Giới thiệu về AJAX trong JavaScript
AJAX được xem như là giải pháp dành cho nhà phát triển, bởi vì bạn có thể: Đọc dữ liệu từ máy chủ web – sau khi trang đã tải Cập nhật trang web mà không cần tải lại trang Gửi dữ liệu đến một máy chủ web – trong nền Ví dụ về AJAX: Giải thích ví dụ ...
AJAX được xem như là giải pháp dành cho nhà phát triển, bởi vì bạn có thể:
- Đọc dữ liệu từ máy chủ web – sau khi trang đã tải
- Cập nhật trang web mà không cần tải lại trang
- Gửi dữ liệu đến một máy chủ web – trong nền
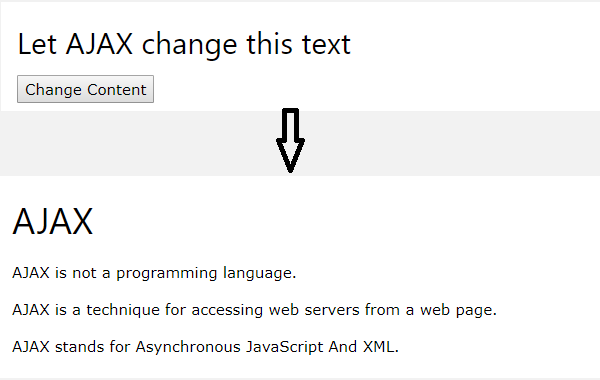
Ví dụ về AJAX:

Giải thích ví dụ trên
Trang HTML:
<!DOCTYPE html> <html> <body> <div id="demo"> <h2>Let AJAX change this text</h2> <button type="button" onclick="loadDoc()">Change Content</button> </div> </body> </html>
Trang HTML chứa một phần <div> và một <button>. Phần <div> được sử dụng để hiển thị thông tin từ máy chủ. Nút <button> sẽ gọi một hàm (nếu nó được nhấp vào). Hàm yêu cầu dữ liệu từ một máy chủ web và hiển thị:
Hàm loadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
AJAX là gì?
AJAX = Asynchronous JavaScript And XML (không đồng bộ JavaScript và XML). Đây không phải là một ngôn ngữ lập trình.
AJAX chỉ sử dụng một sự kết hợp của:
- Một trình duyệt được xây dựng trong XMLHttpRequest đối tượng (để yêu cầu dữ liệu từ một máy chủ web)
- JavaScript và HTML DOM (để hiển thị hoặc sử dụng dữ liệu)
AJAX là một tên gây hiểu nhầm. Các ứng dụng AJAX có thể sử dụng XML để vận chuyển dữ liệu, nhưng phổ biến như nhau để truyền dữ liệu dưới dạng văn bản thuần hoặc văn bản JSON.
AJAX cho phép các trang web được cập nhật không đồng bộ bằng cách trao đổi dữ liệu với một máy chủ web đằng sau hậu trường. Điều này có nghĩa là có thể cập nhật các phần của một trang web mà không cần tải lại toàn bộ trang.
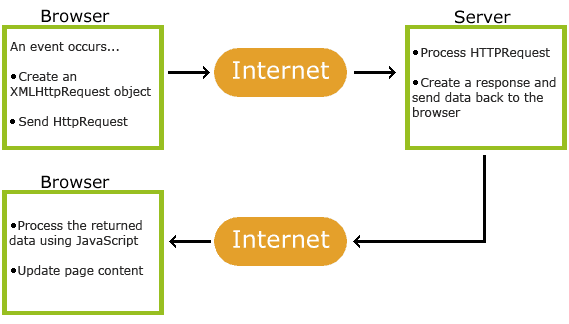
Cách thức AJAX hoạt động

- Một sự kiện xảy ra trong một trang web (trang được tải, một nút được nhấp vào)
- Một đối tượng XMLHttpRequest được tạo bằng JavaScript
- Đối tượng XMLHttpRequest gửi yêu cầu đến một máy chủ web
- Máy chủ xử lý yêu cầu
- Máy chủ gửi phản hồi về trang web
- Phản hồi đã được đọc bởi JavaScript
- Hành động thích hợp (như cập nhật trang) được thực hiện bởi JavaScript
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
