Giới thiệu về redux
Redux là một thư viện Javascript giúp tạo ra thành một lớp quản lý trạng thái của ứng dụng. Được dựa trên nền tảng tư tưởng của kiến trúc Flux do Facebook giới thiệu, do vậy Redux thường là bộ đôi kết hợp hoàn hảo với React (React Js và React Native). Nguyên lý đầu tiên của Redux là tất cả mọi ...
Redux là một thư viện Javascript giúp tạo ra thành một lớp quản lý trạng thái của ứng dụng. Được dựa trên nền tảng tư tưởng của kiến trúc Flux do Facebook giới thiệu, do vậy Redux thường là bộ đôi kết hợp hoàn hảo với React (React Js và React Native).
- Nguyên lý đầu tiên của Redux là tất cả mọi thứ mà thay đổi trong ứng dụng, bao gồm dữ liệu và trạng thái giao diên – UI state, được lưu trong đối tượng gọi là state hoặc state tree.Ttrong quá trình hoạt động của ứng dụng, bị phụ thuộc khá nhiều yếu tố: dữ liệu từ máy chủ ban đầu, thao tác của người dùng (nhập dữ liệu, click menu, button...), dữ liệu cập nhật từ máy chủ, dữ liệu được tính toán trong ứng dụng (Ví dụ: tính toán số dư tài khoản dựa trên biến động của tỉ giá)...những yếu tố này còn gọi là nguồn dữ liệu. Những nguồn dữ liệu này đến từ những nơi khác nhau, bất kỳ khi nào, khiến cho ứng dụng của chúng ta rất khó kiểm soát, chúng tác động đến những thành phần đơn lẻ, hoặc nhiều thành phần trên ứng dụng, hoặc hiệu ứng dây chuyền. Chính vì sự phức tạp đó, là vấn đề mà Redux muốn giải quyết, tất cả các nguồn dữ liệu cần phải được quản lý và tạo thành một nguồn duy nhất, tin cậy.
- Nguyên lý thứ 2: state chỉ được phép đọc, Cách duy nhất để thay đổi State của ứng dụng là phát một Action (là 1 object mô tả những gì xảy ra).Trạng thái của ứng dụng không được phép thay đổi “trực tiếp”, trạng thái cũng chỉ là một đối tượng mà thôi, nên việc thay đổi là được. Tuy nhiên, với Redux hay Flux thì trạng thái chỉ thay đổi khi và chỉ khi có một sự kiện xảy ra, giống như ra trận thì chỉ được phép nghe lời từ chỉ huy, mọi tin tức tình báo đều được gởi tới chỉ huy, nếu không có lệnh từ chỉ huy thì tất cả không được phép manh động.
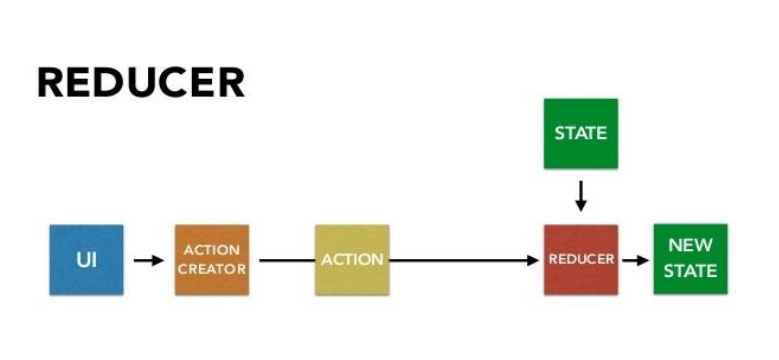
- Nguyên lý thứ 3: sử dụng pure function nhận tham số là state trước đó và action và trả về state tiếp theo. Hàm này gọi là reducer, (pure function là hàm trả về giá trị phụ thuộc duy nhất vào giá trị của tham số, pure function có tập các tham số thì giá trị trả về cũng là một tập tương tự như thế). Việc thay đổi trạng thái của ứng dụng, được thực hiện thông qua các hàm thuần tuý. Đưa vào giá trị sự kiện, trạng thái hiện tại và hàm trả về trạng thái tiếp theo. Dù tương lai ứng dụng của bạn có thể rất lớn, nhưng các hàm reducer này thì chỉ cần nhỏ gọn thay đổi trên từng lá của cây trạng thái, và chúng hoàn toàn có thể kết hợp với nhau tạo thành chuỗi sự kiện. Ví dụ: người click vào menu (một sự kiện => thay đổi trạng thái), sau đó router cũng cần thay đổi để phù hợp với ngữ cảnh.
 Tất cả trạng thái được lưu trong store, được tạo ra bởi Redux.createStore, nó kết nối cả 3 nguyên lý của Redux. Nó lưu trạng thái hiện tại của ứng dụng, cho phép gửi đi một action. Khi tạo ra nó, phải xác định reducer để biết được rằng state được thay đổi như thế nào cùng với các action.
