[Github] Xem comment của pull request như thế nào?
1. Đặt vấn đề Github (https://github.com/) là một trong những kho lưu trữ mã nguồn lớn nhất hiện nay, được xem như mạng xã hội của developer. Thông qua Github, chúng ta có thể học hỏi được rất nhiều từ những dòng code của các lập trình viên trên khắp thế giới, đồng thời nhiều nhà tuyển dụng còn ...
1. Đặt vấn đề
Github (https://github.com/) là một trong những kho lưu trữ mã nguồn lớn nhất hiện nay, được xem như mạng xã hội của developer. Thông qua Github, chúng ta có thể học hỏi được rất nhiều từ những dòng code của các lập trình viên trên khắp thế giới, đồng thời nhiều nhà tuyển dụng còn xem nó như sự thay thế cho sơ yếu lý lịch, thực hiện đánh giá ứng viên dựa vào tài khoản Github của họ thay vì cách làm truyền thống.
Những người lập trình sẽ xây dựng, đóng góp vào dự án có sử dụng Github thông qua các Pull request. Mỗi pull request thường sẽ nhận được review, comment trực tiếp lên những dòng code của chính người tạo pull hoặc từ những người khác để góp ý cho code được tốt hơn (ngắn gọn, rõ ràng, cấu trúc hợp lý, sử dụng những kỹ thuật tối ưu hơn...)
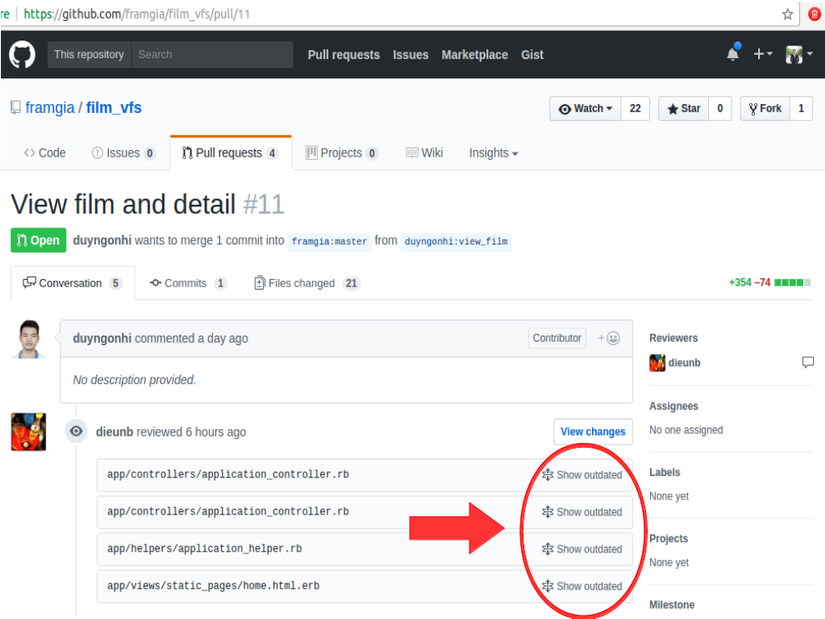
Theo thiết kế của Github, khi một dòng code có comment, nếu người gửi pull sửa chữa, thay đổi cách viết dù là nhỏ nhất ở dòng đó thì comment sẽ đóng lại. Nếu muốn xem thì người dùng sẽ click vào button Show outdated ứng với mỗi comment để mở nó đó ra, ví dụ như hình dưới đây:

Đối với một developer, việc đọc code của người khác là bổ ích, và việc đọc comment cũng bổ ích không kém, nhất là khi comment đó đến từ những người có uy tín, trình độ cao hơn bạn. Tuy nhiên, với pull có nhiều comment thì việc click chuột như vậy khá bất tiện.
2. Cách giải quyết
Chúng ta có thể sử dụng ngôn ngữ javascript để giải quyết vấn đề. Khi sử dụng chức năng Inspect Element của trình duyệt (di chuột vào button Show outdated, click chuột phải, chọn menu Inspect, tab), các bạn có thể để ý là mỗi nút để hiển thị comment có class là show-outdated-button:

