12/08/2018, 15:46
Giới thiệu về State management với vuex trong Vuejs
Nếu như bạn đã từng làm việc với ReactJS thì chắc hẳn cũng đã từng nghe tới Redux, một thư viện giúp bạn quản lí trạng thái (state) của application. Nó được thiết kế dựa trên Flux, nhưng giảm bớt những đau khổ thường gặp phải khi viết một ứng dụng Flux. Và Vuex là một thư viện của Vuejs có chức ...
Nếu như bạn đã từng làm việc với ReactJS thì chắc hẳn cũng đã từng nghe tới Redux, một thư viện giúp bạn quản lí trạng thái (state) của application. Nó được thiết kế dựa trên Flux, nhưng giảm bớt những đau khổ thường gặp phải khi viết một ứng dụng Flux. Và Vuex là một thư viện của Vuejs có chức năng cũng tương tự như Redux.
Chúng ta cùng nói qua về one-way data binding trước kia nhé:
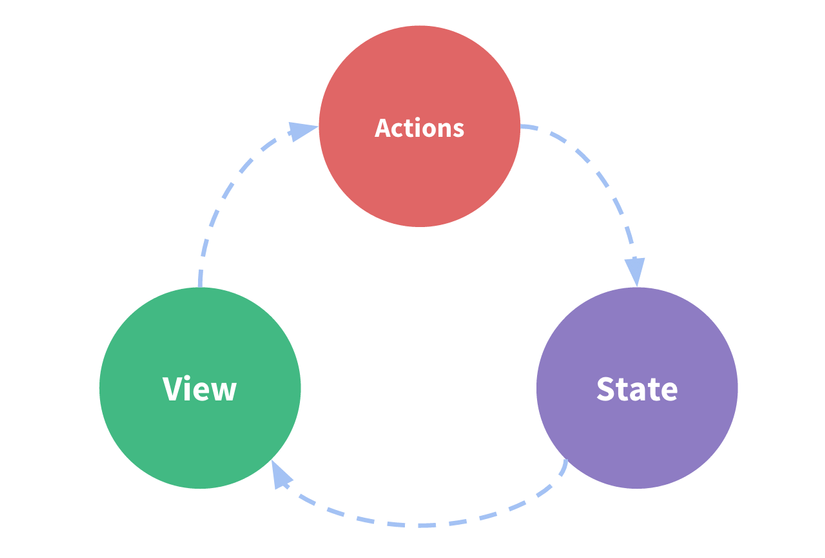
 Flow của nó gồm các thành phần chính sau:
Flow của nó gồm các thành phần chính sau:
- State là dữ liệu bắt đầu của ứng dụng.
- View mapping với state.
- Action là cách mà thay đổi state dựa vào tương tác người dùng từ view.
Tuy nhiên, mô hình này bị phá vỡ khi chúng ta có rất nhiều các component cùng dùng chung, chia sẻ state. Đó là lý do vuex xuất hiện