Tất cả trạng thái được lưu trong store, được tạo ra bởi Redux.createStore, nó kết nối cả 3 nguyên lý của Redux. Nó lưu trạng thái hiện tại của ứng dụng, cho phép gửi đi một action. Khi tạo ra nó, phải xác định reducer để biết được rằng state được thay đổi như thế nào cùng với các action.
- getState() method: trả về state hiện tại của store .
- dispatch() method: cho phép gửi đi một action để thay đổi state của ứng dụng, có thể cập nhật UI của ứng dụng tương ứng với state hiện tại.
- subscribe() method: store the dõi state của ứng dụng.
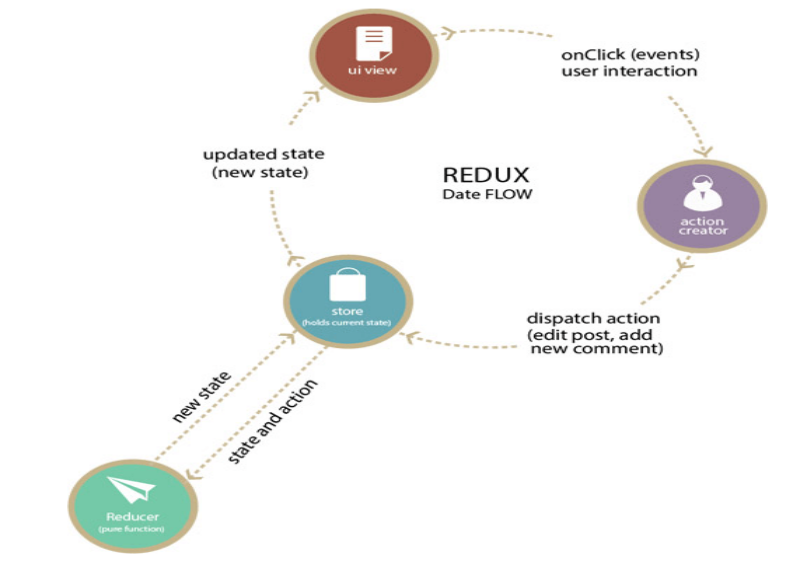
Redux data folow
 Data follow in Redux
Data follow in Redux
- UI gọi tới store.dispatch(action)
- Reducer store gọi reducer nhận state hiện tại và action vừa được gửi đi
- Root reducer có thể kết hợp nhiều reducer trong state tree để đưa ra kết quả - state tiếp theo của ứng dụng. Sử dụng combineReducers().
- Store lưu toàn bộ state được trả về bởi root reducer.
Kết hợp với React:
Redux có thể được dùng với các thư viện Angular, Ember, jQuery... trong đó rất thích hợp với React, vì React và Redux cho phép quản lý UI giống như hàm của state. Redux cập nhật state tương ứng với action.
- Async Actions: action không đồng bộ, khi gọi tới API không đồng bộ quan tâm đến 2 thời điểm: thời điểm bắt đầu gọi API, thời điểm nhận trả lời (timeout) dẫn đến có 3 loại action: -- Action thông báo tới reducer rằng request bắt đầu: reducer xử lý action này bằng cách chuyển cờ isFetching của state. Do đó UI biết được thời gian để thay đổi -- Action thông báo reducer rằng request kết thúc thành công: reducer kết hợp dữ liệu mới với state hiện tại mà nó đang quản lý, chuyển cờ isFetching. UI hiện thị dữ liệu sau khi lấy được -- Action thông báo với reducer rằng request thất bại: chuyển cờ isFetching, một số reducer có thông báo chứa lỗi, UI có thể hiện thị các lỗi đó.
- Async Flow: không đồng bộ được thực hiện nhờ middleware: redux-thunk, redux promise cho phép gửi đi nhiều hơn một là action, có thể là hàm hoặc promise. Middleware: Đặt giữa gửi đi action và reducer, sử dụng để ghi log, báo lỗi, nhận API không đồng bộ, routing...
- Sử dụng cùng react-router: routing trong ứng dụng Redux. Redux là tài nguyên cho dữ liệu, react-router tài nguyên cho URL Redux có 3 ứng dụng quan trọng nhất: -- Quản lý trạng thái: như một bản replay có thể undo/redo trạng thái của ứng dụng, phải nói là “Không thể tin được”. -- Tăng tốc phát triển: với webpack đã có Hot Module Replacement, khi kết hợp với Redux, tạo thành sự kết hợp ăn ý, bạn có thể viết code và debug rất dễ dàng. -- Ứng dụng offline: tất cả các thao tác của người dùng được lưu vào một cây trạng thái, khi có kết nối Internet, cây này sẽ được đồng bộ lên server bởi một loạt các sự kiện.
