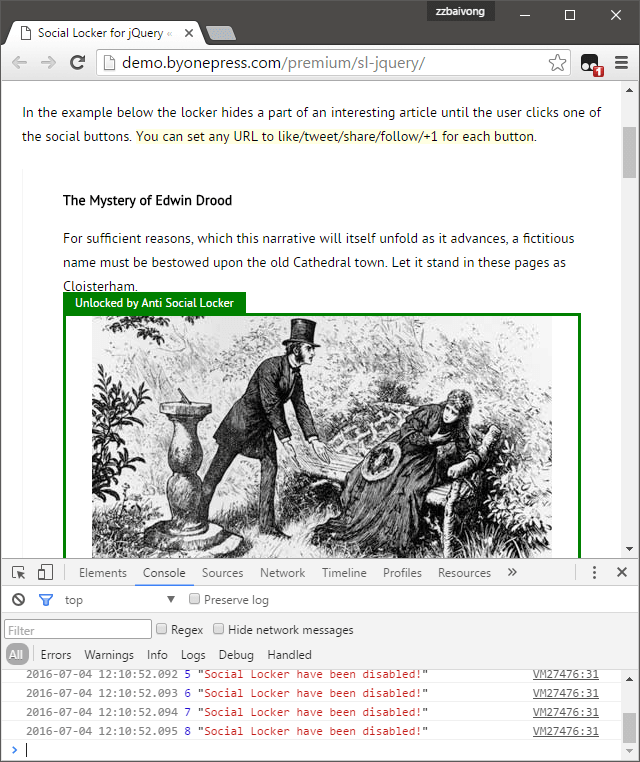
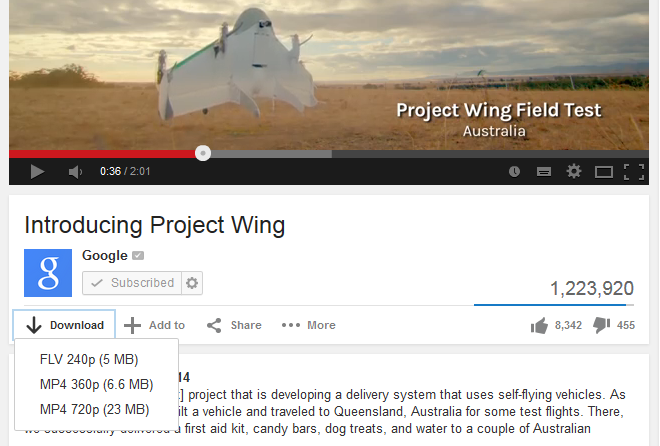
Mặc dù những gì Userscript làm được thì các Extension cũng làm được và còn hơn nữa, nhưng Userscript vẫn tồn tại. Đó là vì, muốn tạo ra Extension cho trình duyệt thì còn phải theo sự kiểm soát của chủ quản trình duyệt đó, còn Userscript là anh chàng Libero linh hoạt hơn nhiều. Như trong ảnh minh họa trên, Extension download video từ Youtube bị cấm trên Google Chrome, nhưng với Userscript bạn vẫn sẽ có được chức năng đó.
Cách sử dụng
Cài tiện ích quản lý
Tùy vào trình duyệt bạn sử dụng mà tải tiện ích quản lý Userscript phù hợp.
- Firefox: Greasemonkey hoặc Tampermonkey
- Chrome: Tampermonkey hoặc Violent monkey
- Opera: Tampermonkey hoặc Violent monkey
- Safari: Tampermonkey
- Microsoft Edge: Tampermonkey
- Maxthon: Violentmonkey
- Dolphin: Tampermonkey
- UC: Tampermonkey
- Qupzilla: Greasemonkey (Có sẵn, bật trong Edit > Preferences > Extensions)
Với các trình duyệt mà mình gợi ý hai tiện ích nổi bật, bạn nên dùng tiện ích đầu. Có thể còn tiện ích khác nhưng chậm cập nhật hoặc không hoạt động nên mình không đưa vào.
Bạn có thể thấy được sự phổ biến của tiện ích Tampermonkey, tuy nhiên nếu bạn có ý định viết Userscript một lần rồi chạy ở tất cả trình duyệt sẽ rất nhanh thất vọng. Vì tùy vào trình duyệt và phiên bản, mức độ hỗ trợ API của tiện ích này cũng không giống nhau.
Cài Userscript
Sau khi cài tiện ích quản lý, bạn có thể vào trang chia sẻ như OpenUserjs, GreasyFork để tìm một Userscript phù hợp và nhấn Cài đặt (Install).