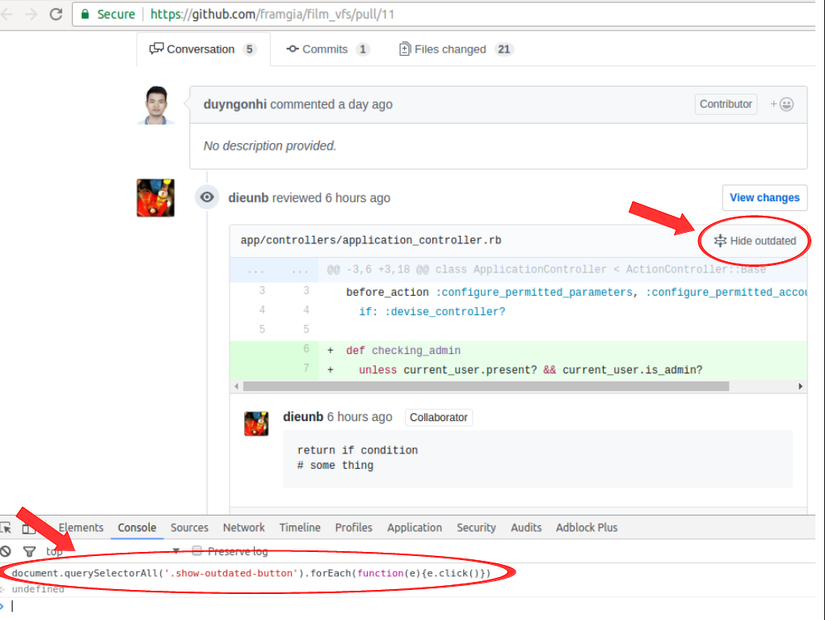
Chúng ta sẽ chuyển qua tab Console, nhập vào câu lệnh sau:
document.querySelectorAll('.show-outdated-button').forEach(function(e){e.click()})
Rồi bạn nhấn "Enter", điều kì diệu sẽ xảy ra =)) Mọi comment đã "outdated" đều được mở ra kèm theo với button Hide outdated, giống như khi bạn click thủ công vào tất cả các comment vậy.

Chúng ta có thể hiểu câu lệnh vừa thực hiện như sau: trang web mà bạn đang xem là một văn bản, trong đó có những đối tượng có đặc điểm giống nhau (cụ thể ở đây là các nút bấm Show outdated, chúng đều có class show-oudated-button). Bạn chọn tất cả những nút bấm ấy xuất hiện trên văn bản (document.querySelectorAll('.show-oudated-button')), đối với mỗi nút bấm sẽ thực hiện thao tác click chuột vào đó (.forEach(function(e){e.click()})).
Thế thì sau khi đã click rồi, bạn muốn ẩn tất cả các comment đi thì làm thế nào? Tiếp tục sử dụng kĩ thuật Inspect element, bạn có thể thấy mỗi button Hide outdated đều có class hide-outdated-button. Dựa vào câu lệnh ở trên chúng ta có thể suy ra cách viết cho tình huống ngược lại như sau:
document.querySelectorAll('.hide-outdated-button').forEach(function(e){e.click()})
Done! Khi đó, kết quả thu được sẽ giống như cách bạn đã refresh trình duyệt. Cách refresh thì phổ biến quá, dùng cách viết lệnh ở console như này mình nghĩ sẽ thú vị hơn rất nhiều.
3. Bổ sung: phím tắt khi sử dụng github.com
Việc sử dụng phím tắt nhìn chung sẽ nâng cao hiệu suất làm việc, đồng thời có thể khiến bạn cảm thấy thú vị, bớt nhàm chán. Để mở bảng phím tắt ở Github, bạn bấm tổ hợp phím shift + /, danh sách sẽ hiện ra như sau:

Bạn có thể click tùy chọn Show all để khám phá những hot key hữu ích khác khi làm việc với kho mã nguồn này. Mình hi vọng bài viết sẽ hữu ích. Cảm ơn các bạn đã đón đọc.
