Gợi ý từ khóa tìm kiếm với jQuery UI Autocomplete trong Rails
Autocomplete để làm gì? Cơ bản autocomplete là 1 widget giúp người sử dụng nhanh chóng tìm kiếm và lựa chọn từ một danh sách các kết quả có sẵn, theo keywords nhập vào, thay vì phải điền đầy đủ các ký tự vào trong textbox như bình thường. Các bạn có thể tham khảo source code về autocomplete của ...
Autocomplete để làm gì? Cơ bản autocomplete là 1 widget giúp người sử dụng nhanh chóng tìm kiếm và lựa chọn từ một danh sách các kết quả có sẵn, theo keywords nhập vào, thay vì phải điền đầy đủ các ký tự vào trong textbox như bình thường.
Các bạn có thể tham khảo source code về autocomplete của jquery-ui theo link sau: https://jqueryui.com/autocomplete/
Còn bây giờ mình sẽ hướng dẫn các bạn cách đưa jQuery UI Autocomplete sử dụng trong projects Ruby on Rails của mình.
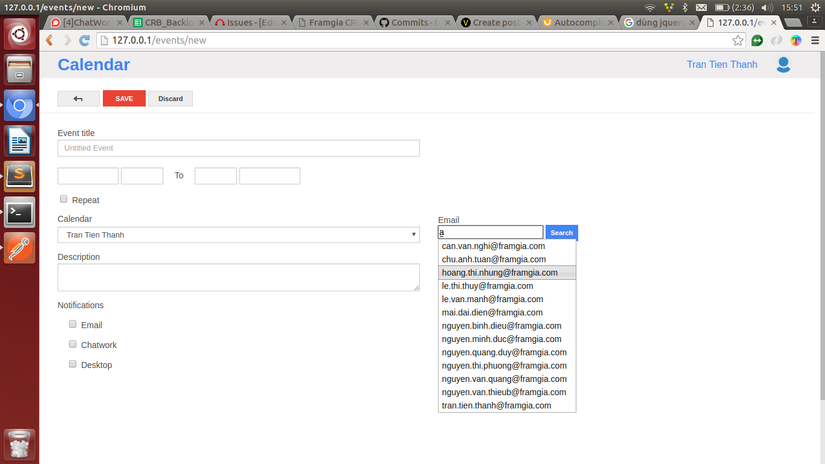
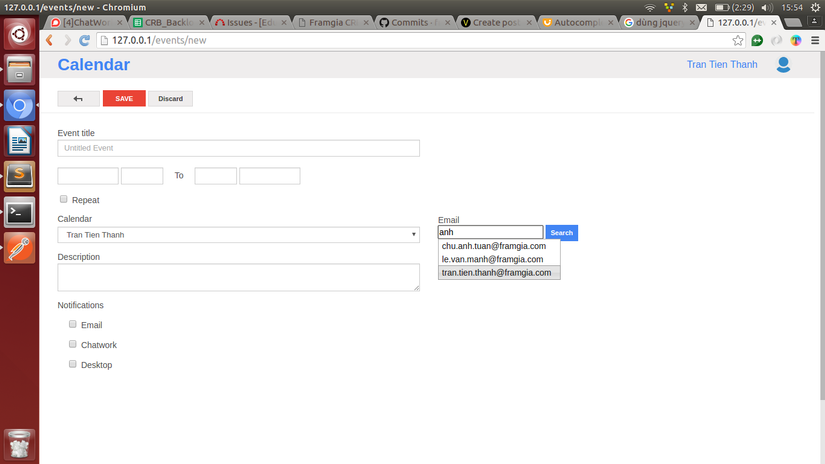
Ví dụ cụ thể yêu cầu trong project của mình, mình sẽ search các user theo email tương ứng có sẵn trong database, và sẽ gợi ý người dùng khi từ khóa họ nhập vào có ký tự trùng với email có sẵn trong csdl.
Đầu tiên add gem "jquery-ui-rails" rồi bundle install, tiếp theo add 3 dòng sau vào file app/assets/javascripts/application.js:
//= require jquery //= require jquery_ujs //= require jquery-ui
Như vậy chúng ta đã xong bước setup, tiếp theo mình sẽ viết 1 hàm index trong Search Controller để lấy ra danh sách các email có trong database.
class SearchesController < ApplicationController def index @users = User.search(params[:term]).order_by_email render json: @users.map{|user| email: user.email} end end
Trong model user.rb, mình khai báo 2 scope để dùng trong controller như sau:
scope :search, ->q{where "email LIKE '%#{q}%'"} scope :order_by_email, ->{order email: :asc}
1 để tìm kiếm email theo ký tự nhập vào và 2 là sắp xếp kết quả email tìm kiếm theo thứ tự alphabeta.
Trong file view ở form cần search mình viết như sau:
<%= form_tag search_path, method: :get do %> <div class="col s2"> <p>Search</p> </div> <div class="input-field col s9"> <%= text_field_tag :term, params["term"], id: "filter-autocomplete-search" %> </div> <div class="input-field col s1"> <i class="material-icons"> <%= submit_tag "search" %> </i> </div> <% end %>
Ok, như vậy bên server mình đã khai báo xong, tiếp theo chúng ta xử lý bên client để autocomplete email như sau:
$("#filter-autocomplete-search").autocomplete({ source: "/search", minLength: 1 });
Kết quả chúng ta sẽ được như sau:


Trên đây là những gì cơ bản nhất về sử dụng autocomplete của jquery trong rails, sẽ tùy yêu cầu project mà chúng ta có những tùy chỉnh khác nhau.
Cảm ơn các bạn đã theo dõi