Đây là hai cộng đồng sử dụng và phát triển Userscript lớn nhất hiện nay. OpenUserJs có giao diện đẹp và quản lý dễ dãi hơn, còn GreasyFork có cộng đồng đông đảo và chức năng quản lý tốt hơn.
Ngoài ra, bạn cũng có thể cài đặt Userscript từ nguồn không chính thống khác như Github Gist.
Hoặc dùng chức năng tạo Userscript mới (New Userscript...) trên tiện ích quản lý, và sử dụng mã nguồn được chia sẻ.
Cảnh báo
Trang Userscripts mirror là một bản sao của Userscripts.org, đã bị đóng cửa bởi chủ quản, với lý do chứa nhiều mã độc, không thể kiểm soát.
Các Userscript trong này đã không còn được cập nhật. Nếu bạn là nhà phát triển, có thể ghé qua lấy ý tưởng, tham khảo. Còn nếu bạn là người dùng thông thường, thì không nên sử dụng trang này.
Userscript có thể chèn mã độc, đánh cắp thông tin, gây tổn hại đến người dùng. Vì thế, không nên sử dụng từ nguồn không đáng tin cậy, tránh dùng các Userscript bị nén, bị mã hóa.
Cách viết Userscript
Userscript luôn chứa một Metadata Block, được đặt ở phần đầu mã nguồn. Đây là nơi khai báo các thông tin như tên, phiên bản, giới hạn sử dụng...
Định dạng chuẩn của một Metadata Block.
// ==UserScript== // @key1 value1 // @key2 value2 // @keyN valueN // ==/UserScript==
Việc hỗ trợ khóa (key) Metadata cũng khác nhau tùy tiện ích quản lý, nên mình chỉ giới thiệu các khóa phổ biến, dựa trên Greasemonkey, và một số khóa quan trọng trong các tiện ích quản lý thông dụng.
Các khóa Metadata
@name
Tên của Userscript, bạn nên sử dụng tiếng Anh hoặc viết không dấu, và không ký tự đặc biệt, vì nó cũng được dùng làm tên tệp. Ví dụ:
// @name anti social locker
@namespace
Tên bổ sung, nó được kết hợp với @name để tạo thành cặp khóa định danh cho Userscript đó, nếu bạn tạo ra một Userscript mới mà cặp khóa này trùng nhau, tiện ích quản lý sẽ xem nó như một bản cập nhật và thay thế nó. Vì @namespace không có nghĩa nên tác giả thường dùng để đăng URL website, một số tiện ích quản lý cũng dùng khóa này để xác định Trang chủ của Userscript. Ví dụ:
// @namespace http://baivong.github.io/
@description
Giới thiệu thông tin sơ lược. Ví dụ:
// @description Anti social locker plugin required user like or share before viewing content. If script doesn't work, please refresh the page to rebuild the cache and try again.
@version
Phiên bản hiện tại. Giá trị này được tiện ích quản lý sử dụng để cập nhật Userscript. Xem thêm quy chuẩn Semantic Versioning để hiểu cách viết phiên bản. Ví dụ:
// @version 2.3.2
@icon
URL icon, ảnh đại diện cho Userscript. Ví dụ:
// @icon http://i.imgur.com/nOuUrIW.png
@author
Tên tác giả. Ví dụ:
// @author Zzbaivong
@license
Tên hoặc URL đến giấy phép sử dụng Userscript. Truy cập Choose a License để biết thêm thông tin và cách lựa chọn. Ví dụ:
// @license MIT
@include
Giới hạn địa chỉ trang web mà Userscript sẽ chạy, có thể dùng biểu thức chính quy (Regular Expressions). Khóa này có thể dùng nhiều lần. Ví dụ:
// @include /^https?://*/*.js$/ // @include /^https?://*/*.css$/
@match
Chức năng tương tự @include nhưng được đặt quy tắc nghiêm ngặt hơn trong cách sử dụng dấu *, không được dùng biểu thức chính quy. Xem chi tiết về Match Patterns. Ví dụ:
// @match http://*/*.js // @match https://*/*.js // @match http://*/*.css // @match https://*/*.css
@exclude
Cách dùng tương tự @include nhưng có vai trò ngược lại, nó loại trừ địa chỉ trang web mà Userscript sẽ chạy. Ví dụ:
// @exclude /^https?://*/*.json$/ // @exclude /^https?://*/*.less$/
@downloadURL
URL để cập nhật Userscript. Nếu không dùng khóa này, tiện ích quản lý sẽ dùng URL lúc bạn tải về để làm URL cập nhật. Ví dụ:
// @downloadURL https://openuserjs.org/install/baivong/anti_social_locker.user.js
@updateURL
