Giới thiệu về koa.js
Giới thiệu. Koa.js là một framework nodejs dùng để xây dựng các ứng dụng về web, nó giống như express như nhiều người vẫn dùng. Koa yêu cầu node v7.6.0 hoặc cao hơn cho ES2015 để support async. Các tính năng nổi bật trong Koa. Koa cũng giống như express được xây dựng là 1 library nhỏ để ...
Giới thiệu.
Koa.js là một framework nodejs dùng để xây dựng các ứng dụng về web, nó giống như express như nhiều người vẫn dùng. Koa yêu cầu node v7.6.0 hoặc cao hơn cho ES2015 để support async.
Các tính năng nổi bật trong Koa.
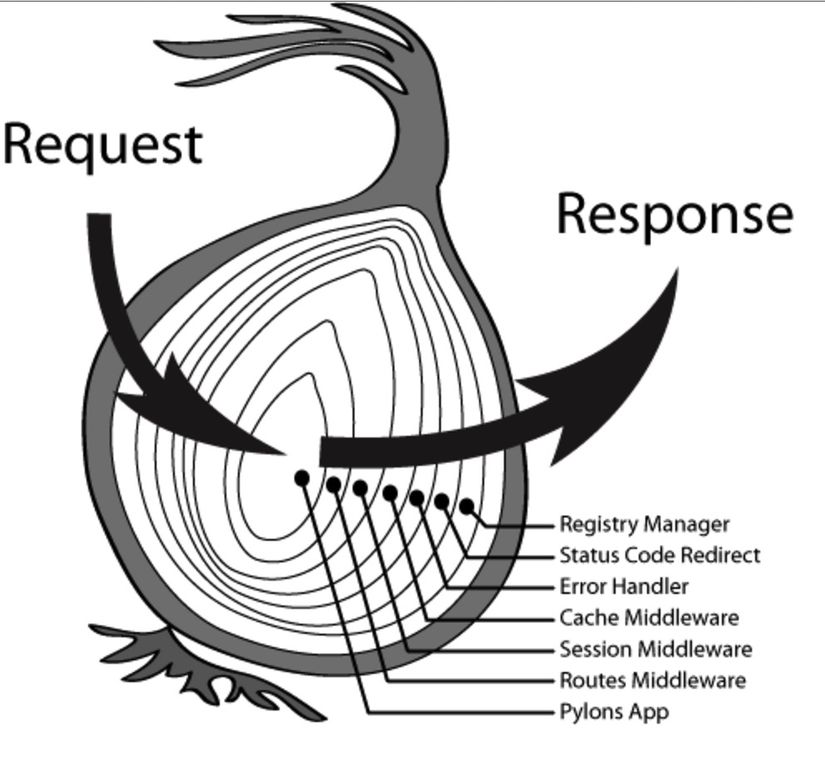
- Koa cũng giống như express được xây dựng là 1 library nhỏ để handle các request dựa trên middleware. Express.
const express = require('express')
const app = express()
// Middleware 1
app.use((req, res, next) => {
res.status(200)
console.log('Setting status')
// Call the next middleware
next()
})
// Middleware 2
app.use((req, res) => {
console.log('Setting body')
res.send(`Hello from Express`)
})
app.listen(3001, () => console.log('Express app listening on 3001'))
Koa
const Koa = require('koa')
const app = new Koa()
// Middleware 1
app.use(async (ctx, next) => {
ctx.status = 200
console.log('Setting status')
// Call the next middleware, wait for it to complete
await next()
})
// Middleware 2
app.use((ctx) => {
console.log('Setting body')
ctx.body = 'Hello from Koa'
})
app.listen(3002, () => console.log('Koa app listening on 3002'))
Trong khi express sử lí middleware theo thác đổ, thì koa cũng như thế nhưng vì mọi thứ là promise nên nó có khả năng bẻ ngược flow và quay ngược trở lại.
 2. Koa xử dụng biết ctx tương đương với this để handle phần lõi application, nơi chúng ta có thể access request, cookie và set instance cho toàn bộ application.
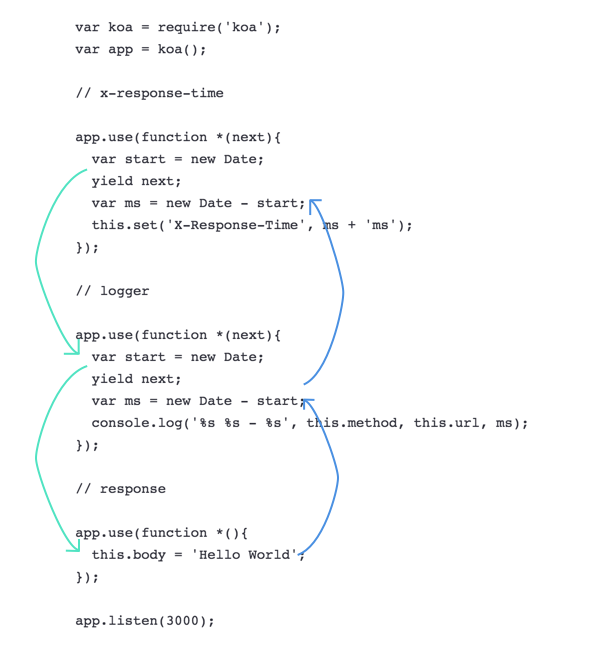
2. Koa xử dụng biết ctx tương đương với this để handle phần lõi application, nơi chúng ta có thể access request, cookie và set instance cho toàn bộ application.