URL để kiểm tra thông tin phiên bản, có đuôi .meta.js, thông thường chỉ chứa Metadata Block (tối thiểu phải có 3 khóa @version, @name, @namespace). Nếu thông tin @version trong này mới hơn thì tiện ích quản lý sẽ tiến hành cập nhật Userscript. Nếu không dùng khóa này, tiện ích quản lý sẽ dùng URL lúc bạn tải về, hoặc khóa @downloadURL để làm kiểm tra thông tin phiên bản. Ví dụ:
// @updateURL https://openuserjs.org/install/baivong/anti_social_locker.meta.js
@supportURL
URL dẫn đến trang hỗ trợ, báo lỗi. Ví dụ:
// @supportURL https://github.com/baivong/Userscript/issues
@require
URL của thư viện JavaScript cần sử dụng. Khóa này có thể dùng nhiều lần. Ví dụ:
// @require https://code.jquery.com/jquery-2.2.4.min.js // @require https://greasyfork.org/scripts/19855-jszip/code/jszip.js // @require https://greasyfork.org/scripts/18532-filesaver/code/FileSaver.js
@resource
Bổ sung thêm tài nguyên để sử dụng, chúng sẽ được tải về máy người dùng nên sẽ nhanh và ổn định hơn dùng URL trực tuyến. Bạn có thể truy cập thông qua API GM_getResourceText hoặc GM_getResourceURL. Khóa này có thể dùng nhiều lần. Ví dụ:
// @resource devsLogo https://baivong.github.io/css/images/logo-header.png // @resource lightTheme https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.11.0/styles/github-gist.min.css // @resource darkTheme https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.11.0/styles/monokai-sublime.min.css
@run-at
Thời điểm chạy Userscript so với trang web. Bao gồm 3 giá trị document-start, document-end và document-idle. Ví dụ:
// @run-at document-idle
@noframes
Ngăn không cho Userscript chạy trong thẻ nhúng như iframe. Nó không có đối số, chỉ là dùng hoặc không dùng. Nên sử dụng khóa này để tránh lỗi hiệu suất, nhất là với các trang có quảng cáo nhúng. Ví dụ:
// @noframes
@grant
Yêu cầu cấp quyền sử dụng API đặc biệt với tiện ích quản lý, không có nó, tiện ích quản lý có thể đưa ra thông tin sai, gây lỗi. Các quyền này có thể khiến Userscript của bạn bị cách ly (sandbox) với các script trong trang. Nếu bạn không yêu cầu quyền API đặc biệt hãy đặt giá trị none. Khóa này có thể dùng nhiều lần. Ví dụ:
// @grant GM_addStyle // @grant GM_getResourceText
@connect
Đây là khóa bổ sung khi yêu cầu API GM_xmlhttpRequest, nó xác định tên miền chứa dữ liệu cần lấy. Bao gồm các giá trị: domain (cũng sẽ bao gồm toàn bộ sub-domain), sub-domain, IP address, localhost, self (trang mà Userscript đang chạy), * (tất cả). Khóa này có thể dùng nhiều lần. Ví dụ:
// @connect baivong.github.io // @connect self
Chú ý
Một Metadata Block tối thiểu phải có 3 khóa @name, @namespace, @grant (có tiện ích quản lý yêu cầu thêm @match, @id).
Tài nguyên từ @require và @resource chỉ được tải về một lần vào máy người dùng và sử dụng, đến khi có bản cập nhật thì nó mới tải lại.
Sau khi tạo Metadata Block, bạn đã có thể bắt đầu viết code cho nó bằng JavaScript ở bên dưới, sử dụng thêm API nếu cần thiết. Tuy nhiên, mức độ hỗ trợ API của mỗi tiện ích quản lý đều có vài điểm khác biệt, trong bài này mình chỉ hướng dẫn cách tạo Userscript cơ bản với Javascript. Nếu bạn muốn viết nâng cao hơn thì nên tìm xem các tài liệu API của tiện ích quản lý mà bạn sử dụng. Ví dụ:
// ==UserScript== // @name reverse // @namespace Zzbaivong // @grant none // ==/UserScript== document.body.style.transform = "rotate(180deg)";
Bạn có thể cài trực tiếp Userscript vào trình duyệt nhân Chromium, tuy nhiên nó chỉ cho phép các khóa @name, @namespace, @description, @version, @match, @include, @exclude và một số API (không bắt buộc dùng @grant) GM_log, GM_openInTab, GM_addStyle, GM_xmlhttpRequest (chỉ trong cùng nguồn, tương đương @connect self). Ví dụ:
// ==UserScript==
// @match http://github.com/*
// ==/UserScript==
GM_openInTab("https://github.com/baivong/Userscript");