app.use(function * (next) {
var ctx = this
ctx.request
ctx.response
ctx.body = 'hello'
ctx.state.user = yield User.find(id).fetch()
ctx.cookies.set('foo', 'hello', { signed: true })
ctx.cookies.get('foo')
ctx.throw(403)
- Các giá trị có thể get được từ ctx.
ctx.header // ctx.headers
ctx.method // and =
ctx.url // and =
ctx.originalUrl
ctx.origin // => 'http://example.com'
ctx.href // => 'http://example.com/foo?q=hello'
ctx.path // and =
ctx.query // { q: 'hello' }
ctx.query // and =
ctx.querystring
ctx.querystring // and =
ctx.host
ctx.hostname
ctx.fresh
ctx.stale
ctx.socket
ctx.protocol
ctx.secure
ctx.ip
ctx.ips
ctx.subdomains
ctx.is() // .is('html') .is('text/html')
ctx.accepts() // .accepts('html') .accepts('html', 'json')
ctx.acceptsEncodings() // .acceptsEncodings('gzip')
ctx.acceptsCharsets()
ctx.acceptsLanguages()
ctx.get()
ctx.request.type // => 'image/jpg'
ctx.request.charset // => 'utf-8'
ctx.request.protocol // => 'https'
ctx.request.secure // => true
ctx.request.ip // (supports X-Forwarded-For if app.proxy)
ctx.request.ips
ctx.request.subdomains
ctx.request.fresh
ctx.request.stale
- Koa có thể finish request mà không cần body. Nhưng một khi đã gọi hàm next() thì phải chờ cho đến khi có return bởi vì koa kết thúc khi chuỗi promise chain được resolved, tức là nó có thể trả về client ngay trước khi set body.

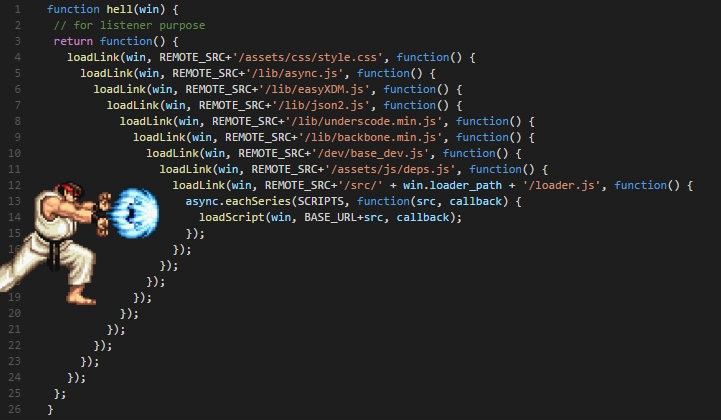
- Trong khi express handle error dựa trên thác chảy, middleware xử lí lỗi phải đặt cuối cùng thì việc ném exception trở nên rườm rà đối với nhưng function async khi bị vướng phải callback hell. Express
app.use((req, res, next) => {
loadCurrentWeather(req.query.city, (err, weather) => {
if (err) {
return next(err)
}
loadForecast(req.query.city, (err, forecast) => {
if (err) {
return next(err)
}
res.status(200).send({
weather: weather,
forecast: forecast
})
})
})
next()
})
// Error handler
app.use((err, req, res, next) => {
if (!err) {
next()
return
}
console.log('Error handler:', err.message)
res.status(400)
res.send('Uh-oh: ' + err.message)
})
 Còn với Koa, Koa luôn luôn wrap promise của chúng ta, nên ta không cần quan tâm đến việc ném lỗi, mọi lỗi sẽ được handle tự động trong middleware đầu tiên:
Còn với Koa, Koa luôn luôn wrap promise của chúng ta, nên ta không cần quan tâm đến việc ném lỗi, mọi lỗi sẽ được handle tự động trong middleware đầu tiên:
app.use(async (ctx, next) => {
try {
await next()
} catch (err) {
ctx.status = 400
ctx.body = `Uh-oh: ${err.message}`
console.log('Error handler:', err.message)
}
})
app.use(async (ctx) => {
let weather = await loadCurrentWeather(req.query.city);
let forecast = await loadForecast(req.query.city);
res.status(200).send({
weather: weather,
forecast: forecast
});
})
- Function viết middleware của koa có thể được viết theo Async / Await hoặc Generator functions
Các thư viện middleware quan trọng của koa.
- Validation request: https://github.com/gedennis/koa2-validation https://github.com/RocksonZeta/koa-validate
- Tích hợp passport giải quyết triệt để các vấn đề về auth, login, các service bên thứ 3 như google, facebook: https://github.com/rkusa/koa-passport
- Xây dựng các router chuyên nghiệp: https://github.com/alexmingoia/koa-router
- Viết log trong development: https://github.com/koajs/logger
- Quản lí về session trong koa: https://github.com/koajs/session
- Dùng để phục vụ các file static (như trong public chẳng hạn). https://github.com/adamkdean/koa-serve
- Dùng để load view trong koa, nó có thể handle rất nhiều loại template (hbs, swig, pug, anything!). https://github.com/queckezz/koa-views
